Toile HTML5
La balise
<canvas> définit les graphiques, tels que les graphiques et autres images, et vous devez utiliser des scripts pour dessiner des graphiques.
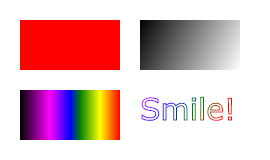
Dessinez un rectangle rouge, un rectangle dégradé, un rectangle coloré et du texte coloré sur la toile.
Qu'est-ce que Canvas ? L'élément ; est utilisé pour dessiner des graphiques, ce qui est effectué via des scripts (généralement JavaScript). La balise canvas> n'est qu'un conteneur graphique et vous devez utiliser un script pour dessiner des graphiques.
Vous pouvez utiliser Canva pour dessiner des chemins, des cases, des cercles, des personnages et ajouter des images de différentes manières. 
Prise en charge des navigateurs
Internet Explorer 9+, Firefox, Opera, Chrome et Safari prennent en charge l'élément <canvas>
Remarque :
Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge l'élément <canvas>Créer un canevas
![]() Un canevas est un canevas. boîte rectangulaire dans une page Web, dessinée via l'élément <canvas>
Un canevas est un canevas. boîte rectangulaire dans une page Web, dessinée via l'élément <canvas>
Par défaut, l'élément <canvas> <canvas>Un exemple simple est le suivant :
<canvas id="myCanvas" width="200" height="100"></canvas> ;
Remarque : La balise doit généralement spécifier un attribut id (souvent référencé dans les scripts), Les attributs width et height définissent la taille du canevas.
Conseil :
Vous pouvez utiliser plusieurs éléments <canvas> dans une page HTML.Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne instanceL'élément canevas lui-même n'a aucune capacité de dessin. Tous les travaux de dessin doivent être effectués dans JavaScript : Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
</body>
</html>Exécuter l'instance»Cliquez sur le bouton "Exécuter l'instance" pour voir des exemples en ligne
Exemple d'analyse :
Tout d'abord, recherchez l'élément <canvas> document .getElementById("myCanvas");Ensuite, créez l'objet contextuel :
L'objet
getContext("2d") est un objet HTML5 intégré avec plusieurs méthodes pour dessiner des chemins, des rectangles, des cercles, des caractères et ajouter des images.
Les deux lignes de code suivantes dessinent un rectangle rouge :
ctx.fillRect(0,0,150,75);
Définissez la propriété fillStyle sur une couleur, un dégradé ou un motif CSS. Style de remplissage Le paramètre par défaut est #000000 (noir). La méthode
fillRect(x,y,width,height) définit la méthode de remplissage actuelle du rectangle.
Coordonnées du canevas
le canevas est une grille bidimensionnelle.
Les coordonnées du coin supérieur gauche du canevas sont (0,0)
La méthode fillRect ci-dessus a des paramètres (0,0,150,75).
Moyens : Dessinez un rectangle de 150x75 sur la toile, en partant du coin supérieur gauche (0,0).
Exemple de coordonnées
Comme indiqué ci-dessous, les coordonnées X et Y de la toile sont utilisées pour positionner le tableau sur la toile. Les coordonnées de positionnement sont affichées sur le cadre rectangulaire où se déplace la souris.
Canvas - Chemin
Pour tracer des lignes sur Canvas, nous utiliserons les deux méthodes suivantes :
-
moveTo(x,y) définit les coordonnées de départ de la ligne
lineTo(x,y) définit les coordonnées de fin de la ligne
Pour tracer des lignes, nous devons utiliser la méthode "ink", tout comme Stroke().
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
</body>
</html> Exécuter l'exemple»
Cliquez sur le bouton "Exécuter l'exemple" pour voir l'exemple en ligne
Pour dessiner un cercle dans le canevas, nous utiliserons le méthode suivante :
arc(x,y,r,start,stop)
En fait, on utilise la méthode "ink" lorsque dessiner un cercle, comme Stroke() ou Fill().
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
</body>
</html>Exécuter l'instance»
Cliquez le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Canvas - Texte
Utiliser le canevas pour dessiner du texte Les propriétés importantes. et les méthodes sont les suivantes :
font - définir la police
fillText(text,x,y) - dessiner texte plein sur toile
StrokeText(text,x,y) - Dessinez du texte creux sur toile
en utilisant fillText ():
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Utilisez StrokeText() :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);
</script>
</body>
</html>Exécuter l'exemple»
Cliquez sur le bouton «Exécuter l'exemple» pour afficher l'exemple en ligne
Le dégradé peut remplir des rectangles, des cercles, des lignes, du texte, etc. , diverses formes peuvent définir elles-mêmes différentes couleurs.
Il existe deux manières différentes de définir le dégradé du canevas :
createLinearGradient(x,y,x1,y1) - Créer un dégradé de lignes
createRadialGradient(x,y,r,x1,y1,r1) - Créer un dégradé radial/circulaire
Lorsque nous utilisons des objets dégradés, nous devons utiliser deux ou plusieurs couleurs d'arrêt.
La méthode addColorStop() spécifie l'arrêt de couleur. Les paramètres sont décrits par des coordonnées, qui peuvent être comprises entre 0 et 1.
Utilisez le dégradé et définissez la valeur de fillStyle ou StrokeStyle sur Dégradé, puis dessinez une forme, telle qu'un rectangle, du texte ou une ligne.
Utilisez createLinearGradient() :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur « Exécuter l'instance Bouton " " pour afficher l'instance en ligne
Utilisez createRadialGradient() :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
</script>
</body>
</html>Exécutez le instance»
Cliquez sur le bouton « Exécuter l'exemple » pour voir l'exemple en ligne
Canvas - Image
Placez une image sur la toile, utilisez le méthode suivante :
drawImage(image,x,y)
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>Image to use:</p> <img id="scream" src="/upload/course/000/000/010/58049795194b5488.jpg" alt="The Scream" width="220" height="277"><p>Canvas:</p> <canvas id="myCanvas" width="250" height="300" style="border:1px solid #d3d3d3;"> 您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=document.getElementById("scream"); img.onload = function() { ctx.drawImage(img,10,10); } </script> </body> </html>
Exécuter l'instance»Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Manuel de référence HTML Canvas
Pour les attributs complets de la balise, veuillez vous référer au manuel de référence Canvas.
Le Balise HTML <canvas>
| Tag | 描述 |
|---|---|
| <canvas> | HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。 |