Convention générale
Conventions générales
Commentaires
Principes
- Aussi bref que possible (n'ajoutez pas de commentaires si cela n'est pas nécessaire) : Essayez d'améliorer la clarté et la lisibilité du code lui-même.
- Aussi longtemps que nécessaire (si nécessaire, essayez d'être le plus détaillé possible) : des commentaires raisonnables, un formatage de lignes vides, etc. peuvent rendre le code plus facile à lire et plus beau.
Les commentaires sur une seule ligne
doivent occuper une seule ligne. // est suivi d'un espace et l'indentation est cohérente avec le code commenté sur la ligne suivante. // 后跟一个空格,缩进与下一行被注释说明的代码一致。
多行注释
避免使用 /*...*/
Commentaires sur plusieurs lignes
Évitez d'utiliser des commentaires sur plusieurs lignes comme/*...*/ . Lorsqu'il existe plusieurs lignes de contenu de commentaire, utilisez plusieurs commentaires sur une seule ligne. - Annotations de fonction/méthodeLes annotations de fonction/méthode doivent contenir des descriptions de fonction, et les identifiants d'annotation doivent être utilisés lorsqu'il y a des paramètres et des valeurs de retour. ;
Les annotations de paramètres et de valeurs de retour doivent contenir des informations de type et une description ;Lorsque la fonction est une fonction interne et n'est pas accessible de l'extérieur, vous pouvez utiliser le drapeau @inner ;
/**
* 函数描述
*
* @param {string} p1 参数1的说明
* @param {string} p2 参数2的说明,比较长
* 那就换行了.
* @param {number=} p3 参数3的说明(可选)
* @return {Object} 返回值描述
*/
function foo(p1, p2, p3) {
var p3 = p3 || 10;
return {
p1: p1,
p2: p2,
p3: p3
};
}Annotations de fichiers
Les annotations de fichier sont utilisées pour indiquer aux lecteurs familiers avec ce code ce qui est contenu dans ce fichier. Le contenu général du fichier, son auteur, ses dépendances et les informations de compatibilité doivent être fournis. Comme suit :
/** * @fileoverview Description of file, its uses and information * about its dependencies. * @author user@meizu.com (Firstname Lastname) * Copyright 2009 Meizu Inc. All Rights Reserved. */noms
variables
, en utilisant la nomenclature Camel.var loadingModules = {};Propriétés, variables et méthodes privéescommencez par un trait de soulignement _. - Constant, utilisez toutes les lettres majuscules et les traits de soulignement pour séparer les mots.
- fonction , en utilisant la nomenclature Camel. Les
var _privateMethod = {};var HTML_ENTITY = {};- de la
- fonction utilisent la nomenclature Camel.
- class , utilisez la nomenclature Pascal
function stringFormat(source) {}
function hear(theBells) {}- les
- méthodes/propriétés de la classe, utilisez la nomenclature Camel
- variables d'énumération utilisez la nomenclature Pascal.
function TextNode(value, engine) {
this.value = value;
this.engine = engine;
}
TextNode.prototype.clone = function () {
return this;
};Les attributs énumérés sont nommés en utilisant toutes les lettres majuscules et les traits de soulignement entre les mots.
var TargetState = {
READING: 1,
READED: 2,
APPLIED: 3,
READY: 4};
est une abréviation à plusieurs mots. Dans la dénomination, la casse de toutes les lettres est cohérente avec la casse de la première lettre selon la nomenclature actuelle et la position d'occurrence.
function XMLParser() {}
function insertHTML(element, html) {}
var httpRequest = new HTTPRequest();Syntaxe de dénominationNom de classe
, en utilisant des noms.function Engine(options) {}Nom de la fonction, en utilisant une expression verbe-objet. Les variables de type function getStyle(element) {}boolean commencent par is ou has. 🎜var isReady = false;var hasMoreCommands = false;🎜🎜Promise object🎜 est exprimé au temps continu de la phrase verbe-objet. 🎜
var loadingData = ajax.get('url');
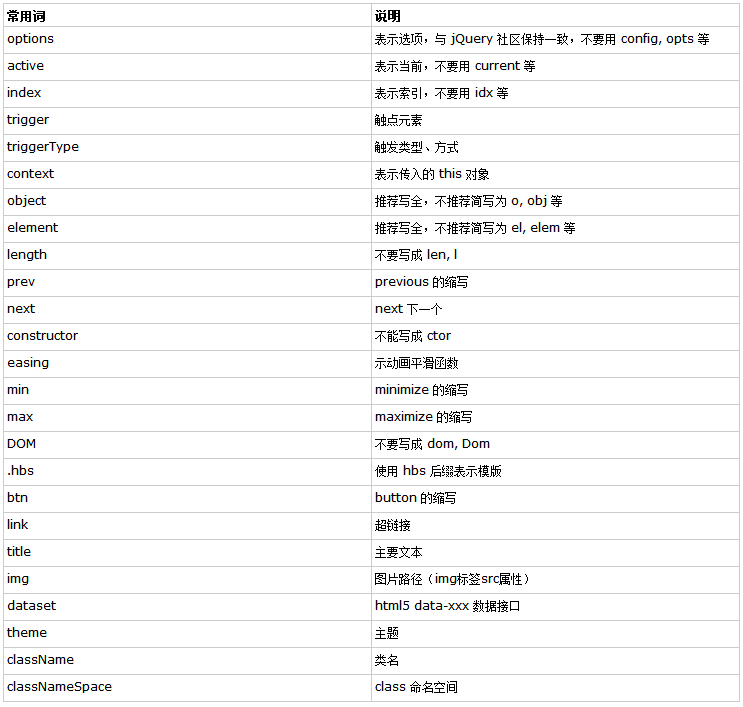
loadingData.then(callback);Convention de dénomination de l'interface
- Très lisible et facile à comprendre ;
- Essayez de ne pas entrer en conflit avec les habitudes existantes de la communauté jQuery ;
- Essayez d'être aussi complet que possible. Aucune abréviation n'est utilisée, sauf si elle est convenue dans la liste ci-dessous ; (les variables visent une expression claire, uglify terminera le travail de compression du volume)
Expressions booléennes vraies et fausses
la détection de type est préférée, utilisez type de. La détection du type d'objet utilise instanceof. Détection des utilisations nulles ou non définies == null.
Les expressions booléennes suivantes renvoient toutes false :
- null
- undefined
- '' Chaîne vide
- 0 Numéro 0
Mais attention à ce qui suit, elles renvoient toutes true :
- '0' caractère String 0
- [] Tableau vide
- {} Objet vide
Ne pas utiliser de boucle for-in sur Array
La boucle for-in est uniquement utilisée pour parcourir objet/carte/hash, L'utilisation de boucles for-in sur Array provoque parfois des erreurs car elle ne passe pas de 0 à la longueur - 1, mais toutes les valeurs clés qui apparaissent dans l'objet et sa chaîne de prototypes. object/map/hash 的遍历, 对 Array 用 for-in 循环有时会出错. 因为它并不是从 0 到 length - 1 进行遍历, 而是所有出现在对象及其原型链的键值。
// Not recommended
function printArray(arr) {
for (var key in arr) {
print(arr[key]);
}
}
printArray([0,1,2,3]); // This works.
var a = new Array(10);
printArray(a); // This is wrong.
a = document.getElementsByTagName('*');
printArray(a); // This is wrong.
a = [0,1,2,3];
a.buhu = 'wine';
printArray(a); // This is wrong again.
a = new Array;
a[3] = 3;
printArray(a); // This is wrong again.
// Recommended
function printArray(arr) {
var l = arr.length;
for (var i = 0; i < l; i++) {
print(arr[i]);
}
}二元和三元操作符
操作符始终写在前一行, 以免分号的隐式插入产生预想不到的问题。
var x = a ? b : c; var y = a ? longButSimpleOperandB : longButSimpleOperandC; var z = a ? moreComplicatedB : moreComplicatedC;
.
var x = foo.bar(). doSomething(). doSomethingElse();Opérateurs binaires et ternairesLes opérateurs sont toujours écrits sur la ligne précédente pour éviter que l'insertion implicite de points-virgules ne provoque des problèmes inattendus. La même chose est vraie pour l'opérateur
// Not recommended
if (val != 0) {
return foo();
} else {
return bar();
}
// Recommended
return val ? foo() : bar();. :