Nœud HTML DOM
Dans le DOM HTML, tout est un nœud. DOM est du HTML vu comme une arborescence de nœuds.
Nœuds DOM
Nœuds DOM
Selon la norme HTML DOM du W3C, tout le contenu d'un document HTML est un nœud :
Le document entier est un nœud de document
Chaque élément HTML est un nœud d'élément
Le texte à l'intérieur de l'élément HTML est un nœud de texte
Chaque attribut HTML est un nœud d'attribut
L'annotation est un nœud de commentaire
Arbre de nœuds HTML DOM
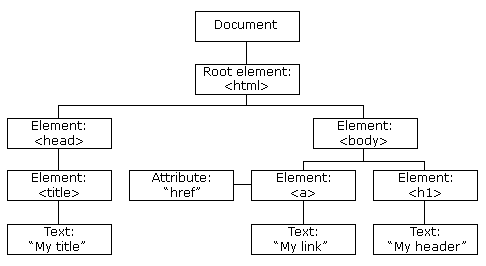
HTML DOM traite les documents HTML comme une structure arborescente. Cette structure est appelée un arbre de nœuds :
instance d'arbre HTML DOM
![]()

Nœud parent, enfant et frère
Les nœuds de l'arborescence des nœuds ont des relations hiérarchiques les uns avec les autres.
Les termes parent, enfant et frère ou sœur sont utilisés pour décrire ces relations. Les nœuds parents ont des nœuds enfants. Les enfants du même niveau sont appelés frères et sœurs (frères ou sœurs).
Dans l'arborescence des nœuds, le nœud supérieur est appelé la racine (root)
Chaque nœud a un nœud parent, sauf la racine ( it Pas de nœud parent)
Un nœud peut avoir n'importe quel nombre d'enfants
Les frères et sœurs sont des nœuds avec le même parent
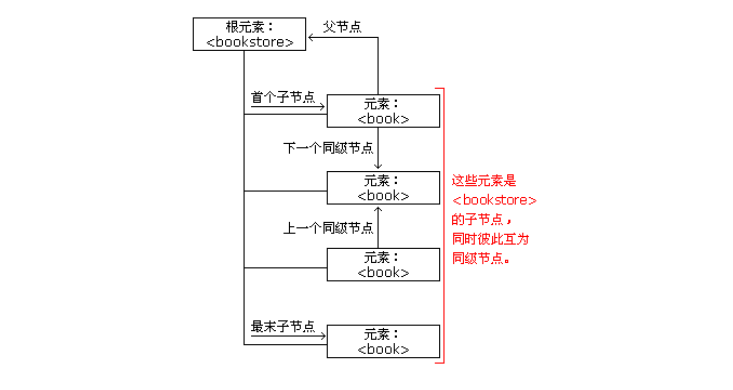
L'image ci-dessous montre une partie de l'arborescence des nœuds et les relations entre les nœuds :

Veuillez voir ci-dessous Fragment HTML :
<head>
<title>Tutoriel DOM</title>
</head>
< ;
<h1>DOM Leçon 1</h1>
<p>Bonjour tout le monde !</p>
D'après le HTML ci-dessus : Le nœud
<html> n'a pas de parent ; c'est le nœud racine
<head>. ; Le nœud parent de <body> est le nœud <html>
Le nœud parent du nœud de texte "Bonjour tout le monde !" >
Et :
- <html> le nœud a deux nœuds enfants : <head> et <body>
- Le nœud <head> a un nœud enfant : le nœud <title>
- Le nœud <title> 🎜>< Les nœuds 🎜>
- <h1> et <p> sont des nœuds frères et sont également des nœuds enfants de <body> 🎜><head> est le premier nœud enfant de l'élément <html>
- <body> ;html> L'élément
- Une erreur courante dans le traitement DOM est de s'attendre à ce que les nœuds d'éléments contiennent du texte. Dans cet exemple : <title>DOM Tutorial</title>, le nœud d'élément <title>, contient un nœud de texte avec la valeur "DOM Tutorial".
- La valeur d'un nœud de texte est accessible via la propriété innerHTML du nœud. Vous en apprendrez plus sur la propriété innerHTML dans les chapitres suivants.








