Détails d'affichage de la ligne d'extension jEasyUI
Grille de données jQuery EasyUI - Détails d'affichage des lignes étendus
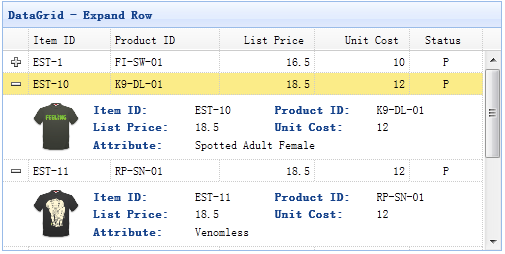
La grille de données peut changer de vue pour afficher différents effets. À l'aide de la vue détaillée, la grille de données peut afficher des boutons de développement ("+" ou "-") à gauche des lignes de données. Les utilisateurs peuvent développer les lignes pour afficher des détails supplémentaires.

Étape 1 : Créer un DataGrid
<table id="dg" style="width:500px;height:250px" url="datagrid8_getdata.php" pagination="true" sortName="itemid" sortOrder="desc" title="DataGrid - Expand Row" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="60">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" align="right" width="70">List Price</th> <th field="unitcost" align="right" width="70">Unit Cost</th> <th field="status" width="50" align="center">Status</th> </tr> </thead> </table>
Étape 2 : Configurer la vue détaillée pour DataGrid
Pour utiliser la vue détaillée, n'oubliez pas de citer le fichier de script de vue en tête de page.
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>rrree
Nous définissons la fonction 'detailFormatter' pour indiquer à la grille de données comment restituer la vue détaillée. Dans ce cas, nous renvoyons un simple élément '<div>' qui fera office de conteneur pour le contenu détaillé. Notez que les détails sont vides. Lorsque l'utilisateur clique sur le bouton de développement (« + »), l'événement onExpandRow sera déclenché. Nous pouvons donc écrire du code pour charger les détails ajax. Enfin, nous appelons la méthode 'fixDetailRowHeight' pour fixer la hauteur de la ligne lorsque les détails sont chargés.
Étape 3 : Code côté serveur
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid21.zip








