jEasyUI crée un bouton partagé
Le bouton partagé contient un bouton de lien et un menu. Lorsque l'utilisateur clique ou passe la souris sur la zone de la flèche vers le bas, un menu correspondant s'affiche. Cet exemple montre comment créer et utiliser un bouton partagé.

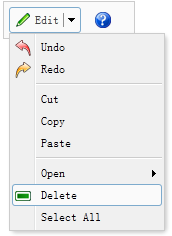
Nous créons un bouton partagé et un bouton de lien :
<div style="border:1px solid #ccc;background:#fafafa;padding:5px;width:120px;"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> </div> <div id="mm" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div> <span>Open</span> <div style="width:150px;"> <div>Firefox</div> <div>Internet Explorer</div> <div class="menu-sep"></div> <div>Select Program...</div> </div> </div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div>
Maintenant qu'un bouton partagé a été défini, vous n'avez plus besoin d'écrire de code javascript.








