jEasyUI crée des applications CRUD
La collecte de données et la bonne gestion des données sont des nécessités courantes pour les applications réseau. CRUD nous permet de générer des listes de pages et de modifier les enregistrements de la base de données. Ce tutoriel vous montrera comment implémenter un CRUD DataGrid à l'aide du framework jQuery EasyUI.
Nous utiliserons le plugin suivant :
datagrid : Afficher les données de la liste à l'utilisateur.
boîte de dialogue : créer ou modifier un message pour un seul utilisateur.
formulaire : utilisé pour soumettre les données du formulaire.
messager : affiche des informations sur le fonctionnement.
Étape 1 : Préparer la base de données
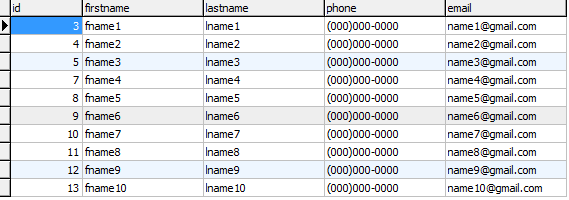
Nous utiliserons la base de données MySql pour stocker les informations sur les utilisateurs. Créez la base de données et la table « utilisateurs ».

Étape 2 : Créez un DataGrid pour afficher les informations utilisateur
Créez un DataGrid sans code javascript.
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div>
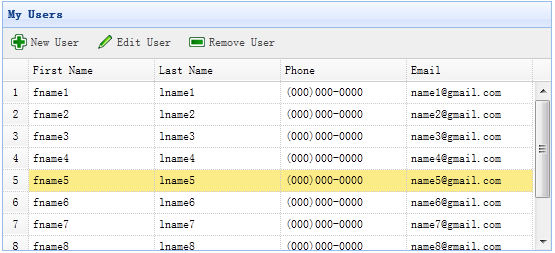
Nous n'avons pas besoin d'écrire de code javascript pour afficher la liste à l'utilisateur, comme indiqué ci-dessous :

DataGrid utilise l'url attribut, Et attribué la valeur 'get_users.php', utilisée pour récupérer les données du serveur.
Code pour le fichier get_users.php
$rs = mysql_query('select * from users');
$result = array();
while($row = mysql_fetch_object($rs)){
array_push($result, $row);
}
echo json_encode($result);Étape 3 : Créer une boîte de dialogue de formulaire
Nous utilisons la même boîte de dialogue pour créer ou modifier des utilisateurs.
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
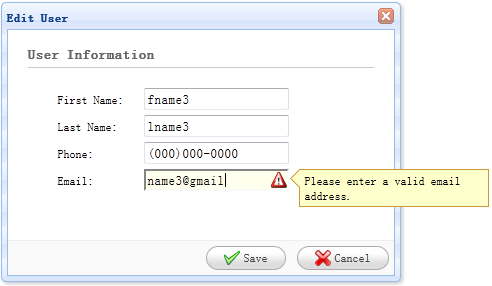
</div>Cette boîte de dialogue a été créée sans aucun code javascript :.

Étape 4 : Implémenter la création et la modification des utilisateurs
Lors de la création d'un utilisateur, ouvrez une boîte de dialogue et effacez les données du formulaire.
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}Lors de la modification d'un utilisateur, ouvre une boîte de dialogue et charge les données du formulaire à partir des lignes sélectionnées dans la grille de données.
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}'url' stocke l'adresse URL que le formulaire renvoie lors de l'enregistrement des données utilisateur.
Étape 5 : Enregistrer les données utilisateur
Nous utilisons le code suivant pour enregistrer les données utilisateur :
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}Avant de soumettre le formulaire, la fonction 'onSubmit' sera appelée, ceci la fonction est utilisée Valider les valeurs des champs du formulaire. Lorsque la valeur du champ de formulaire est soumise avec succès, fermez la boîte de dialogue et rechargez les données de la grille de données.
Étape 6 : Supprimer un utilisateur
Nous utilisons le code suivant pour supprimer un utilisateur :
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.post('destroy_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
},'json');
}
});
}
}
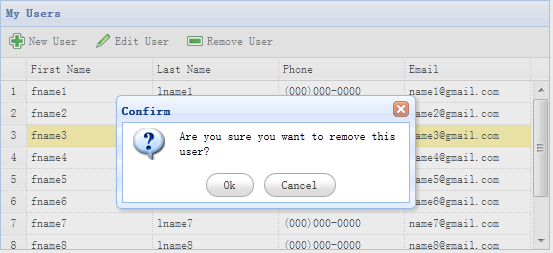
Avant de supprimer une ligne, nous afficherons A La boîte de dialogue de confirmation permet à l'utilisateur de décider s'il doit réellement supprimer la ligne de données. Lorsque les données sont supprimées avec succès, appelez la méthode « reload » pour actualiser les données de la grille de données.
Étape 7 : Exécutez le code
Ouvrez MySQL et exécutez le code dans le navigateur.
Télécharger l'instance jQuery EasyUI
jeasyui-app-crud1.zip








