Éditeur d'extensions jEasyUI
Certains éditeurs courants sont ajoutés à la grille de données pour permettre aux utilisateurs de modifier les données. Tous les éditeurs sont définis dans l'objet $.fn.datagrid.defaults.editors, qui peut être hérité et étendu pour prendre en charge de nouveaux éditeurs. Ce didacticiel vous montrera comment ajouter un nouvel éditeur Numberspinner à la grille de données.

Hériter l'éditeur de numéros d'extension
$.extend($.fn.datagrid.defaults.editors, {
numberspinner: {
init: function(container, options){
var input = $('<input type="text">').appendTo(container);
return input.numberspinner(options);
},
destroy: function(target){
$(target).numberspinner('destroy');
},
getValue: function(target){
return $(target).numberspinner('getValue');
},
setValue: function(target, value){
$(target).numberspinner('setValue',value);
},
resize: function(target, width){
$(target).numberspinner('resize',width);
}
}
});Créer une grille de données (DataGrid) dans le balisage HTML
<table id="tt" style="width:600px;height:250px"
url="data/datagrid_data.json" title="Editable DataGrid" iconCls="icon-edit"
singleSelect="true" idField="itemid" fitColumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="unitcost" width="80" align="right" editor="numberspinner">Unit Cost</th>
<th field="attr1" width="180" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
<th field="action" width="80" align="center" formatter="formatAction">Action</th>
</tr>
</thead>
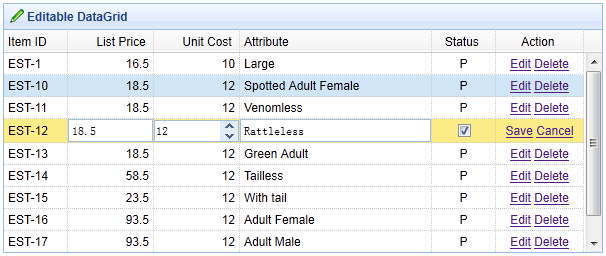
</table>Nous attribuons l'éditeur de numéros au champ « Coût unitaire ». Lorsqu'il commence à modifier une ligne, l'utilisateur peut modifier les données via l'éditeur Numberspinner.
Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid23.zip








