Tutoriel HTML DOM
HTML DOM définit une manière standard d'accéder et de manipuler des documents HTML.
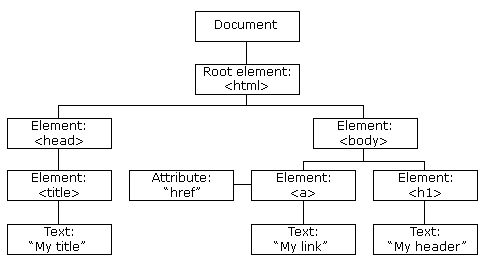
DOM exprime les documents HTML dans une structure arborescente.
Commencez à apprendre le HTML DOM maintenant !
Structure arborescente HTML DOM :

Exemples HTML DOM
Apprenez 100 exemples ! À l'aide de notre éditeur, vous pouvez modifier un document HTML et cliquer sur le bouton « Essayer » pour voir les résultats.
Instance en ligne !
Instance
function changeImage() { element=document.getElementById('myimage') if (element.src.match("bulbon")) { element.src="/upload/course/000/000/009/580432b53cb5d221.gif"; } else { element.src="/upload/course/000/000/009/5804353cb2562758.gif"; } }点击灯泡 开/关 灯Exécuter l'instance»
Cliquez sur "Exécuter l'instance" bouton Afficher des exemples en ligne
Manuel de référence HTML DOM
Dans W3CSchool, nous fournissons un manuel de référence HTML DOM complet avec des exemples en ligne.
Manuel de référence HTML DOM








