Mise en page HTML
La mise en page des pages Web est très importante pour améliorer l'apparence de votre site Web.
Veuillez concevoir la mise en page de votre page Web avec soin.
Mise en page de page Web à l'aide de l'élément <div>
Comment utiliser l'élément <div>
Mise en page de page Web à l'aide de l'élément <table>
Comment ajouter une mise en page à l'aide de l'élément <table>
Mise en page du site Web
La plupart des sites Web organisent le contenu en plusieurs colonnes (tout comme un magazine ou un journal).
La plupart des sites Web peuvent utiliser les éléments <div> ou <table> CSS est utilisé pour positionner des éléments ou créer des arrière-plans et des looks colorés pour les pages.
 | 虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。 |
|---|
Mise en page HTML - Utilisation de l'élément <div> L'élément
div est un élément de niveau bloc utilisé pour regrouper des éléments HTML.
L'exemple suivant utilise cinq éléments div pour créer une mise en page multi-colonnes :
Exemple
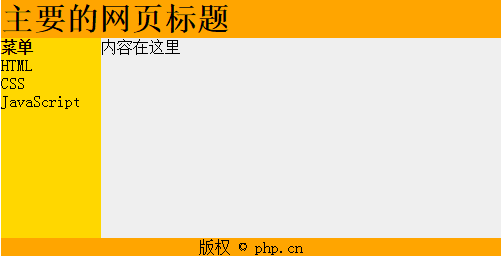
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版权 © php.cn</div> </div> </body> </html>
Exécuter l'exemple »
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Le code HTML ci-dessus produira les résultats suivants :

Mise en page HTML - Utilisation de tableaux
L'utilisation de la balise HTML <table> est un moyen simple de créer des mises en page.
La plupart des sites peuvent utiliser les éléments <div> ou <table> CSS est utilisé pour positionner des éléments ou créer des arrière-plans et des looks colorés pour les pages.
 | 即使可以使用 HTML 表格来创建漂亮的布局,但设计表格的目的是呈现表格化数据 - 表格不是布局工具! |
|---|
L'exemple suivant utilise un tableau avec trois lignes et deux colonnes - la première et la dernière lignes utilisent l'attribut colspan pour s'étendre sur les deux colonnes :
Exemple
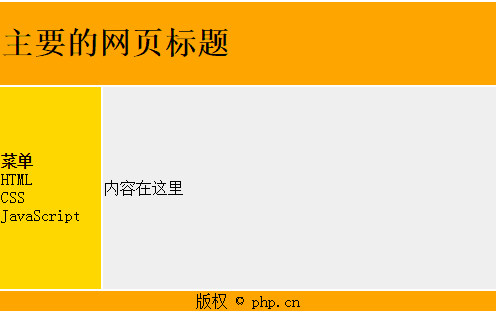
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#FFA500;"> <h1>主要的网页标题</h1> </td> </tr> <tr> <td style="background-color:#FFD700;width:100px;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript </td> <td style="background-color:#eeeeee;height:200px;width:400px;"> 内容在这里</td> </tr> <tr> <td colspan="2" style="background-color:#FFA500;text-align:center;"> 版权 © php.cn</td> </tr> </table> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Le code HTML ci-dessus produira les résultats suivants :

Mise en page HTML - Conseils utiles
Astuce : Le plus grand avantage de l'utilisation de CSS est que le site sera plus facile à maintenir si le code CSS est stocké dans une feuille de style externe. En modifiant un seul fichier, vous pouvez modifier la mise en page de toutes les pages. Pour en savoir plus sur CSS, visitez nos didacticiels CSS.
Conseil : Étant donné que la création de mises en page avancées prend du temps, l'utilisation de modèles est une option rapide. Il existe de nombreux modèles de sites Web gratuits disponibles via les moteurs de recherche (vous pouvez utiliser ces mises en page de sites Web prédéfinies et les optimiser).
Balise de mise en page HTML
| balise | Description | ||||||
|---|---|---|---|---|---|---|---|
<div>
| Définir le bloc de document, au niveau du bloc | ||||||
| <span> | Définir l'étendue, utilisée pour combiner des éléments en ligne dans le document. |








