jEasyUI change dynamiquement les colonnes
Les colonnes DataGrid peuvent être simplement définies à l'aide de l'attribut 'columns'. Si vous souhaitez modifier les colonnes de manière dynamique, cela ne pose aucun problème. Pour modifier les colonnes, vous pouvez appeler à nouveau la méthode datagrid, en passant une nouvelle propriété de colonnes.
Créer DataGrid
<table id="tt" title="Frozen Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> </table>
$('#tt').datagrid({
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'attr1',title:'Attribute',width:200},
{field:'status',title:'Status',width:80}
]]
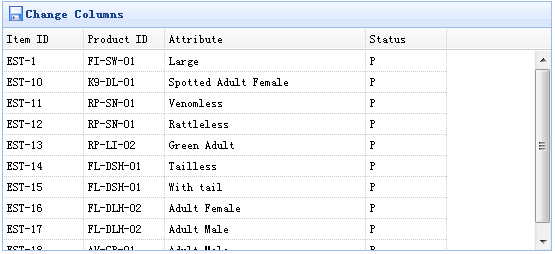
});Exécutez la page web, vous verrez :

Mais parfois vous voulez changer les colonnes, vous devez donc écrire du code :
$('#tt').datagrid({
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'listprice',title:'List Price',width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',width:80,align:'right'},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]
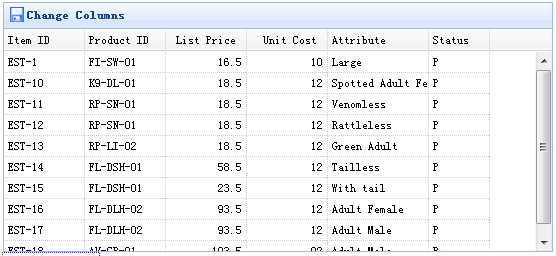
});N'oubliez pas que nous avons défini d'autres propriétés, telles que : url, width, height, etc. Nous n’avons pas besoin de les redéfinir, nous définissons ceux que nous devons changer.

Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid6.zip








