Maison >interface Web >js tutoriel >Guide d'utilisation du plug-in du menu contextuel JQuery ContextMenu_jquery
Guide d'utilisation du plug-in du menu contextuel JQuery ContextMenu_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:25:311879parcourir
Adresse de téléchargement du plug-in :
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js
Version compressée :
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js
Page d'accueil de Jquery : http://jquery.com/
Grâce à ce plug-in, un menu contextuel peut être établi dans différents éléments HTML et les styles peuvent être personnalisés.
Copier le code Le code est le suivant :
右键点此
右键点此
不显示
显示第一项
显示全部
 打开
打开 邮件
邮件 保存
保存 关闭
关闭
- 选项一
- 选项二
- 选项三
- 选项四
- csdn
- javaeye
- itpub
<script><br> //Toutes les balises span avec la classe demo1 seront liées à ce menu contextuel <br> $('span.demo1').contextMenu('myMenu1', <br> {<br> fixations : <br> {<br> 'ouvrir' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était ouvert');<br> },<br> 'e-mail' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était Email');<br> },<br> 'enregistrer' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était Enregistré');<br> },<br> 'supprimer' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était Supprimer');<br> }<br> }<br> });<br> //Tous les éléments html avec l'ID demo2 sont liés à ce menu contextuel <br> $('#demo2').contextMenu('monMenu2', {<br> //Style de menu<br> Style de menu : {<br> bordure : '2px solid #000'<br> },<br> //Style d'élément de menu<br> Style d'article : {<br> fontFamily : 'verdana',<br> Couleur d'arrière-plan : 'vert',<br> couleur : 'blanc',<br> bordure : 'aucune',<br> remplissage : '1px'<br> },<br> //Style de survol de l'élément de menu<br> itemHoverStyle : {<br> couleur : 'bleu',<br> Couleur d'arrière-plan : 'rouge',<br> bordure : 'aucune'<br> },<br> //Événements <br> Reliures : <br> {<br> 'item_1' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était item_1');<br> },<br> 'item_2' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était item_2');<br> },<br> 'item_3' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était item_3');<br> },<br> 'item_4' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était item_4');<br> }<br> }<br> });<br> //Toutes les balises div avec la classe demo3 sont liées à ce menu contextuel <br> $('div.demo3').contextMenu('myMenu3', {<br> //Réécrire les événements onContextMenu et onShowMenu<br> onContextMenu : fonction(e) {<br> Si ($(e.target).attr('id') == 'dontShow') renvoie false ;<br> else return true ;<br> },<br> onShowMenu : fonction(e, menu) {<br>Si ($(e.target).attr('id') == 'showOne') {<br> $('#item_2, #item_3', menu).remove();<br> ><br> retour au menu ;<br> ><br> });<br> </script>
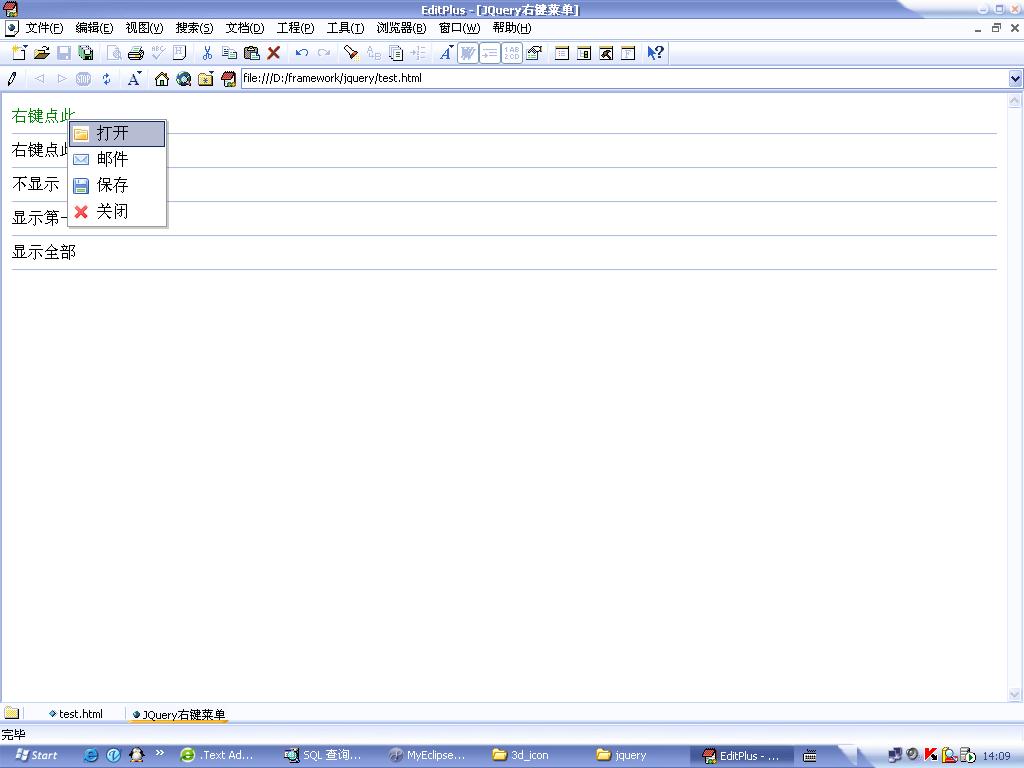
Rendu :

C'est une fonction très amusante et cool Les amis, vous pouvez l'embellir et l'ajouter à vos propres projets
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Exemple d'exploitation de la base de données MySQL dans nodejs_node.jsArticle suivant:Exemple d'exploitation de la base de données MySQL dans nodejs_node.js
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

