Maison >interface Web >js tutoriel >Écrire une simple invite jQuery plugin_jquery
Écrire une simple invite jQuery plugin_jquery
- WBOYoriginal
- 2016-05-16 16:25:161281parcourir
Code très simple, plus de bêtises.
Code :
/**
*13 novembre 2014
* Plug-in rapide
*/
(fonction ($) {
$.fn.tips = fonction (texte) {
var divtipsstyle = "position : absolue ; gauche : 0 ; haut : 0 ; couleur d'arrière-plan : #dceaf2 ; remplissage : 3 px ; bordure : solide 1 px #6dbde4 ; visibilité : cachée ; hauteur de ligne : 20 px ; " ;
$("body").append("
var divtips = $(".div-tips");
divtips.css("visibilité", "visible");
var top = this.offset().top - divtips.height() - 8;
var left = this.offset().left;
divtips.css("top", haut);
divtips.css("gauche", gauche);
$(document).mousemove(function (e) {
var top = e.clientY $(window).scrollTop() - divtips.height() - 12;
var left = e.clientX;
divtips.css("top", top);
divtips.css("gauche", gauche);
});
};
$.fn.removetips = fonction (texte) {
$(".div-tips").remove();
};
})($);
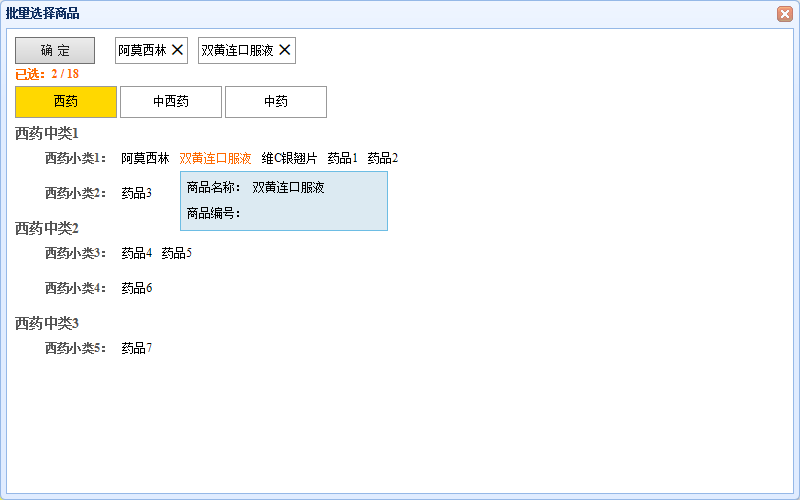
Rendu (passez la souris sur le produit, une boîte carrée de détails du produit s'affichera ci-dessous) :

C'est très pratique les amis, n'hésitez pas à l'utiliser et à le combiner dans vos propres projets
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

