Maison >interface Web >js tutoriel >Introduction à la fonction console.trace() dans les compétences JavaScript_javascript
Introduction à la fonction console.trace() dans les compétences JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:23:441680parcourir
Lors du débogage d'un programme JavaScript, vous devez parfois imprimer les informations de pile des appels de fonction. Cela peut être réalisé en utilisant console.trace(). Prenons comme exemple le code suivant :
fonction doTask(){
doSubTask(1000,10000);
>
fonction doSubTask(countX,countY){
pour(var i=0;i
console.trace();
>
doTask();
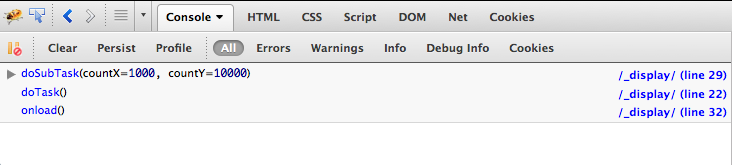
Insérez une ligne d'instruction console.trace() à la fin de l'exécution de la fonction doSubTask(), qui imprimera les informations de la pile d'appels de fonction dans la console de débogage. Par exemple, dans la console Firebug, cela ressemble à ceci :

Dans la console Firebug, console.trace() imprimera non seulement les informations sur la pile des appels de fonction, mais affichera également les valeurs de chaque paramètre dans l'appel de fonction.
Prise en charge du navigateur
Console.trace(), comme console.log(), est mieux pris en charge par les navigateurs dotés d'outils de débogage. Tous les principaux navigateurs prennent en charge cette fonction.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

