Maison >interface Web >js tutoriel >Utilisez FlexiGrid pour obtenir la méthode d'effet de table Extjs Sharing_jquery
Utilisez FlexiGrid pour obtenir la méthode d'effet de table Extjs Sharing_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:26:171162parcourir
Extjs a été très populaire ces derniers temps. Les entreprises qui font du CRM/HRM réfléchissent maintenant à la manière de l'utiliser dans des projets, mais je n'ose pas. La raison est très simple : trop gros/trop gros Stupide/. Le code source est difficile à déboguer. Mais les belles tables et les fonctions puissantes d'Extjs me font vraiment saliver. Je me souviens qu'un étranger a écrit un jour un plug-in Jquery similaire pour Extjs, alors je l'ai cherché dans la mer des plug-ins Jquery Haha, vraiment. je l'ai trouvé. Il semble que mon Jquery soit meilleur. Il est petit et simple, comme un bon moteur de voiture, je peux bricoler ce que je veux. C'est vraiment pratique. Le plan global ne dépasse pas 80 Ko en transmission réseau, et je ne sais pas à quel point la vitesse est inférieure à celle des Extjs de 500 Ko. . .


Adresse de téléchargement : http://code.google.com/p/flexigrid/
Cependant, comme la plupart des informations sur FlexiGrid sur Internet sont écrites en PHP ou Java, mon frère les a simplement modifiées et a créé une version copiée de l'implémentation de la table Extjs. J'espère que cela sera utile à tout le monde.
Utilisation de base :

1 L'utilisation de base est très simple. Il vous suffit d'ajouter la bibliothèque Jquery et FlexiGrid JS pour formater et embellir le tableau.
<%----%>
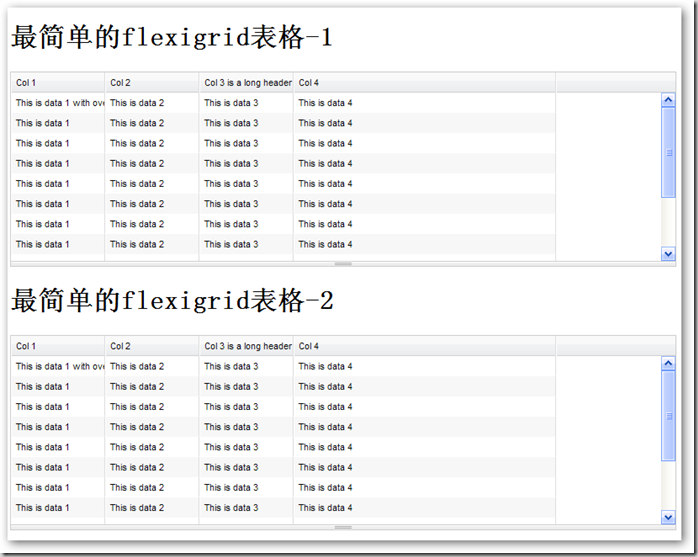
2 Ajoutez simplement le tableau qui doit être formaté
最简单的flexigrid表格-1
Col1
Col2
Col 3 est un long nom d'en-tête
Col 4
Il s'agit de la donnée 1 avec un contenu débordant
Ce sont les données 2
Ce sont les données 3
Ce sont les données 4
Il s'agit de la donnée 1
Ce sont les données 2
Ce sont les données 3
Ce sont les données 4
Il s'agit de la donnée 1
Ce sont les données 2
Ce sont les données 3
Ce sont les données 4
Il s'agit de la donnée 1
Ce sont les données 2
Ce sont les données 3
Ce sont les données 4
Il s'agit de la donnée 1
Ce sont les données 2
Ce sont les données 3
Ce sont les données 4
Il s'agit de la donnée 1
Ce sont les données 2
Ce sont les données 3
This is data 4
This is data 1
Ce sont les données 2
Ce sont les données 3
Ce sont les données 4
Il s'agit de la donnée 1
Ce sont les données 2
Ce sont les données 3
Ce sont les données 4
Il s'agit de la donnée 1
Ce sont les données 2
Ce sont les données 3
Ce sont les données 4
Il s'agit de la donnée 1
Ce sont les données 2
Ce sont les données 3
This is data 4
This is data 1
This is data 2
This is data 3
This is data 4
This is data 1
This is data 2
This is data 3
This is data 4
最简单的flexigrid表格-2
Col 1 | Col 2 | Col 3 is a long header name | Col 4 |
|---|---|---|---|
This is data 1 with overflowing content | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | This is data 4 |
This is data 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | This is data 4 |
This is data 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | This is data 4 |
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整
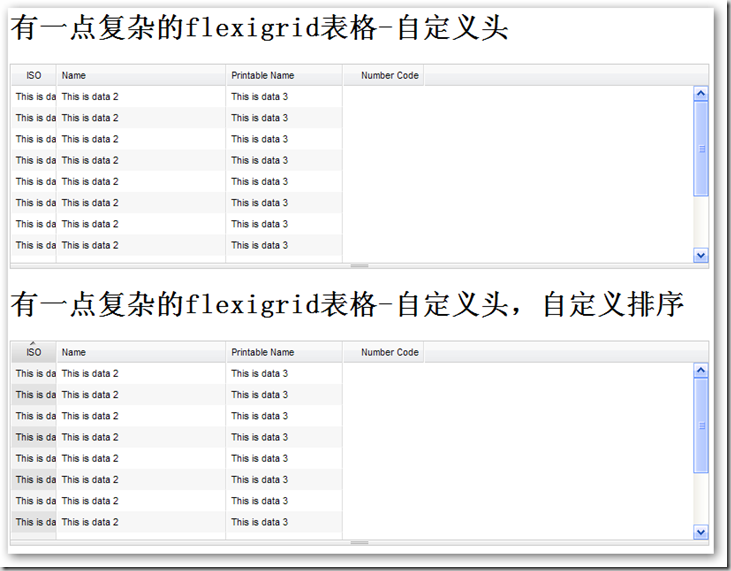
自定义表头

具体代码实现:
自定义折叠,自定义排序的实现

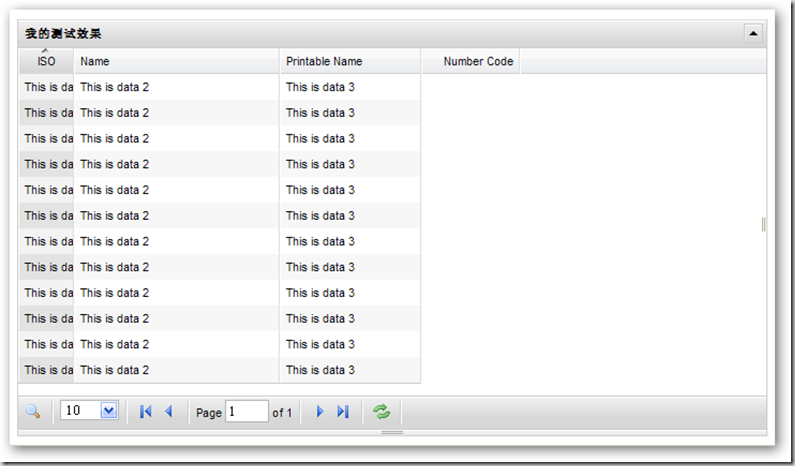
高级使用:

1 分页用到的存储过程
Créer une PROCÉDURE [dbo].[spAll_ReturnRows]
(
@SQL nVARCHAR(4000),
@Page int,
@RecsPerPage int,
@ID VARCHAR(255),
@Trier VARCHAR(255)
)
COMME
DÉCLARE @Str nVARCHAR(4000)
SET @Str='SELECT TOP '
CAST (@RecsPerPage AS VARCHAR (20))
' * FROM (' @SQL ') T OÙ T.'
@ID
'PAS DANS (SÉLECTIONNER HAUT'
CAST((@RecsPerPage*(@Page-1)) COMME VARCHAR(20))
''
@ID
'DE ('
@SQL
') T9 COMMANDER PAR '
@Trier
') COMMANDER PAR '
@Trier
IMPRIMER @Str
EXEC sp_ExecuteSql @Str
2 versions JSON数据传输实现
en utilisant le système ;
en utilisant System.Collections.Generic;
en utilisant System.Configuration;
en utilisant System.Data;
en utilisant System.Data.SqlClient;
en utilisant System.Linq;
en utilisant System.Text;
en utilisant System.Web ;
en utilisant System.Web.Services;
en utilisant Newtonsoft.Json ;
espace de noms GridDemo
{
///
/// $codebehindclassname$ 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
classe publique GetDataSource4 : IHttpHandler
{
public void ProcessRequest (contexte HttpContext)
{
context.Response.ContentType = "text/plain";
//得到当前页
string PageActuelle = contexte.Request["page"];
//得到每页显示多少
string PageShowLimit = context.Request["rp"];
//得到主键
string TableID = context.Request["sortname"];
//得到排序方法
string OrderMethod = context.Request["sortorder"];
//得到要过滤的字段
string FilterField = context.Request["qtype"];
//得到要过滤的内容
chaîne FilterFieldContext;
if (context.Request.Form["letter_pressed"] == null)
{
FilterFieldContext = "";
>
d'autre
{
FilterFieldContext = context.Request["letter_pressed"];
>
//得到表的总行数
chaîne TableRowCount = SqlHelper.ExecuteScalar(ConfigurationManager.AppSettings["SQL2"],
CommandType.Text,
"sélectionnez le nombre (*) dans Person.Address"
).ToString();
//得到主SQL
SqlParameter SQL = new SqlParameter("@SQL", SqlDbType.NVarChar);
//SQL.Value = "SELECT * FROM Person.Address";
si (FilterFieldContext.Length == 0 || FilterField.Length == 0)
{
SQL.Value = "SELECT AddressID,AddressLine1,AddressLine2,PostalCode,City FROM Person.Address";
>
d'autre
{
string[] tmp = FilterField.Split(',');
SQL.Value = "SELECT AddressID,AddressLine1,AddressLine2,PostalCode,City FROM Person.Address où " tmp[0] " comme '" FilterFieldContext "%'";
>
SqlParameter Page = new SqlParameter("@Page", SqlDbType.Int);
Page.Value = Convert.ToInt32(CurrentPage);
SqlParameter RecsPerPage = new SqlParameter("@RecsPerPage", SqlDbType.Int);
RecsPerPage.Value = Convert.ToInt32(PageShowLimit);
ID SqlParameter = new SqlParameter("@ID", SqlDbType.VarChar);
ID.Value = TableID;
SqlParameter Sort = new SqlParameter("@Sort", SqlDbType.VarChar);
Sort.Value = TableID;
//得到表
DataTable returnTable = SqlHelper.ExecuteDataset(ConfigurationManager.AppSettings["SQL2"],
CommandType.StoredProcedure, "spAll_ReturnRows",
nouveau SqlParameter[]
{
SQL, Page, RecsPerPage, ID, Tri
}).Tableaux[0];
context.Response.Write(DtToSON2(returnTable, CurrentPage, TableRowCount));
>
///
/// JSON格式转换
///
/// DataTable表
/// 当前页
/// 总计多少行
///
chaîne statique publique DtToSON2 (DataTable dt, page de chaîne, total de chaîne)
{
StringBuilder jsonString = new StringBuilder();
jsonString.AppendLine("{");
jsonString.AppendFormat("page : {0},n", page);
jsonString.AppendFormat("total : {0},n", total);
jsonString.AppendLine("rows: [");
pour (int i = 0; i < dt.Rows.Count; i )
{
jsonString.Append("{");
jsonString.AppendFormat("id:'{0}',cell:[", dt.Rows[i][0].ToString());
pour (int j = 0; j < dt.Columns.Count; j )
{
si (j == dt.Columns.Count - 1)
{
jsonString.AppendFormat("'{0}'", dt.Rows[i][j].ToString());
>
d'autre
{
jsonString.AppendFormat("'{0}',", dt.Rows[i][j].ToString());
>
si (j == dt.Columns.Count - 1)
{
jsonString.AppendFormat(",'{0}'", "");
>
>
jsonString.Append("]");
si (i == dt.Rows.Count - 1)
{
jsonString.AppendLine("}");
>
d'autre
{
jsonString.AppendLine("},");
>
>
jsonString.Append("]");
jsonString.AppendLine("}");
retourner jsonString.ToString();
>
public bool est réutilisable
{
obtenir
{
retourner faux ;
>
>
>
>
3 页面实现
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Complex-8.aspx.cs" Inherits="GridDemo.Complex_8" %>
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
http://www.w3.org/1999/xhtml">
- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

