jEasyUI crée des boutons de menu
Le bouton Menu contient un bouton et un composant de menu Lorsque vous cliquez ou déplacez la souris sur le bouton, un menu correspondant s'affiche.

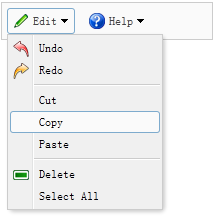
Afin de définir un bouton de menu (Menu Button), vous devez définir un bouton de lien (Link Button) et un menu (menu), voici un exemple :
<div style="background:#fafafa;padding:5px;width:200px;border:1px solid #ccc"> <a href="#" class="easyui-menubutton" menu="#mm1" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-menubutton" menu="#mm2" iconCls="icon-help">Help</a> </div> <div id="mm1" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div> <div id="mm2" style="width:100px;"> <div>Help</div> <div>Update</div> <div>About</div> </div>
C'est maintenant le cas. Après avoir défini un bouton de menu (Menu Button), vous n'avez pas besoin d'écrire de code javascript.








