Maison >interface Web >js tutoriel >L'ensemble du processus de création d'un robot avec NodeJS (suite)_node.js
L'ensemble du processus de création d'un robot avec NodeJS (suite)_node.js
- WBOYoriginal
- 2016-05-16 16:25:02983parcourir
Dans la continuité du chapitre précédent, nous devons modifier le programme pour capturer en continu le contenu de 40 pages. C'est-à-dire que nous devons afficher le titre, le lien, le premier commentaire, les commentaires de l'utilisateur et les points du forum de chaque article.
Comme le montre la figure, la valeur obtenue par $('.reply_author').eq(0).text().trim(); est le bon utilisateur qui a fait le premier commentaire.
{<1>}

Une fois qu'eventproxy a obtenu les commentaires et le contenu du nom d'utilisateur, nous devons accéder à l'interface utilisateur via le nom d'utilisateur pour continuer à récupérer les points de l'utilisateur
var $ = cheerio.load(topicHtml);
//Cette URL est l'URL cible pour l'étape suivante
var userHref = 'https://cnodejs.org' $('.reply_author').eq(0).attr('href');
userHref = url.resolve(tUrl, userHref);
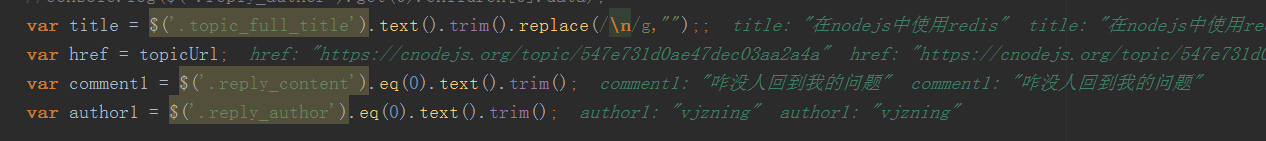
var title = $('.topic_full_title').text().trim().replace(/n/g,"");;
var href = topicUrl;
var comment1 = $('.reply_content').eq(0).text().trim();
var author1 = $('.reply_author').eq(0).text().trim();
//Passer les paramètres au prochain crawl simultané
ep.emit('user_html', [userHref, title, href, comment1, author1]);
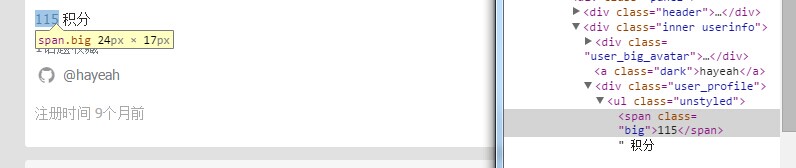
Dans eventproxy cette fois, nous devons trouver où est placé le score (class="big").
{<2>}

Il est facile de trouver le nom de la classe. Essayons d'abord d'afficher le résultat
var result = superagent.get(userUrl)
.end(function (err, res) {
Si (erreur) {
return console.error(err);
>
var $ = cheerio.load(res.text);
var score = $('.big').text().trim();
console.log(utilisateur[1]);
console.log(user[2]);
console.log(utilisateur[3]);
console.log(utilisateur[4]);
console.log($('.big').text().trim());
retour ({
titre : utilisateur[1],
href : utilisateur[2],
commentaire 1 : utilisateur[3],
auteur1 : utilisateur[4],
score1 : score
});
});
});
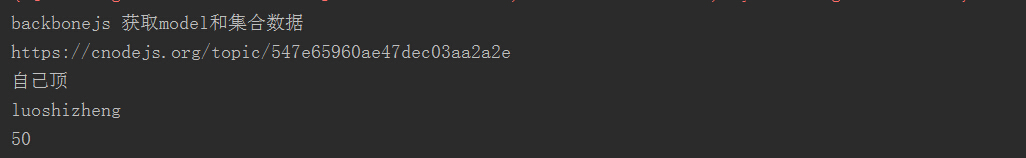
Exécutez le programme et obtenez le résultat de ce code.
{<3>}

Mais voici le problème. Nous pouvons afficher correctement le résultat dans la fonction de rappel de .end(), mais nous ne pouvons pas afficher correctement le résultat. Si vous regardez attentivement, le résultat qui doit être généré est un objet Request. Il s'agit d'une erreur d'inattention. La fonction .end() ne transmet pas la valeur de retour à l'objet Request et le résultat doit être renvoyé à la couche précédente (utilisateurs).
//trouver les détails de l'utilisateur
ep.after('user_html', topicUrls.length, function(users){
utilisateurs = utilisateurs.map(fonction(utilisateur){
var userUrl = utilisateur[0];
score var;
superagent.get(userUrl)
.end(function (err, res) {
si (erreur) {
return console.error(err);
>
//console.log(res.text);
var $ = cheerio.load(res.text);
score = $('.big').text().trim();
});
retour ({
titre : utilisateur[1],
href : utilisateur[2],
commentaire1 : utilisateur[3],
auteur1 : utilisateur[4],
score1 : score
});
});
把users好好地输出发现除了score1其他是正确值。仔细调试发现,程序是先进行了console.log(),然后再进行. map(). .get() est une fonction de score, return .get().步操作是不会等待回调函数做完操作的。
{<4>}

Il y a un moyen d'eventproxy et d'emit, et c'est le cas de.after().当消息全部接收完毕,再打印出传递的参数(结果)。
score = $('.big')text().trim();
//新添加
ep.emit('got_score', [utilisateur[1], utilisateur[2], utilisateur[3], utilisateur[4], score]);
.....
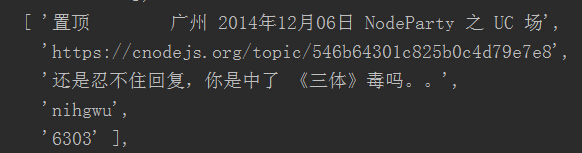
ep.after('got_score', 10, fonction(utilisateurs){
console.log(utilisateurs);
});
{<6>}

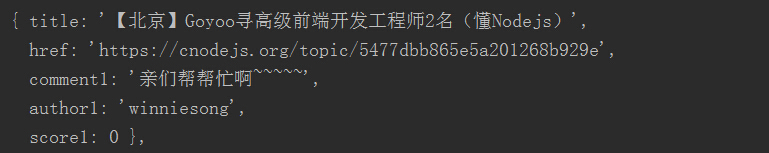
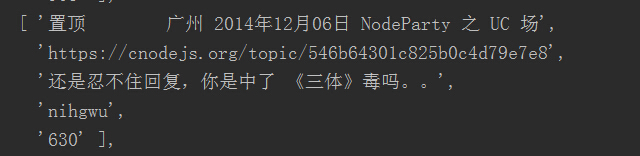
这个问题解决了,但score1的数值好像太大了点吧。再一看,原来class='big'有两个,用户的话题收藏也Il s'agit d'une classe.slice( start, [end] )来切取第一个元素,即将score 修改为 score = $('.big').slice(0).eq(0).text().trim();。正确结果如图。
{<7>}

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

