Achat via l'application iOS
Achats intégrés IOS
Introduction
Les achats intégrés sont utilisés par les applications pour acheter du contenu supplémentaire ou des fonctionnalités mises à niveau.
Exemples d'étapes
1. Assurez-vous d'avoir un ID d'application unique (ID d'application unique) dans la connexion iTunes. Lorsque l'application ID groupée (ID de bundle) est mise à jour, le code sera signé dans Xcode avec le fichier de configuration correspondant.
2. Créez de nouvelles applications et mettez à jour les informations sur les applications. Vous pouvez en savoir plus à ce sujet dans la documentation Ajouter une nouvelle application d'Apple
3 Dans la section Gérer les achats intégrés sur la page Applications, ajoutez de nouveaux produits pour les achats intégrés
4. . Il doit être configuré comme un achat In-App. Utilisez également l'option Gérer les utilisateurs dans iTunes pour créer un compte utilisateur test qui se connecte à la page de votre application.
5. La prochaine étape est liée à la gestion du code et à la création de l'interface utilisateur pour nos achats intégrés.
6. Créez une application à vue unique et entrez l'identifiant du bundle dans la connexion Identifiant spécifiée dans iTunes
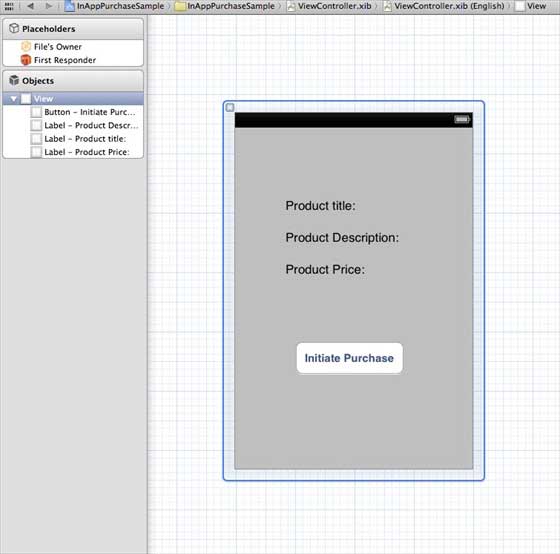
7 Mettez à jour ViewController.xib comme indiqué ci-dessous

8. Créez des IBOutlets pour les trois étiquettes et nommez les boutons. productTitleLabel, productDescriptionLabel, productPriceLabel et PurchaseButton respectivement
9. Sélectionnez le fichier de projet, puis sélectionnez la cible, puis ajoutez StoreKit.framework
10 Mettez à jour ViewController.h comme indiqué ci-dessous
#import <UIKit/UIKit.h>
#import <StoreKit/StoreKit.h>
@interface ViewController : UIViewController<
SKProductsRequestDelegate,SKPaymentTransactionObserver>
{
SKProductsRequest *productsRequest;
NSArray *validProducts;
UIActivityIndicatorView *activityIndicatorView;
IBOutlet UILabel *productTitleLabel;
IBOutlet UILabel *productDescriptionLabel;
IBOutlet UILabel *productPriceLabel;
IBOutlet UIButton *purchaseButton;
}
- (void)fetchAvailableProducts;
- (BOOL)canMakePurchases;
- (void)purchaseMyProduct:(SKProduct*)product;
- (IBAction)purchase:(id)sender;
@end11, comme indiqué. indiqué ci-dessous
#import "ViewController.h"
#define kTutorialPointProductID
@"com.tutorialPoints.testApp.testProduct"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Adding activity indicator
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activityIndicatorView.center = self.view.center;
[activityIndicatorView hidesWhenStopped];
[self.view addSubview:activityIndicatorView];
[activityIndicatorView startAnimating];
//Hide purchase button initially
purchaseButton.hidden = YES;
[self fetchAvailableProducts];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)fetchAvailableProducts{
NSSet *productIdentifiers = [NSSet
setWithObjects:kTutorialPointProductID,nil];
productsRequest = [[SKProductsRequest alloc]
initWithProductIdentifiers:productIdentifiers];
productsRequest.delegate = self;
[productsRequest start];
}
- (BOOL)canMakePurchases
{
return [SKPaymentQueue canMakePayments];
}
- (void)purchaseMyProduct:(SKProduct*)product{
if ([self canMakePurchases]) {
SKPayment *payment = [SKPayment paymentWithProduct:product];
[[SKPaymentQueue defaultQueue] addTransactionObserver:self];
[[SKPaymentQueue defaultQueue] addPayment:payment];
}
else{
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchases are disabled in your device" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
}
-(IBAction)purchase:(id)sender{
[self purchaseMyProduct:[validProducts objectAtIndex:0]];
purchaseButton.enabled = NO;
}
#pragma mark StoreKit Delegate
-(void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchasing:
NSLog(@"Purchasing");
break;
case SKPaymentTransactionStatePurchased:
if ([transaction.payment.productIdentifier
isEqualToString:kTutorialPointProductID]) {
NSLog(@"Purchased ");
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchase is completed succesfully" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateRestored:
NSLog(@"Restored ");
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateFailed:
NSLog(@"Purchase failed ");
break;
default:
break;
}
}
}
-(void)productsRequest:(SKProductsRequest *)request
didReceiveResponse:(SKProductsResponse *)response
{
SKProduct *validProduct = nil;
int count = [response.products count];
if (count>0) {
validProducts = response.products;
validProduct = [response.products objectAtIndex:0];
if ([validProduct.productIdentifier
isEqualToString:kTutorialPointProductID]) {
[productTitleLabel setText:[NSString stringWithFormat:
@"Product Title: %@",validProduct.localizedTitle]];
[productDescriptionLabel setText:[NSString stringWithFormat:
@"Product Desc: %@",validProduct.localizedDescription]];
[productPriceLabel setText:[NSString stringWithFormat:
@"Product Price: %@",validProduct.price]];
}
} else {
UIAlertView *tmp = [[UIAlertView alloc]
initWithTitle:@"Not Available"
message:@"No products to purchase"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[tmp show];
}
[activityIndicatorView stopAnimating];
purchaseButton.hidden = NO;
}
@endRemarque : Vous devez modifier le kTutorialPointProductID où vous avez créé le In-App Pur (achat in-app). Vous pouvez ajouter plusieurs produits en modifiant le NSSet des identifiants de produit fetchAvailableProducts.
Sortie
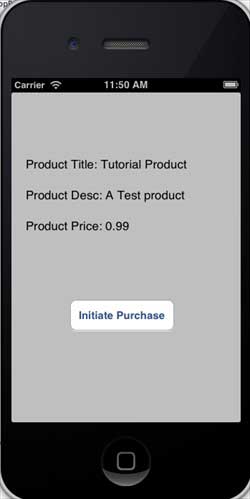
Exécutez l'application, la sortie est la suivante

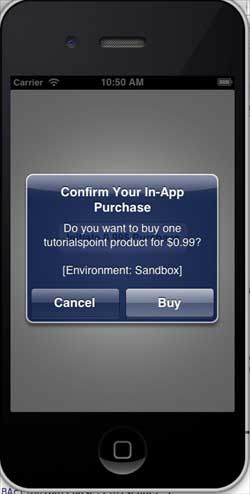
Assurez-vous que vous êtes connecté. Cliquez sur Acheter pour sélectionner un identifiant Apple existant. Entrez un nom d'utilisateur et un mot de passe valides pour votre compte de test. Après quelques secondes, les informations suivantes s'affichent

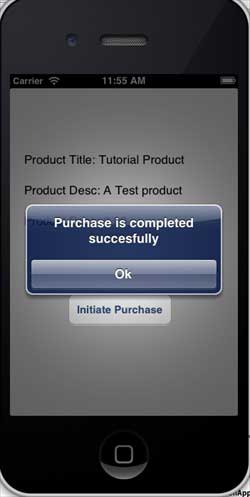
Une fois le produit acheté avec succès, vous obtiendrez les informations suivantes. Vous pouvez mettre à jour le code lié à la fonction de l'application où ces informations sont affichées