jEasyUI crée des combinaisons de colonnes
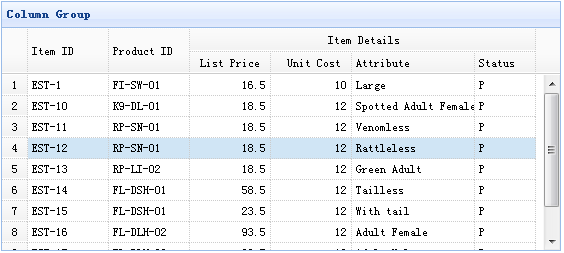
DataGrid d'easyui peut créer des combinaisons de colonnes, comme indiqué ci-dessous :

Dans cet exemple, nous utilisons des données plates pour remplir les données de la grille de données (DataGrid) et combinez les colonnes listprice, unitcost, addr1 et status sous une seule colonne.
Afin de créer des combinaisons de colonnes, vous devez définir les données des colonnes du plugin datagrid. Chaque élément d'une colonne définit un ensemble de cellules qui peuvent être combinées à l'aide des propriétés rowspan ou colspan.
Le code suivant implémente l'exemple ci-dessus :
<table id="tt" title="Column Group" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true"> <thead> <tr> <th rowspan="2" field="itemid" width="80">Item ID</th> <th rowspan="2" field="productid" width="80">Product ID</th> <th colspan="4">Item Details</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
Téléchargez l'exemple jQuery EasyUI
jeasyui-datagrid-datagrid9.zip








