taille jQuery
Dimensions jQuery
Avec jQuery, il est facile de gérer les dimensions des éléments et des fenêtres du navigateur.
Méthode de taille jQuery
jQuery fournit Plusieurs méthodes importantes pour gérer les dimensions :
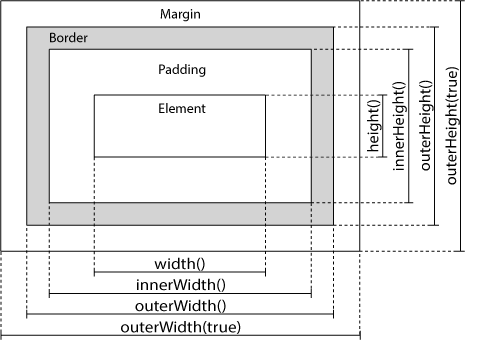
width()
height()
innerWidth ()
innerHeight()
outerWidth()
outerHeight()
taille jQuery

Méthodes jQuery width() et height()< Les La méthode 🎜>
Exemple
Exécuter l'exemple »Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>width() - 返回元素的宽度</p>
<p>height() - 返回元素的高度</p>
</body>
</html>Exécuter l'exemple »Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Méthodes jQuery innerWidth() et innerHeight()
Instance
Exécuter l'instance »Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body>
</html>Exécuter l'instance »Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Méthodes jQuery externalWidth() et externalHeight()
Instance
Exécuter l'instance»Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>
</html>Exécuter l'instance»Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne








