Storyboards iOS
Storyboards IOS (Storyboards)
Introduction
Les storyboards n'ont été introduits que dans iOS 5. Lorsque nous utilisons des storyboards, la cible de déploiement doit être iOS5.0 ou supérieur.
Les storyboards nous aident à comprendre le flux visuel de l'écran, en créant tous les écrans d'application sous l'interface
MainStoryboard.storyboard.Exemples d'étapes
1. Créez une application à vue unique et cochez la case storyboard lors de la création de l'application.
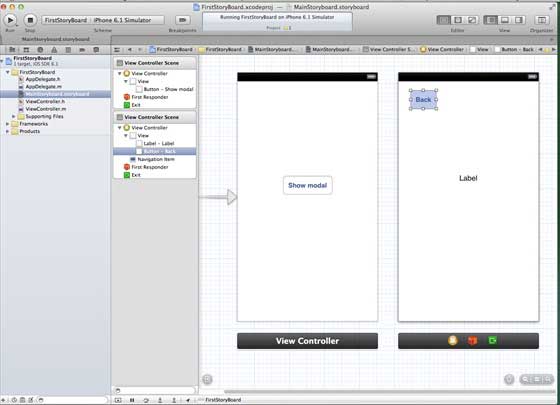
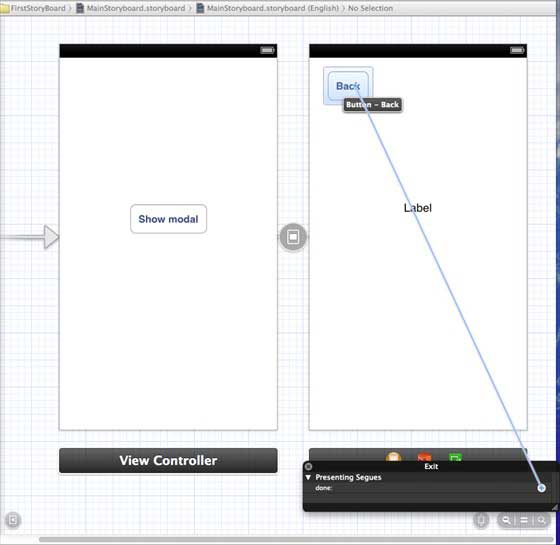
2. Sélectionnez MainStoryboard.storyboard, vous pouvez trouver ici le contrôleur à vue unique. Ajoutez un contrôleur de vue, mettez à jour le contrôleur de vue comme indiqué ci-dessous

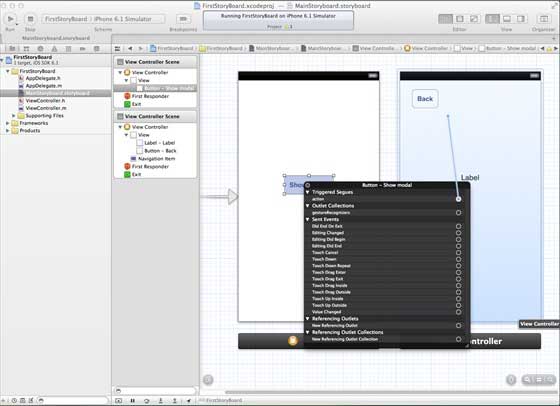
3. Connectez les deux contrôleurs de vue. Cliquez avec le bouton droit sur le bouton "Afficher le modal (mode d'affichage)" et faites-le glisser du contrôleur de vue gauche vers le contrôleur de vue droit, comme indiqué ci-dessous :

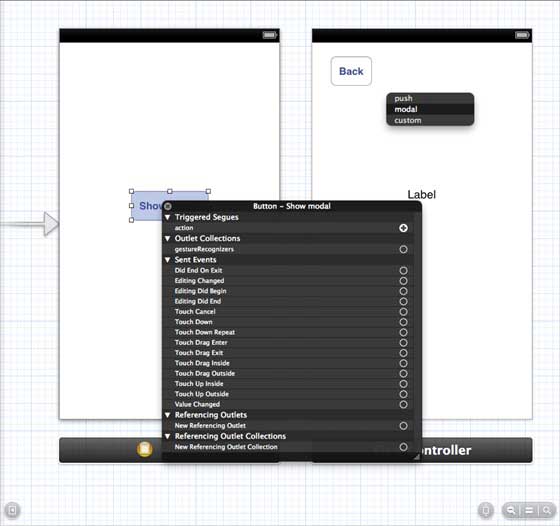
4. Maintenant, parmi les trois vues affichées ci-dessous, sélectionnez le modal dans l'affichage. options

5. Mettez à jour ViewController.h comme indiqué ci-dessous
#import <UIKit/UIKit.h>@interface ViewController : UIViewController-(IBAction)done:(UIStoryboardSegue *)seque;@end
6. Mettez à jour ViewController.m comme indiqué ci-dessous
#import "ViewController.h"@interface ViewController ()@end@implementation ViewController- (void)viewDidLoad{ [super viewDidLoad];}- (void)didReceiveMemoryWarning{ [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}-(IBAction)done:(UIStoryboardSegue *)seque{ [self.navigationController popViewControllerAnimated:YES];}@end7. Sélectionnez "MainStoryboard.storyboard" et cliquez avec le bouton droit sur le bouton "Quitter", sélectionnez. et connectez le bouton de retour dans le contrôleur de vue droit, comme indiqué dans l'image ci-dessous

Sortie
Exécutez l'application sur l'appareil iPhone et obtenez la sortie suivante

Maintenant, sélectionnez le mode d'affichage, vous obtiendra le résultat de sortie suivant