
Introduction au framework utilisé par vscode
VSCode est un éditeur de code multiplateforme construit sur le framework Electron et Monaco Editor. Si vous souhaitez en savoir plus sur vscode, vous pouvez lire les articles sous ce sujet.
 245
245 12
12Introduction au framework utilisé par vscode

Quel framework vscode utilise-t-il ?
VSCode est un éditeur de code multiplateforme construit sur le framework Electron et Monaco Editor. Le framework Electron exploite les technologies Web et Node.js pour créer des applications de bureau multiplateformes, tandis que Monaco Editor offre de puissantes capacités d'édition de code. En combinant ces deux technologies, VSCode est capable de fournir de riches fonctionnalités d'application de bureau tout en offrant une excellente expérience d'édition de code.
Mar 14, 2024 pm 04:56 PM
Révéler la synergie entre VSCode et PHP
Extensions : améliorez vos capacités de développement. Le marché des extensions de vscode offre une multitude de fonctionnalités pour élargir votre expérience de développement PHP. Certaines extensions indispensables incluent : PHPIntelephense : cette extension fournit une complétion de code intelligente, des astuces de saisie et des signatures de fonction pour simplifier votre processus de codage. PHPDebug : utilisez cette extension pour un débogage transparent afin de définir facilement des points d'arrêt, d'inspecter les traces de pile et d'effectuer des inspections de variables. phpDocumentor : Améliorez la lisibilité de votre code en générant une documentation détaillée, cette extension prend en charge l'intégration avec l'outil phpDocumentor. Débogage : accélère la résolution des problèmes. Les capacités de débogage de VSCode vous permettent d'identifier rapidement les erreurs et de résoudre les problèmes. En définissant des points d'arrêt dans votre code, vous
Mar 07, 2024 am 11:04 AM
Maîtrisez VSCode et PHP et devenez un maître en programmation
VSCode : Efficient Integrated Development Environment (IDE) vscode est un IDE gratuit et open source privilégié par les développeurs pour ses fonctionnalités légères, hautement personnalisables et riches. Il prend en charge plusieurs langages de programmation, dont PHP, et fournit diverses fonctionnalités pour améliorer l'expérience de codage. PHP : la puissance de la programmation côté serveur PHP est un langage de programmation côté serveur populaire qui peut être utilisé pour développer des sites Web dynamiques et des applications WEB. Sa syntaxe simple et sa faible courbe d'apprentissage le rendent idéal aussi bien pour les développeurs débutants que expérimentés. Développement PHP dans VSCode Pour utiliser VSCode pour le développement PHP, veuillez installer l'extension PHP. Cela fournira à l'EDI la coloration syntaxique, IntelliSense et
Mar 07, 2024 pm 12:00 PM
La danse parfaite entre PHP et VSCode : améliorer l'efficacité du développement
1. Auto-complétion du code : balancez-vous librement et dansez légèrement. vscode intègre la fonction PHPIntelliSense, qui peut fournir des suggestions intelligentes lorsque vous entrez le code. Il complète automatiquement les fonctions, classes, constantes et variables, réduisant ainsi les erreurs de frappe et les erreurs grammaticales, vous permettant d'écrire facilement lors du codage. Exemple : $name="JohnDoe";echo$name;//VSCode complète automatiquement $name2. Vérification des erreurs : analyse rigoureuse, VSCode dispose d'un linter intégré pour détecter les erreurs grammaticales et les problèmes potentiels dans le code. temps réel. Il souligne les erreurs au fur et à mesure que vous tapez, vous aidant ainsi à détecter et à résoudre les problèmes rapidement et à éviter les tracas liés au débogage aveugle. Exemple : //VSCode
Mar 07, 2024 am 11:28 AM
Comment utiliser VSCode
VSCode (Visual Studio Code) est un éditeur de texte open source très populaire développé par Microsoft. Il ne s'agit pas seulement d'un simple éditeur de texte, mais il fournit également de nombreuses fonctions et plug-ins puissants, permettant aux développeurs de développer des logiciels plus efficacement. Cet article explique comment utiliser VSCode pour aider les débutants à démarrer rapidement. Installation et configuration : Télécharger VSCode : Ouvrez le site officiel de VSCode et sélectionnez la version adaptée à votre système d'exploitation à télécharger. Installer VSCode : Suivant
Feb 19, 2024 pm 04:40 PM
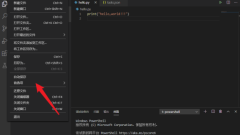
Comment configurer la détection automatique dans Vscode
Vscode est un outil de développement logiciel gratuit, open source et efficace. Certains amis veulent savoir comment configurer la détection automatique dans Vscode. L'éditeur ci-dessous vous donnera une introduction détaillée au didacticiel sur la configuration de la détection automatique dans Vscode. Si vous êtes intéressé, vous pouvez y jeter un œil. 1. Double-cliquez pour ouvrir le logiciel, cliquez sur l'icône d'engrenage dans le coin inférieur gauche, puis sélectionnez « paramètres » dans la liste des options. 2. Dans l'interface de la fenêtre qui s'ouvre, cliquez sur l'option « terminal » dans la colonne de gauche. 3. Recherchez ensuite l'option "AutoDetect" dans la colonne "Tâche" à droite. 4. Enfin, cliquez sur le bouton déroulant de la boîte d'option pour la définir
Feb 18, 2024 pm 03:12 PM
Guide pour définir la longueur limite de caractères des lignes de texte VSCode
Certains amis savent comment définir la longueur limite de la ligne de texte dans Vscode. Pour cette raison, je vais vous donner une introduction détaillée à la méthode de définition de la longueur limite de la ligne de texte dans Vscode. Si vous êtes intéressé, vous pouvez y jeter un œil. 1. Double-cliquez pour accéder au logiciel et cliquez sur l'icône d'engrenage « Paramètres » dans le coin inférieur gauche. 2. Cliquez sur "Paramètres" dans la liste d'options donnée. 3. Entrez dans la nouvelle interface de fenêtre et cliquez sur « ordinateur portable » dans l'option « Fonctionnalités » sur la gauche. 4. Recherchez ensuite « textlinelimit » à droite et entrez la longueur appropriée dans la zone de saisie ci-dessous.
Jan 13, 2024 pm 03:33 PM
Comment changer le thème dans Vscode
Certains amis souhaitent créer un thème personnalisé pour Vscode, mais ne savent pas comment changer le thème dans Vscode. Ici, je vais vous donner une introduction détaillée sur la façon de changer le thème dans Vscode. , regarde! 1. Double-cliquez pour ouvrir le logiciel, cliquez sur l'option « Fichier » dans le coin supérieur gauche et sélectionnez « Préférences » dans la liste d'options ci-dessous. 2. Cliquez sur l'option "Thème de couleur". 3. Sélectionnez simplement le thème que vous souhaitez modifier dans la fenêtre d'options indiquée. 4. De cette façon, le thème a été modifié avec succès.
Jan 13, 2024 am 08:39 AM
Comment ouvrir la disposition à double colonne dans Vscode
L'outil de développement logiciel Vscode offre aux utilisateurs la fonction de mise en page à deux colonnes pour faciliter la comparaison et la visualisation de différents fichiers. Alors, comment Vscode ouvre-t-il la mise en page à deux colonnes ? Ici, l'éditeur vous donnera une introduction détaillée à la méthode d'ouverture de la disposition à double colonne dans Vscode. Si vous êtes intéressé, vous pouvez y jeter un œil. 1. Double-cliquez pour accéder au logiciel et ouvrez un fichier de code. 2. Cliquez sur « Affichage » dans la barre d'outils supérieure, puis cliquez sur « Mise en page de l'éditeur » dans la liste d'options ci-dessous. 3. Cliquez ensuite sur l'option "Double colonne". 4. Revenez enfin à la page d'édition et vous pouvez voir que la mise en page à deux colonnes a été ouverte avec succès.
Jan 13, 2024 am 10:00 AM
Comment ajouter des services en ligne à VSCode
L'activation du service en ligne de Vscode peut accélérer le chargement des machines virtuelles. Alors, comment ajouter des services en ligne à Vscode ? Pour cette raison, l'éditeur vous donnera une introduction détaillée au didacticiel sur l'ajout de services en ligne à VSCode. Si vous êtes intéressé, vous pouvez y jeter un œil. 1. Double-cliquez pour ouvrir le logiciel et cliquez sur l'icône d'engrenage « Paramètres » dans le coin inférieur gauche. 2. Sélectionnez ensuite l'option "Paramètres du service en ligne" dans la liste des options. 3. Dans la nouvelle interface de fenêtre qui s'ouvre, entrez les paramètres du service en ligne que vous devez ajouter dans le champ de recherche ci-dessus.
Jan 12, 2024 am 08:30 AM
Comment configurer Vscode pour ne pas afficher la structure
Lorsque certains utilisateurs utilisent l'éditeur de code Vscode, ils souhaitent qu'il n'affiche pas la structure. Alors, comment Vscode le configure-t-il pour ne pas afficher la structure ? Ensuite, je vais vous donner une introduction détaillée de la méthode de configuration de Vscode pour ne pas afficher la structure. Si vous êtes intéressé, vous pouvez y jeter un œil. 1. Cliquez sur l'icône d'engrenage « Paramètres » dans le coin inférieur gauche du logiciel. 2. Sélectionnez ensuite l'option "Paramètres" dans la liste donnée. 3. Après être entré dans la nouvelle interface, cliquez sur l'option « fil d'Ariane » à gauche. 4. Recherchez ensuite « showstructs » à droite et décochez la petite case.
Jan 11, 2024 pm 09:15 PM
Comment définir le retour à la ligne automatique dans Vscode
Certains amis souhaitent utiliser l'outil de développement Vscode pour renvoyer automatiquement les lignes lors de l'édition du code, afin que certains blocs de code puissent être automatiquement pliés pour une lecture facile. Quelqu'un sait-il comment configurer des didacticiels de retour à la ligne automatique dans Vscode ? tutoriel Voici une introduction détaillée au tutoriel sur la façon de configurer le retour à la ligne automatique dans Vscode. Vous pouvez y jeter un œil si nécessaire. 1. Double-cliquez pour ouvrir le logiciel et cliquez sur l'option "Fichier" dans le coin supérieur gauche. 2. Cliquez ensuite sur « Préférences » dans la liste des options, puis cliquez sur « Paramètres ». 3. Après être entré dans la nouvelle interface, entrez « Editor:WordWrap » dans l'onglet supérieur et appuyez sur Entrée pour rechercher. 4. A couru
Jan 11, 2024 pm 09:27 PM
Article chaud

Outils chauds

Kits AI
Transformez votre voix avec les voix d'artistes IA. Créez et entraînez votre propre modèle vocal IA.

SOUNDRAW - AI Music Generator
Créez facilement de la musique pour des vidéos, des films et bien plus encore avec le générateur de musique AI de SOUNDRAW.

Web ChatGPT.ai
Extension Chrome gratuite avec chatbot OpenAI pour une navigation efficace.

Freed - Chrome Extension
Transforme les conversations en notes cliniques sans effort pour les cliniciens.

PredictionHealth Chrome Extension - Chrome Extension
Extension AI Chrome pour la documentation et le codage des soins de santé.





