Système de grille de fondation
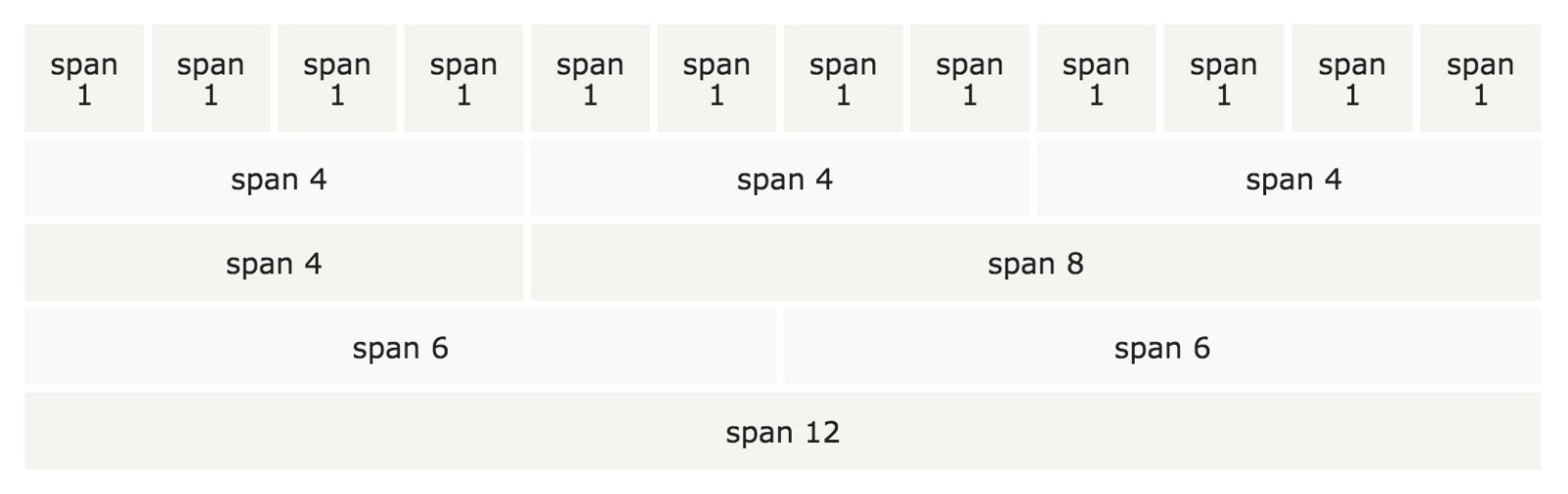
Le système de grille de la Fondation est composé de 12 colonnes.
Si vous n'avez pas besoin de 12 colonnes, vous pouvez fusionner certaines colonnes et créer des colonnes avec une plus grande largeur.

Le système de grille de Foundation est réactif. Les colonnes sont automatiquement redimensionnées en fonction de la taille de l'écran. Sur un grand écran, il peut s'agir de trois colonnes, sur un petit écran, de trois colonnes simples, disposées en séquence.
Colonnes de la grille
Le système de grille de la Fondation comporte trois colonnes :
.small(Version mobile).medium(Tablette).large(Appareil informatique : ordinateur portable, ordinateur de bureau)
Ce qui précède les classes peuvent être utilisées en combinaison pour créer une mise en page plus flexible
Structure de grille de base
Ce qui suit est un exemple de structure de grille de base :
<div class="small|medium|large-numcolumns"></div>
</div>
<divclass = "row">
<div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"> </div>
<div class="small|medium|large-num columns"></div>
</div>
<divclass="row">
...
</div>
Tout d'abord, créez une ligne (<div
class="row">). Il s'agit d'une colonne verticale horizontale. Ajoutez ensuite la description du numéro de colonne small-num, medium-num et large-num classes. REMARQUE : Le nombre de colonnes num doit totaliser 12 :
Instance
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <div class="row"> <h2>Foundation 网格</h2> <p>重置窗口大小查看效果</p> <div class="small-12 columns" style="background-color:yellow;">.small-12</div> </div> <div class="row"> <div class="small-8 columns" style="background-color:beige;">.small-8</div> <div class="small-4 columns" style="background-color:gray;">.small-4</div> </div> <div class="row"> <div class="small-8 large-9 columns" style="background-color:pink;">.small-8 .large-9</div> <div class="small-4 large-3 columns" style="background-color:orange;">.small-4 .large-3</div> </div> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher les instances en ligne
, la classe <div> de la première ligne est .small-12, ce qui crée 12 colonnes (100 % de largeur). La deuxième ligne de
crée deux colonnes, .small-4 d'une largeur de 33,3% et .small-8 d'une largeur de 66,6%.
Dans la troisième ligne, nous ajoutons deux colonnes supplémentaires (.large-3 et .large-9). Cela signifie que sur des écrans de plus grande taille, les colonnes seront mises à l'échelle à 25 % (.large-3) et 75 % (.large-9). Parallèlement, nous avons également précisé à 33% la proportion de colonnes sur petits écrans (.small-4)
et 66% (.small-8). Cette combinaison est très utile pour différents effets d’affichage à l’écran.
Options de grille
Le tableau suivant résume les instructions du système de grille Foundation sur plusieurs appareils :
| 小型设备 Phones (<40.0625em (640px)) | 中等设备 Tablets (>=40.0625em (640px)) | 大设备 Laptops & Desktops (>=64.0625em (1025px)) | |
|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 类前缀 | .small-* | .medium-* | .large-* |
| 类的数量 | 12 | 12 | 12 |
| 可内嵌 | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes |
Écran large
La grille a un largeur maximale (.row) de 62,5rem. En écran large, lorsque la largeur est supérieure à 62,5rem, les colonnes ne s'étendront pas sur la largeur de la page, même si la largeur est définie à 100 %. Mais vous pouvez réinitialiser la largeur maximale via CSS :
Instance
<!DOCTYPE html>
<html>
<head>
<title>Foundation 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css">
<script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script>
<style>
.example {
max-width: 100%;
}
</style>
</head>
<body>
<h2>Foundation 网格</h2>
<p>默认情况下,网格最大(<code>.row</code>) 宽度为 62.5rem。在宽屏上,当宽度大于 62.5rem, 列不会跨越页面的宽度, 即使宽度设定为 100%。但你可以通过 CSS 重新设置 max-width:</p>
<hr>
<div class="row">
<p>基本行 (max-width:62.5rem):</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
<div class="row example">
<p>行的max-width为 100% :</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
</body>
</html>Exécuter l'instance»
Cliquez sur "Exécuter l'instance" " pour afficher des exemples en ligne
Si vous utilisez la largeur maximale par défaut, mais que vous souhaitez que la couleur d'arrière-plan s'étende sur toute la largeur de la page, vous pouvez envelopper l'intégralité du conteneur avec .row et spécifier le couleur d'arrière-plan dont vous avez besoin :
Instance
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <h2>Foundation 网格</h2> <p>外层容器使用类 .row,并指定背景颜色跨越整个页面:</p> <div class="row" style="background-color:tomato;padding:25px;"> <p>Default Row with a tomato color and padding:</p> <div class="small-6 columns" style="background-color:yellow;">.small-6</div> <div class="small-6 columns" style="background-color:pink;">.small-6</div> </div> <br> <div class="container" style="background-color:coral;padding:25px;"> <div class="row"> <p>Row with container:</p> <div class="small-6 columns" style="background-color:yellow;">.small-6</div> <div class="small-6 columns" style="background-color:pink;">.small-6</div> </div> </div> <br> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher le instance en ligne








