jEasyUI crée une grille de données CRUD
Dans le chapitre précédent, nous avons créé une application CRUD en utilisant le composant de dialogue pour créer et modifier les informations utilisateur. Dans ce tutoriel, nous allons vous expliquer comment créer une grille de données CRUD (DataGrid). Nous utiliserons le plug-in de grille de données éditable (DataGrid) pour réaliser ces opérations CRUD.

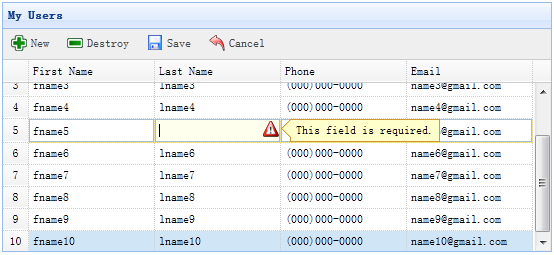
Étape 1 : Définir la grille de données (DataGrid) dans la balise HTML
<table id="dg" title="My Users" style="width:550px;height:250px"
toolbar="#toolbar" idField="id"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50" editor="{type:'validatebox',options:{required:true}}">First Name</th>
<th field="lastname" width="50" editor="{type:'validatebox',options:{required:true}}">Last Name</th>
<th field="phone" width="50" editor="text">Phone</th>
<th field="email" width="50" editor="{type:'validatebox',options:{validType:'email'}}">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')">New</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')">Destroy</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')">Cancel</a>
</div>Étape 2 : Utiliser la grille de données modifiable (DataGrid)
$('#dg').edatagrid({
url: 'get_users.php',
saveUrl: 'save_user.php',
updateUrl: 'update_user.php',
destroyUrl: 'destroy_user.php'
});Nous devons fournir les propriétés 'url', 'saveUrl', 'updateUrl' et 'destroyUrl' pour éditer le DataGrid :
url : depuis le serveur Récupérer les données utilisateur sur le client .
saveUrl : enregistrez les nouvelles données d'un utilisateur.
updateUrl : Mettre à jour les données d'un utilisateur existant.
destroyUrl : supprime une donnée utilisateur existante.
Étape 3 : Écrire le code de traitement du serveur
Enregistrer un nouvel utilisateur (save_user.php) :
$firstname = $_REQUEST['firstname'];
$lastname = $_REQUEST['lastname'];
$phone = $_REQUEST['phone'];
$email = $_REQUEST['email'];
include 'conn.php';
$sql = "insert into users(firstname,lastname,phone,email) values('$firstname','$lastname','$phone','$email')";
@mysql_query($sql);
echo json_encode(array(
'id' => mysql_insert_id(),
'firstname' => $firstname,
'lastname' => $lastname,
'phone' => $phone,
'email' => $email
));Mettre à jour un utilisateur existant (update_user .php) ):
$id = intval($_REQUEST['id']); $firstname = $_REQUEST['firstname']; $lastname = $_REQUEST['lastname']; $phone = $_REQUEST['phone']; $email = $_REQUEST['email']; include 'conn.php'; $sql="update users set firstname='$firstname',lastname='$lastname',phone='$phone',email='$email' where id=$id"; @mysql_query($sql); echo json_encode(array( 'id' => $id, 'firstname' => $firstname, 'lastname' => $lastname, 'phone' => $phone, 'email' => $email ));
Supprimer un utilisateur existant (destroy_user.php) :
$id = intval($_REQUEST['id']);
include 'conn.php';
$sql = "delete from users where id=$id";
@mysql_query($sql);
echo json_encode(array('success'=>true));Télécharger l'instance jQuery EasyUI
jeasyui-app-crud2.zip








