Créez des menus simples avec jEasyUI

Le menu est défini dans certaines balises DIV, comme indiqué ci-dessous :
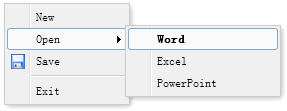
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>Lorsque le menu est créé, il ne sera pas affiché, appelez 'show' pour l'afficher ou appeler la méthode 'hide' pour le masquer :
$('#mm').menu('show', {
left: 200,
top: 100
});Télécharger l'instance jQuery EasyUI
jeasyui-mb-menu.zip








