Maison >interface Web >js tutoriel >jQuery implémente le menu de navigation flottant latéral effect_jquery
jQuery implémente le menu de navigation flottant latéral effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:24:191847parcourir
Une page Web d'une seule page a beaucoup de contenu et la longueur de la page est grande. Elle doit être positionnée de manière pratique et rapide à différents endroits de la page, c'est pourquoi les menus flottants sont progressivement devenus populaires, comme indiqué ci-dessous pour les vêtements pour hommes. , vêtements pour femmes, beauté, etc.

Cette fonction de menu est divisée en deux parties :
1. Cliquez sur l'élément de menu et la page Web défilera jusqu'à la position correspondante. Cela peut être réalisé simplement via des points d'ancrage ;
2. Lors du défilement de la page, l'état sélectionné de l'élément de menu doit changer en conséquence. Cela nécessite de surveiller l'événement de défilement de la page Web et de le mettre en œuvre par un petit calcul ;
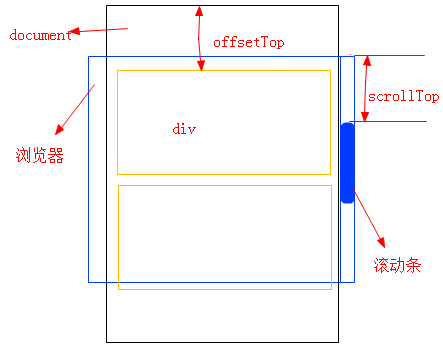
 Calculez la relation de taille entre scrollTop et offsetTop de chaque div, déterminez où la page Web actuelle est affichée, puis ajoutez des styles aux éléments de menu correspondants en fonction des résultats calculés. Par exemple, le offset().top du deuxième div = 300, le offset().top du troisième div = 600 et le scrollTop à ce moment = 400, indiquant que la majeure partie de la position affichée est la position du deuxième div, et 700 est la troisième div. Voici un exemple simple :
Calculez la relation de taille entre scrollTop et offsetTop de chaque div, déterminez où la page Web actuelle est affichée, puis ajoutez des styles aux éléments de menu correspondants en fonction des résultats calculés. Par exemple, le offset().top du deuxième div = 300, le offset().top du troisième div = 600 et le scrollTop à ce moment = 400, indiquant que la majeure partie de la position affichée est la position du deuxième div, et 700 est la troisième div. Voici un exemple simple :
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

