Application CRUD pour les formulaires jEasyUI
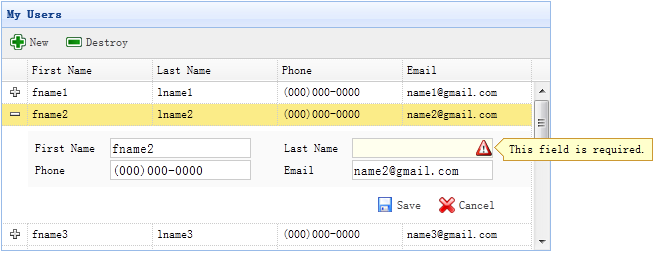
Lorsque vous passez de la vue de la grille de données à « vue détaillée », l'utilisateur peut développer une ligne pour afficher certains détails de la ligne sous la ligne. Cette fonctionnalité vous permet de fournir une mise en page appropriée pour modifier les formulaires dans le panneau de détail. Dans ce tutoriel, nous utilisons le composant datagrid pour réduire l'espace occupé par le formulaire d'édition.

Étape 1 : Définir la grille de données (DataGrid) dans la balise HTML
<table id="dg" title="My Users" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()">New</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()">Destroy</a> </div>
Étape 2 : Appliquer la vue détaillée à la grille de données (DataGrid)
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:true,
href:'show_form.php?index='+index,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('selectRow',index);
$('#dg').datagrid('getRowDetail',index).find('form').form('load',row);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});Afin d'appliquer la vue détaillée au DataGrid, introduisez le fichier 'datagrid-detailview.js' en tête de la page html.
Nous utilisons la fonction 'detailFormatter' pour générer les détails des lignes. Dans ce cas, nous renvoyons un <div> vide contenant le formulaire d'édition. Lorsque l'utilisateur clique sur le bouton de développement de ligne (« + »), l'événement « onExpandRow » sera déclenché et nous chargerons le formulaire d'édition (formulaire) via ajax. Appelez la méthode « getRowDetail » pour obtenir le conteneur de détails de ligne afin que nous puissions trouver le panneau de détails de ligne. Créez un panneau dans le détail de la ligne et chargez le formulaire d'édition renvoyé par 'show_form.php'.
Étape 3 : Créer le formulaire d'édition (Formulaire)
Le formulaire d'édition (formulaire) est chargé depuis le serveur.
<form method="post"> <table class="dv-table" style="width:100%;background:#fafafa;padding:5px;margin-top:5px;"> <tr> <td>First Name</td> <td><input name="firstname" class="easyui-validatebox" required="true"></input></td> <td>Last Name</td> <td><input name="lastname" class="easyui-validatebox" required="true"></input></td> </tr> <tr> <td>Phone</td> <td><input name="phone"></input></td> <td>Email</td> <td><input name="email" class="easyui-validatebox" validType="email"></input></td> </tr> </table> <div style="padding:5px 0;text-align:right;padding-right:30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST['index'];?>)">Save</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST['index'];?>)">Cancel</a> </div> </form>
Étape 4 : Enregistrer ou annuler les modifications
Appelez la fonction « saveItem » pour enregistrer un utilisateur ou la fonction « cancelItem » pour annuler la modification.
function saveItem(index){
var row = $('#dg').datagrid('getRows')[index];
var url = row.isNewRecord ? 'save_user.php' : 'update_user.php?id='+row.id;
$('#dg').datagrid('getRowDetail',index).find('form').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(data){
data = eval('('+data+')');
data.isNewRecord = false;
$('#dg').datagrid('collapseRow',index);
$('#dg').datagrid('updateRow',{
index: index,
row: data
});
}
});
}Détermine quelle URL publier, puis recherche l'objet du formulaire et appelle la méthode 'submit' pour soumettre les données du formulaire. Lorsque les données sont enregistrées avec succès, les données de ligne sont réduites et mises à jour.
function cancelItem(index){
var row = $('#dg').datagrid('getRows')[index];
if (row.isNewRecord){
$('#dg').datagrid('deleteRow',index);
} else {
$('#dg').datagrid('collapseRow',index);
}
}Lors de l'annulation de l'action d'édition, si la ligne est une nouvelle ligne et n'a pas été enregistrée, supprimez la ligne directement, sinon réduisez la ligne.








