Éléments sémantiques HTML5
Sémantique = sens.
Élément sémantique = sens de l'élément.
Qu'est-ce qu'un élément sémantique ?
Un élément sémantique peut décrire clairement Ses implications concernent les navigateurs et les développeurs.
Pas de sémantique Exemples d'éléments : <div> et <span> - pas besoin de prendre en compte le contenu.
Sémantique Exemples d'éléments : < ;form> ;, <table> et <img> - définit clairement son contenu.
Prise en charge du navigateur
![]()
Éléments sémantiques d'Internet Explorer sont pris en charge dans 9+, Firefox, Chrome, Safari et Opera.
Remarque : Internet Explorer 8 et versions antérieures ne prennent pas en charge cet élément. Cependant, une solution de contournement compatible est fournie au bas de l'article.
Nouvelle sémantique dans. Élément HTML5
De nombreux sites Web existants contiennent le code HTML suivant : <div id="nav">, <div class="header"> ou <div id="footer">, Pour indiquer les liens de navigation, les en-têtes et les bandes-annonces
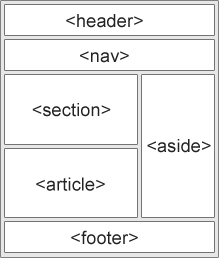
HTML5 fournit de nouveaux éléments sémantiques pour identifier les différentes parties d'une page Web :
< 🎜>
- <nav>
- <section>
- <article> <à part>
- <figcaption>
- <figure>
- <footer>

Selon la documentation HTML5 du W3C : la section contient un ensemble de contenu et son titre.
Instance<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p> </section> <section> <h1>WWF's Panda symbol</h1> <p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p> </section> </body> </html>
Élément HTML5 <article> La balise
<article> .
<article> Exemples d'utilisation d'éléments :
Article du forum
Article de blog
Actualité
Commentaire
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
Élément HTML5 <nav> La balise
<nav> L'élément
<nav> est utilisé pour définir la section des liens de navigation de la page. Cependant, tous les liens ne doivent pas nécessairement être inclus dans l'élément
! Exemple
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <nav> <a href="#">HTML</a> | <a href="#">CSS</a> | <a href="#">JavaScript</a> | <a href="#">jQuery</a> </nav> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
L'élément HTML5 <side>
<aside> définit le contenu en dehors de la zone principale de la page (comme une barre latérale). Le contenu de la balise
aside doit être lié au contenu de la zone principale
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside> </body> </html>
En cours d'exécution. Instance»
Cliquez sur le bouton « Exécuter l'exemple » pour afficher l'exemple en ligne
Élément HTML5 <header>
<header> ; L'élément décrit l'en-tête du document Zone
Élément <header> Notez qu'il est utilisé pour définir la zone d'affichage d'introduction du contenu.
Vous pouvez utiliser plusieurs éléments <header> ; éléments dans la page.
L'exemple suivant Définit l'en-tête de l'article :
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2011-03-15"></time></p> </header> <p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p> </article> </body> </html>
Exécuter un exemple »
Cliquez sur le bouton « Exécuter l'exemple » pour afficher l'exemple en ligne
Élément HTML5 <footer> L'élément
<footer> L'élément décrit la zone inférieure du document.
<footer> L'élément doit contenir son élément contenant
Un pied de page contient généralement l'auteur du document, les informations de copyright, les conditions d'utilisation. pour les liens, les informations de contact, etc.
Vous pouvez utiliser plusieurs éléments <footer> dans un document.
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <footer> <p>Posted by: Hege Refsnes</p> <p><time pubdate datetime="2012-03-01"></time></p> </footer> </body> </html>
Exécuter l'instance»Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
HTML5 <figure> et <figcaption> éléments La balise <figure> spécifie le contenu du flux indépendant (images, graphiques, photos, code, etc.). Le contenu de l'élément <figure> doit être lié au contenu principal, mais ne doit avoir aucun impact sur le flux des documents s'il est supprimé. La balise <figcaption> définit le titre de l'élément <figure> L'élément <figcaption> élément. .
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>The Pulpit Rock is a massive cliff 604 metres (1982 feet) above Lysefjorden, opposite the Kjerag plateau, in Forsand, Ryfylke, Norway. The top of the cliff is approximately 25 by 25 metres (82 by 82 feet) square and almost flat, and is a famous tourist attraction in Norway.</p> <figure> <img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228"> <figcaption>Fig.1 - A view of the pulpit rock in Norway.</figcaption> </figure> </body> </html>
Exécuter l'instance »Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Pouvons-nous commencer à utiliser ces éléments sémantiques ?
Les éléments ci-dessus sont tous des éléments de bloc (sauf <figcaption>).
Afin de créer ces blocs et L'élément prend effet dans toutes les versions des navigateurs. Vous devez définir certains attributs dans le fichier de feuille de style (le code de style suivant permet aux anciennes versions des navigateurs de prendre en charge les éléments de niveau bloc introduits dans ce chapitre) :
{
display: block;
http://code.google.com/p/html5shiv/
Après le téléchargement, insérez le code suivant dans la page Web :<![endif]-->








