Pagination personnalisée jEasyUI
La grille de données (datagrid) a une fonction de pagination intégrée avec de très bonnes fonctionnalités, et la personnalisation est également assez simple. Dans ce didacticiel, nous allons créer une grille de données et ajouter des boutons personnalisés sur la barre d'outils de pagination.

Créer DataGrid
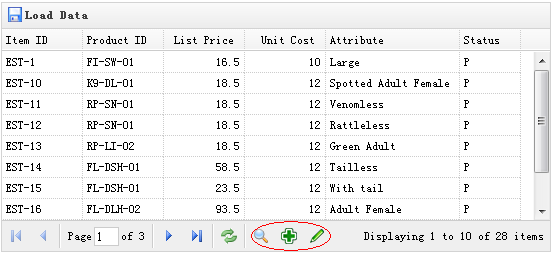
<table id="tt" title="Load Data" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" iconCls="icon-save" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
N'oubliez pas de définir l'attribut 'pagination' sur true afin que la barre d'outils de pagination soit générée.
Barre d'outils de pagination personnalisée
var pager = $('#tt').datagrid('getPager'); // get the pager of datagrid
pager.pagination({
showPageList:false,
buttons:[{
iconCls:'icon-search',
handler:function(){
alert('search');
}
},{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-edit',
handler:function(){
alert('edit');
}
}],
onBeforeRefresh:function(){
alert('before refresh');
return true;
}
});Comme vous pouvez le voir, nous récupérons d'abord l'objet pager de la grille de données, puis recréons la pagination. Nous masquons la liste des pages et ajoutons trois nouveaux boutons.
Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid11.zip








