Maison >interface Web >js tutoriel >Paramètres de point d'arrêt et conseils de débogage pour déboguer JavaScript à l'aide des conseils Chrome_javascript
Paramètres de point d'arrêt et conseils de débogage pour déboguer JavaScript à l'aide des conseils Chrome_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:26:281366parcourir
Comment déboguer les programmes JavaScript ? La méthode la plus primitive consiste à utiliser alert() pour imprimer le contenu sur la page, et une méthode légèrement améliorée consiste à utiliser console.log() pour afficher le contenu sur la console JavaScript. Eh bien~, ces deux méthodes ont en effet résolu les problèmes de débogage de nombreux petits scripts JavaScript. Mais il serait dommage de laisser inutilisés les outils de développement de plus en plus puissants de Chrome. Cet article présente principalement le paramètre de point d'arrêt JavaScript et les fonctions de débogage, qui sont le panneau Sources (anciennement appelé Scripts). Si vous maîtrisez diverses techniques de débogage Java dans Eclipse, les concepts ici sont similaires. La version de Chrome utilisée au moment de la rédaction de cet article est la 25.0.1364.172.
Environnement de base

Le côté gauche de SourcesPanel est la source du contenu, y compris diverses ressources de la page. Parmi eux, ils sont divisés en scripts Sources et Contenu. Les sources sont les différentes ressources contenues dans la page elle-même. Elles sont organisées selon les domaines qui apparaissent sur la page. C'est sur cela que nous souhaitons nous concentrer. Les fichiers js chargés de manière asynchrone apparaîtront également ici après le chargement. Les scripts de contenu sont une extension de Chrome. Ils sont organisés en fonction de l'ID d'extension. Ces extensions sont en fait des ressources intégrées dans la page. Elles peuvent également lire et écrire le DOM. Les développeurs qui écrivent et déboguent de telles extensions doivent s'en soucier. Si aucune extension n'est installée sur votre navigateur, les scripts de contenu ne verront rien.
La zone principale du milieu du panneau Sources est utilisée pour afficher le contenu des fichiers de ressources sur la gauche.
Le côté droit du panneau Sources est le ruban de débogage. La rangée supérieure de boutons est pause/continuer, exécution en une seule étape, entrée en une seule étape, sortie en une seule étape et désactiver/activer tous les points d'arrêt. Vous trouverez ci-dessous différents domaines fonctionnels spécifiques. Introduit plus tard.
Notez que les zones gauche et droite peuvent être réduites par défaut et ne pas être affichées des deux côtés. Cliquez sur les boutons de rétractation des deux côtés 
 pour les afficher. La zone de gauche est automatiquement réduite par défaut lorsqu'elle est affichée. Cliquer sur le bouton épingler
pour les afficher. La zone de gauche est automatiquement réduite par défaut lorsqu'elle est affichée. Cliquer sur le bouton épingler  à côté ne la réduira pas.
à côté ne la réduira pas.
Il y a également quelques boutons de fonction utiles en bas.
Définir un point d'arrêt sur le code source
Ouvrez le fichier JavaScript correspondant via la source de contenu sur la gauche et cliquez sur le numéro de ligne du fichier pour définir et supprimer des points d'arrêt. Chaque point d'arrêt ajouté apparaîtra dans la liste Points d'arrêt dans la zone de débogage à droite. Cliquer sur le point d'arrêt dans la liste localisera le point d'arrêt dans la zone de contenu. Si vous disposez de plusieurs fichiers et de plusieurs points d'arrêt, il est très pratique d'utiliser les points d'arrêt de la liste Points d'arrêt pour les localiser rapidement.

Pour chaque point d'arrêt ajouté, il existe deux états : activé et désactivé. Les points d'arrêt qui viennent d'être ajoutés sont tous dans l'état activé, et l'état désactivé signifie que le point d'arrêt est conservé mais que la fonction de point d'arrêt est temporairement annulée. Il y a une case à cocher devant chaque point d'arrêt dans la liste Points d'arrêt. Décocher cette case désactivera le point d'arrêt. Les points d'arrêt peuvent également être désactivés dans le menu contextuel de l'emplacement du point d'arrêt. Vous pouvez également désactiver temporairement tous les points d'arrêt ajoutés sur le bouton  du ruban de droite, puis cliquer à nouveau pour restaurer l'état d'origine.
du ruban de droite, puis cliquer à nouveau pour restaurer l'état d'origine.
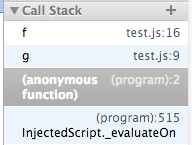
Point d'arrêt conditionnel : Sélectionnez "Modifier le point d'arrêt..." dans le menu contextuel de l'emplacement du point d'arrêt pour définir les conditions de déclenchement du point d'arrêt, c'est-à-dire écrire une expression et la déclencher uniquement lorsque l'expression est un vrai point d'arrêt. Afficher la pile d'appels d'environnement (Call Stack) du point d'arrêt : lorsque le point d'arrêt s'arrête, la pile d'appels dans la zone de débogage à droite affichera la pile d'appels de méthode où se trouve le point d'arrêt actuel. Par exemple, il y a une fonction g(. ) qui appelle une fonction f(), et je définis un point d'arrêt dans f(), alors le point d'arrêt sera déclenché lorsque j'exécuterai la fonction g() dans la console, et la pile d'appels s'affiche comme suit :

Le haut est f(), puis g(). Chaque couche de la pile d'appels est appelée une image. Cliquez sur chaque image pour accéder au point d'appel de l'image.

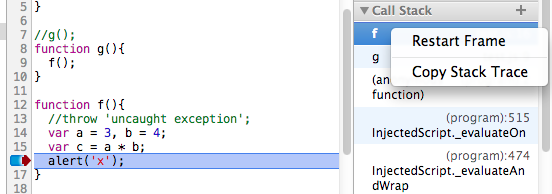
De plus, vous pouvez également utiliser le menu contextuel sur le cadre pour redémarrer l'exécution du cadre en cours, c'est-à-dire exécuter depuis le début du cadre. Par exemple, si vous redémarrez Frame sur le cadre de la fonction f(), le point d'arrêt passera au début de f() et sera réexécuté, et les valeurs des variables dans le contexte seront également restaurées. De cette manière, combiné à des fonctions telles que la modification de variables et l'édition de code, vous pouvez déboguer à plusieurs reprises dans le cadre actuel sans actualiser la page ni déclencher à nouveau des points d'arrêt. Afficher les variables

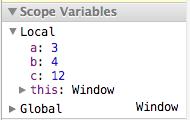
Sous la liste Call Stack se trouve la liste Scope Variables, où vous pouvez afficher les valeurs des variables locales et globales à ce moment-là. Exécuter le code sélectionné

Lors du débogage des points d'arrêt, vous pouvez utiliser la souris pour sélectionner la variable ou l'expression que vous souhaitez afficher, puis cliquer avec le bouton droit sur le menu et exécuter « Évaluer dans la console » pour voir la valeur actuelle de l'expression. Interrompez l'instruction JavaScript à exécuter la prochaine fois. Le bouton « Interrompre/Continuer » sur le côté droit de la zone de débogage a également une fonction. Lorsque le point d'arrêt n'est pas déclenché, cliquer sur ce bouton entrera dans l'état d'interruption « préparer ». la prochaine fois que la page s'interrompt automatiquement lors de l'exécution d'une instruction JavaScript, telle que le code exécuté lorsqu'une action de clic est déclenchée. La modification temporaire du code JavaScript est généralement utilisée lors du débogage du code : modifier le code → actualiser la page → revérifier, un tel cycle. Mais en fait, dans Chrome, vous pouvez modifier temporairement le contenu du fichier JS, l'enregistrer (Ctrl S) et cela prendra effet immédiatement. Combiné avec des fonctions telles que Console, vous pouvez re-déboguer immédiatement. Mais attention, cette modification est temporaire et sera perdue lorsque vous actualiserez la page.
Point d'arrêt sur exception
Vous pouvez voir le bouton  en bas de l'interface. Il s'agit d'un commutateur qui détermine s'il faut interrompre le programme lorsqu'il rencontre une exception lors de son exécution. En cliquant sur ce bouton, vous basculerez entre 3 états :
en bas de l'interface. Il s'agit d'un commutateur qui détermine s'il faut interrompre le programme lorsqu'il rencontre une exception lors de son exécution. En cliquant sur ce bouton, vous basculerez entre 3 états :
 Par défaut, il ne s'interrompra pas en cas d'exceptions
Par défaut, il ne s'interrompra pas en cas d'exceptions
 S'interrompra en cas de rencontre de toutes les exceptions, y compris les cas détectés
S'interrompra en cas de rencontre de toutes les exceptions, y compris les cas détectés
 Pause uniquement en cas d'exception non interceptée
Pause uniquement en cas d'exception non interceptée
Expliquez principalement la différence entre l'état 2 et l'état 3
essayez{
lancer 'une exception' ;
}attraper(e){
console.log(e);
>
Le code de l'essai ci-dessus rencontrera une exception, mais le code catch suivant peut intercepter l'exception. Si toutes les exceptions sont interrompues, alors le code s'interrompra automatiquement lorsqu'il atteindra l'instruction throw qui génère une exception ; et s'il ne s'interrompra que lorsque des exceptions non interceptées seront rencontrées, il n'y aura pas d'interruption ici. En général, nous sommes plus préoccupés par les exceptions non détectées.
Définir un point d'arrêt sur un élément DOM
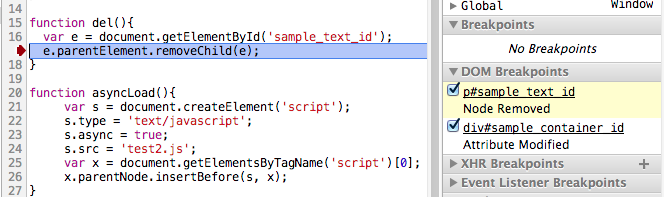
Parfois, nous devons surveiller la modification d'un certain DOM, quelle que soit la ligne de code modifiée (elle peut être modifiée à plusieurs endroits). Ensuite, nous pouvons définir des points d'arrêt directement sur le DOM.

Comme le montre la figure, dans le panneau Éléments de l'inspection des éléments, vous pouvez définir des points d'arrêt dans trois situations différentes dans le menu contextuel d'un élément : le nœud enfant modifie ses propres attributs, modifie son propre nœud, est supprimé. et sélectionné, au milieu à droite du panneau Sources. Le point d'arrêt DOM apparaîtra dans la liste des points d'arrêt DOM sur le côté. Une fois exécuté pour apporter les modifications correspondantes au DOM, le code s'arrêtera là, comme le montre la figure ci-dessous. 
Point d'arrêt XHR
Il y a un point d'arrêt XHR dans la zone de débogage à droite. Cliquez et entrez la chaîne contenue dans l'URL pour surveiller la requête Ajax de l'URL. Le contenu d'entrée est équivalent au filtre d'URL. Si rien n'est renseigné, toutes les requêtes XHR seront écoutées. Une fois l'appel XHR déclenché, il sera interrompu à request.send().
Déclencher des points d'arrêt par type d'événement
Liste des écouteurs d'événements dans la zone de débogage à droite, différents types d'événements possibles sont répertoriés ici. Vérifiez le type d'événement correspondant et il s'interrompra automatiquement lorsque le code JavaScript de ce type d'événement sera déclenché.
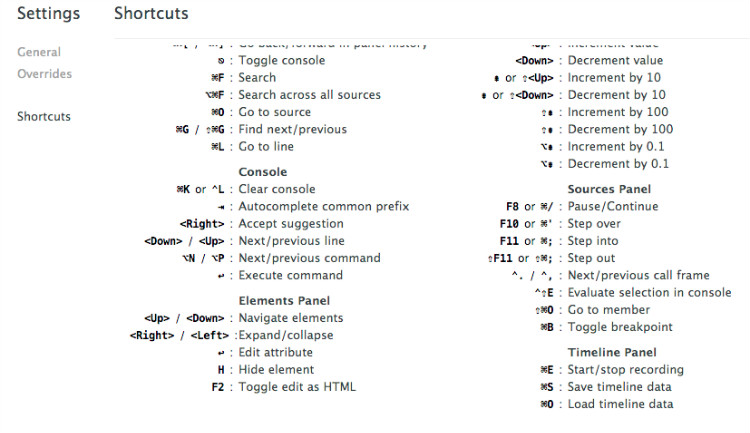
Touches de raccourci de débogage
 Les touches de raccourci de tous les outils de développement se trouvent dans les paramètres dans le coin inférieur droit de l'interface. F8, F10, F11 ou Shitf F11 sont généralement utilisés pour le débogage des points d'arrêt, mais sous Mac OS, les touches de fonction telles que F10 peuvent entrer en conflit avec les touches de raccourci par défaut du système. Ce n'est pas grave, ils peuvent être remplacés respectivement par Cmd / , Cmd ' , Cmd ; //@ sourceURL Nommez le code généré par eval. Parfois, du code très dynamique est créé dans le contexte Javascript actuel sous la forme d'une chaîne via la fonction eval(), plutôt que d'être chargé en tant que fichier js indépendant. De cette façon, vous ne pourrez pas trouver le fichier dans la zone de contenu à gauche, ce qui rendra le débogage difficile. En fait, il suffit d'ajouter une ligne "//@ sourceURL=name" à la fin du code créé par eval pour nommer ce code (le navigateur traitera spécialement cette forme particulière de commentaire), afin qu'il apparaisse dans la zone de contenu sur la gauche, tout comme vous avez chargé un fichier js avec un nom spécifié, et vous pouvez définir des points d'arrêt et déboguer. Dans l'image ci-dessous, nous exécutons un morceau de code via eval et le nommons DynamicScript.js en utilisant sourceURL. Après exécution, ce "fichier" apparaît dans la zone de contenu de gauche et son contenu est le contenu de eval.
Les touches de raccourci de tous les outils de développement se trouvent dans les paramètres dans le coin inférieur droit de l'interface. F8, F10, F11 ou Shitf F11 sont généralement utilisés pour le débogage des points d'arrêt, mais sous Mac OS, les touches de fonction telles que F10 peuvent entrer en conflit avec les touches de raccourci par défaut du système. Ce n'est pas grave, ils peuvent être remplacés respectivement par Cmd / , Cmd ' , Cmd ; //@ sourceURL Nommez le code généré par eval. Parfois, du code très dynamique est créé dans le contexte Javascript actuel sous la forme d'une chaîne via la fonction eval(), plutôt que d'être chargé en tant que fichier js indépendant. De cette façon, vous ne pourrez pas trouver le fichier dans la zone de contenu à gauche, ce qui rendra le débogage difficile. En fait, il suffit d'ajouter une ligne "//@ sourceURL=name" à la fin du code créé par eval pour nommer ce code (le navigateur traitera spécialement cette forme particulière de commentaire), afin qu'il apparaisse dans la zone de contenu sur la gauche, tout comme vous avez chargé un fichier js avec un nom spécifié, et vous pouvez définir des points d'arrêt et déboguer. Dans l'image ci-dessous, nous exécutons un morceau de code via eval et le nommons DynamicScript.js en utilisant sourceURL. Après exécution, ce "fichier" apparaît dans la zone de contenu de gauche et son contenu est le contenu de eval.  Vous pouvez également jeter un œil à cet exemple de dénomination du code CoffeeScript compilé dynamiquement :
Vous pouvez également jeter un œil à cet exemple de dénomination du code CoffeeScript compilé dynamiquement :
var coffee = CoffeeScript.compile(code.value) "//@ sourceURL=" (evalName.value || "Coffeeeeeeeee!");
eval(café);
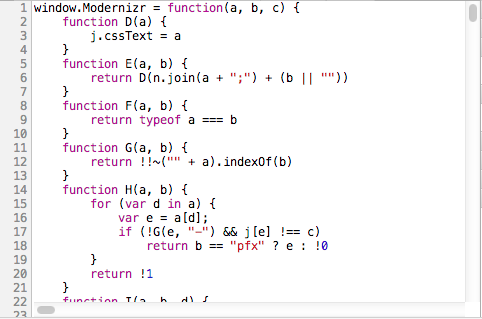
En fait, //@ sourceURL peut être utilisé non seulement dans le code d'évaluation, mais aussi dans n'importe quel fichier js ou même dans le code saisi dans la console Javascript, avec le même effet ! Le bouton Formater le code (Pretty Print)  est utilisé pour reformater le code désordonné en un beau code. Par exemple, certains fichiers js compressés sont fondamentalement impossibles à lire, et encore moins à déboguer. Cliquez une fois pour formater, puis cliquez à nouveau pour annuler le formatage.
est utilisé pour reformater le code désordonné en un beau code. Par exemple, certains fichiers js compressés sont fondamentalement impossibles à lire, et encore moins à déboguer. Cliquez une fois pour formater, puis cliquez à nouveau pour annuler le formatage.  Avant embellissement
Avant embellissement
 Matériaux de référence après embellissement : Documentation officielle des outils de développement Chrome
Matériaux de référence après embellissement : Documentation officielle des outils de développement Chrome
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

