jEasyUI crée un programme scolaire
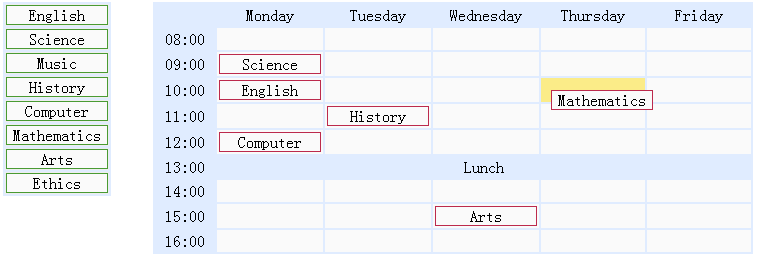
Ce tutoriel vous montrera comment créer un programme scolaire à l'aide de jQuery EasyUI. Nous allons créer deux tableaux : un montrant les matières scolaires à gauche et les horaires à droite. Vous pouvez faire glisser et déposer des matières scolaires sur des cellules d'emploi du temps. La matière scolaire est un élément <div class="item"> et la cellule d'horaire est un élément <td class="drop">

Afficher les matières scolaires
<div class="left"> <table> <tr> <td><div class="item">English</div></td> </tr> <tr> <td><div class="item">Science</div></td> </tr> <!-- other subjects --> </table> </div>
Afficher l'emploi du temps
<div class="right"> <table> <tr> <td class="blank"></td> <td class="title">Monday</td> <td class="title">Tuesday</td> <td class="title">Wednesday</td> <td class="title">Thursday</td> <td class="title">Friday</td> </tr> <tr> <td class="time">08:00</td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> </tr> <!-- other cells --> </table> </div>
Faites glisser les matières scolaires vers la gauche
$('.left .item').draggable({
revert:true,
proxy:'clone'
});Placer la matière scolaire sur la cellule horaire
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});Comme vous pouvez le voir le code ci-dessus, lorsque l'utilisateur fait glisser la matière scolaire sur la gauche et la dépose dans la cellule de l'horaire, la fonction de rappel onDrop sera appelée. Nous clonons l'élément source glissé depuis la gauche et l'attachons à la cellule de planification. Lorsque vous faites glisser une matière scolaire d’une cellule de l’emploi du temps à une autre, déplacez-la simplement.
Télécharger l'instance jQuery EasyUI
jeasyui-dd-timetable.zip








