Maison >interface Web >js tutoriel >Introduction détaillée à la fonction console.profile() dans les compétences JavaScript_javascript
Introduction détaillée à la fonction console.profile() dans les compétences JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:23:451580parcourir
Lors de l'écriture d'un programme JavaScript, si vous avez besoin de connaître le temps d'exécution d'un certain morceau de code, vous pouvez utiliser console.time(). Cependant, lors de l'analyse de programmes JavaScript avec une logique plus complexe et en essayant de trouver des goulots d'étranglement en termes de performances, console.time() n'est pas applicable - une analyse approfondie du fonctionnement des programmes JavaScript avec une logique plus complexe signifie insérer un grand nombre de console.time( ), ce qui est sans aucun doute inacceptable. Pour le réglage d'un programme JavaScript avec une logique complexe, la méthode correcte consiste à utiliser console.profile().
Prise en charge du navigateur
Firefox, Google Chrome et Safari avec le plug-in Firebug installé prennent tous en charge l'instruction console.profile(). Les dernières versions d'IE et d'Opera fournissent également la fonction Profile. L'utilisation de console.profile() est similaire dans plusieurs navigateurs majeurs. Cet article présente uniquement l'utilisation de console.profile() dans Firebug. Une chose à noter est que si vous utilisez la console Firebug pour écrire directement du code d'expérimentation JavaScript, console.profile() n'est pas valide.
Utilisation de console.profile()
L'utilisation de console.profile() est très simple : insérez console.profile() à l'endroit où vous devez démarrer le profil, et insérez console.profileEnd() à l'endroit où vous souhaitez terminer le profil. Prenons comme exemple le code suivant :
fonction doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
>
fonction doSubTaskA(count){
pour(var i=0;i
fonction doSubTaskB(count){
pour(var i=0;i
fonction doSubTaskC(countX,countY){
pour(var i=0;i
>
console.profile();
doTask();
console.profileEnd();
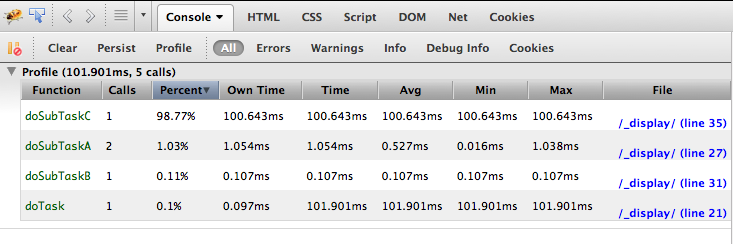
Exécutez console.profile() avant d'exécuter la fonction doTask() et exécutez console.profileEnd() une fois la fonction doTask() terminée. De cette manière, des informations détaillées pendant le fonctionnement de la fonction doTask() peuvent être obtenues. collectés. Vous pouvez voir cela dans la console de Firebug :

Comme vous pouvez le voir sur les résultats : ce temps de profil a totalisé 101,901 ms, impliquant 5 appels de fonction. Le titre par défaut des résultats est « Profil », qui peut être personnalisé en passant des paramètres à la fonction console.profile(). Par exemple, l'utilisation de console.profile("Test Profile") peut modifier le titre du profil en "Test Profile" dans les résultats, ce qui est particulièrement utile lorsque plusieurs processus de profil sont exécutés en même temps. La signification de chaque colonne dans les résultats de profil spécifiques est :
1.Fonction. nom de la fonction.
2. Appels. Nombre d'appels. Par exemple, dans l'exemple ci-dessus, la fonction doSubTaskA() est exécutée deux fois.
3.Pour cent. Pourcentage du temps total passé sur cet appel de fonction.
4. Temps libre. Hors temps passé à appeler d'autres fonctions, le temps passé par la fonction elle-même. Par exemple, dans l'exemple ci-dessus, doTask() prend sans aucun doute beaucoup de temps à s'exécuter, mais comme tout son temps est consacré à l'appel d'autres fonctions, le temps lui-même n'est pas long, seulement 0,097 ms.
5.Temps. Contrairement à Own Time, le temps total pris par une fonction est calculé sans tenir compte des appels aux autres fonctions. Dans l'exemple ci-dessus, la fonction doTask() s'est exécutée pendant 101,901 ms. Concernant Time et Own Time, on peut également tirer une conclusion : si Time est supérieur à Own Time, alors la fonction implique des appels à d'autres fonctions.
6.Moy. Calculez le temps total moyen pris par une fonction, et sa formule de calcul est : Avg=Time/Calls. Dans l'exemple ci-dessus, la fonction doSubTaskA() est exécutée deux fois et sa consommation de temps totale est de 1,054 ms, donc sa consommation de temps totale moyenne est de 0,527 ms.
7.Min. Le temps minimum requis pour appeler cette fonction. Par exemple, dans l'exemple ci-dessus, la fonction doSubTaskA() a été exécutée deux fois et sa durée minimale, c'est-à-dire l'appel le moins chronophage, a pris 0,016 ms.
8.Max. Le temps maximum requis pour appeler cette fonction. Par exemple, dans l'exemple ci-dessus, la fonction doSubTaskA() a été exécutée deux fois et sa durée maximale, c'est-à-dire l'appel le plus long, a duré 1,038 ms.
9.Fichier. Le fichier JS où se trouve la fonction.
Utilisation du bouton Profil dans Firebug
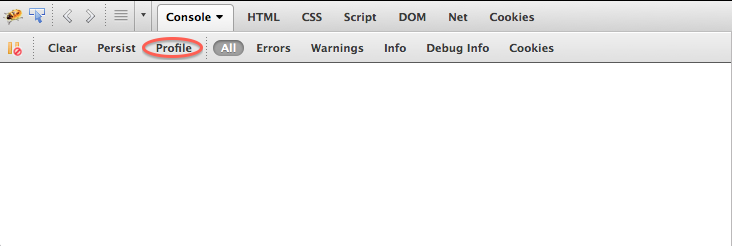
En plus d'insérer l'instruction console.profile() dans le code JavaScript, Firebug fournit également un bouton Profil pour profiler dynamiquement le code JavaScript dans la page en temps réel. L'emplacement du bouton est :

Lorsque vous avez besoin de créer un profil, vous pouvez appuyer sur ce bouton. Si l'opération de page suivante déclenche un code JavaScript, Firebug l'enregistrera. À la fin du processus de profilage, appuyez à nouveau sur le bouton. Le résultat final est cohérent avec le résultat obtenu en insérant l'instruction console.profile().
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

