Règles de vérification MIP
Règles de vérification MIP
Les pages MIP auront une vérification standard stricte, et aucun problème qui échoue à la vérification n'est autorisé.
Adresse de l'outil de vérification MIP :
Ceci Le document est destiné à aider les développeurs à trouver le contenu et les règles de vérification, et à localiser rapidement les raisons de l'échec de la vérification
Erreurs de balise et d'attribut HTML MIP
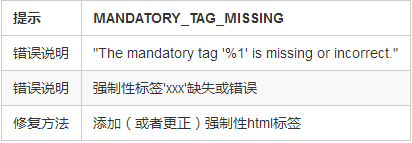
1 Balises obligatoires manquantes

Dans Dans MIP HTML, les balises obligatoires incluent. :

P.S. : Lorsque la balise méta name="viewport", la valeur du contenu doit contenir au moins width=device-width, minimum-scale=1 et initial-scale=1 et l'ordre ne l'est pas. fixé.
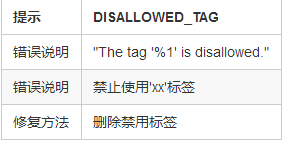
2. Balises désactivées

La plupart des balises HTML peuvent être utilisées. Pour les balises désactivées ou qui doivent être remplacées, veuillez vous référer à :
3.

- a : L'attribut href ne permet pas l'utilisation de javascript: protocol,
- a : l'attribut target doit être défini sur
_blank - mip-img
- src : doit être une URL
- mip-pix
- src : doit être une URL d'adresse prenant en charge https Si vous choisissez le proxy https fourni par Baidu Cloud, l'URL doit contenir "t={. TIME}&title={TITLE}&host={ HOST}&from=baidu"
- Les autres spécifications d'attributs de page HTML de base restent inchangées
1. L'URL dans MIP HTML doit être obligatoirement https
2 -
<a>标签:
- <a href="javascript:xxx()"></a> 错
- <a href="xxx" target="_blank"></a> 对4. 属性值的无效值

可能出现属性值的无效值的情况:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">- width的属性值device-width
- initial-scale的属性值1
<script type="application/ld+json"></script><script type="application/json"></script><a. href ="javascript:xxx()"></a>- Faux
- -
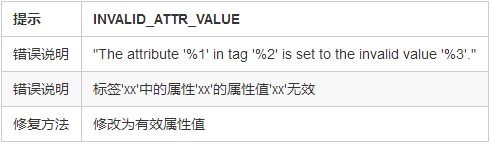
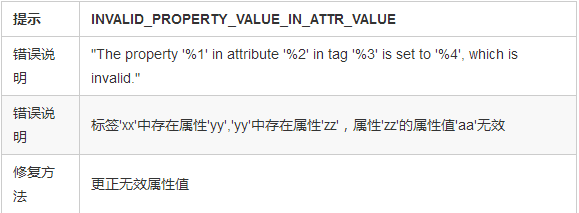
4. Valeur d'attribut non valide
< img src="http://img.php.cn/upload/image/511/711/670/1486177364826455.png" title="1486177364826455.png" alt="Capture d'écran QQ 20170204110306.png"/>
Valeurs invalides des valeurs d'attribut peuvent survenir : 
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">valeur de l'attribut largeur largeur de l'appareilvaleur de l'attribut échelle initiale 1
<script type="application/ld+json"></script>
<script type="application/json"></script>En plus du js requis par le MIP du lien externe, la valeur de l'attribut type du script La balise doit être application/ld+json ou application/json
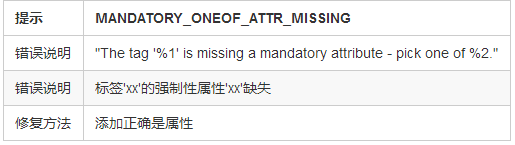
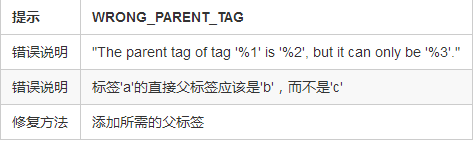
🎜Remarque :🎜1. Toutes les valeurs sont invalides à l'exception des valeurs indiquées ci-dessus🎜🎜5. Attributs obligatoires manquants🎜🎜🎜🎜🎜Par exemple, mip-img en mip html et mip-pix src avec les attributs obligatoires : 🎜🎜🎜mip-img🎜🎜src🎜🎜🎜🎜mip-pix🎜🎜src🎜🎜🎜🎜🎜6. 🎜🎜 Certaines balises ont la balise parent directe spécifiée. L'exemple suivant donne la balise parent directe que chaque balise doit avoir : 🎜La balise parent directe de - !doctype est root
- head La balise parent directe est html
- body La balise parent directe est html
- link La balise parent directe de head
- meta est head
- style La balise parent directe de mip-custom est head
- style La balise parent directe est boilerplate
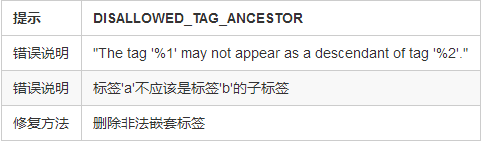
7. Parent illégal tags

tels que :
- Les balises enfants de
<body> sont écrites en <head><body>的子标签写在了<head>中
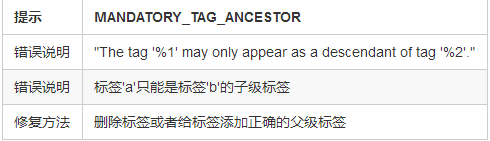
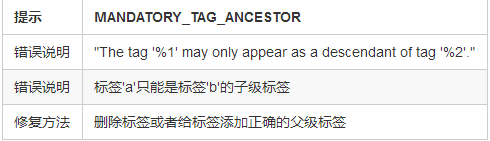
8. 强制父级标签

- img 必须是noscript的子级标签
- video 必须是noscript的子级标签
- audio 必须是noscript的子级标签
- head 中使用 noscript 时必须作为head的最后一个子节点, body中的noscript没有限制
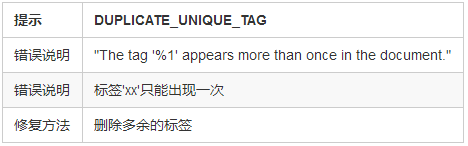
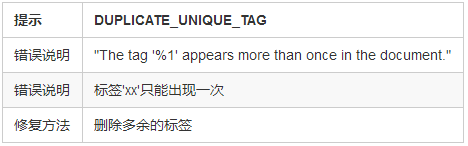
9. 唯一标签重复

一份html中,有的标签具有唯一性,也就是说只能出现一次,当html中有重复的唯一标签的时候,应该报错。
以下是唯一标签列表:
<doctype html><html mip><head><link rel="canonical" href=...><meta charset="utf-8"><meta viewport><style mip-custom><body>8. Forcer la balise de niveau parent
 🎜 🎜🎜img doit être une balise enfant de noscript🎜🎜video doit être une balise enfant de noscript🎜🎜audio doit être une balise enfant de noscript🎜🎜Lorsque noscript est utilisé dans head, il doit s'agir du dernier nœud enfant de head. Il n'y a aucune limite sur noscript dans body🎜 🎜
🎜 🎜🎜img doit être une balise enfant de noscript🎜🎜video doit être une balise enfant de noscript🎜🎜audio doit être une balise enfant de noscript🎜🎜Lorsque noscript est utilisé dans head, il doit s'agir du dernier nœud enfant de head. Il n'y a aucune limite sur noscript dans body🎜 🎜9 . Balise unique en double 🎜🎜 🎜🎜Dans un morceau de HTML, certaines balises sont uniques, ce qui signifie qu'elles ne peuvent apparaître qu'une seule fois. Lorsqu'il y a des balises uniques en double dans le HTML, une erreur doit être signalée. 🎜🎜Ce qui suit est une liste de balises uniques : 🎜🎜🎜
🎜🎜Dans un morceau de HTML, certaines balises sont uniques, ce qui signifie qu'elles ne peuvent apparaître qu'une seule fois. Lorsqu'il y a des balises uniques en double dans le HTML, une erreur doit être signalée. 🎜🎜Ce qui suit est une liste de balises uniques : 🎜🎜🎜<doctype html> 🎜🎜< code><html mip>🎜🎜<head>🎜🎜 <link rel="canonical" href=...>🎜🎜< meta charset= "utf-8">🎜🎜<meta viewport>< /code>🎜🎜<style mip-custom>🎜🎜<body>🎜🎜🎜
<style mip-custom>🎜🎜<body>🎜🎜🎜







