Maison >interface Web >js tutoriel >Conseils pour déboguer JavaScript dans Google Chrome_javascript tips
Conseils pour déboguer JavaScript dans Google Chrome_javascript tips
- WBOYoriginal
- 2016-05-16 16:23:421183parcourir
Google Chrome peut non seulement être utilisé pour surfer sur Internet, mais pour les développeurs, il s'agit plutôt d'une puissante aide au développement.
Si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils. Ensuite, l'auteur partagera avec vous quelques façons d'utiliser Chrome.
Si les lecteurs savent comment ajouter des points d'arrêt JavaScript dans Chrome, veuillez continuer à lire, sinon, faites-vous votre propre opinion ;
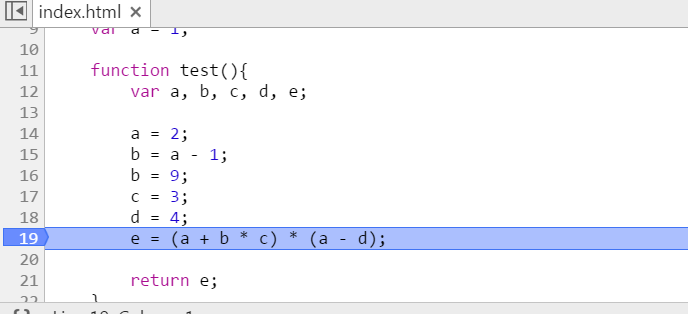
Supposons qu'il existe un tel morceau de code :
var a = 1;
test de fonction(){
var a, b, c, d, e;
a=2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (ab * c) * (a - d);
retour e;
>
test();
Le code en lui-même n'est pas important, ce qui est important c'est la forme.
Supposons que e soit le résultat dont nous avons finalement besoin, mais que nous constatons que le résultat est incorrect, nous définissons donc un point d'arrêt sur la ligne où e se voit attribuer une valeur.

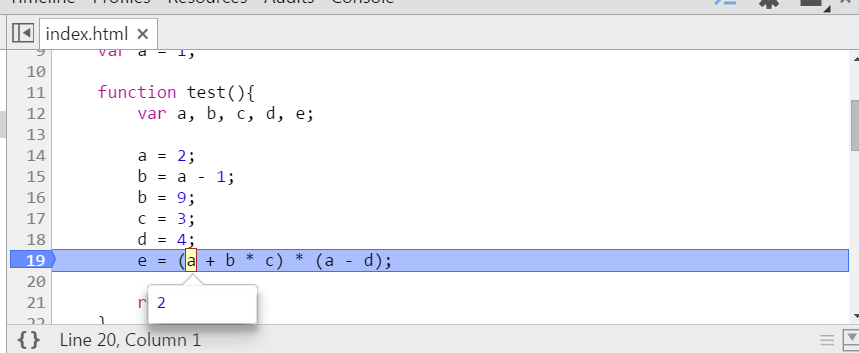
Après avoir défini le point d'arrêt, déplacez la souris sur une variable et faites une pause pendant un moment, Chrome vous demandera la valeur de la variable à ce moment-là.

Mais l'expression est plutôt compliquée, et le simple fait de regarder la valeur d'une seule variable n'a aucun effet. Tout semble normal, mais après calcul, c'est faux.
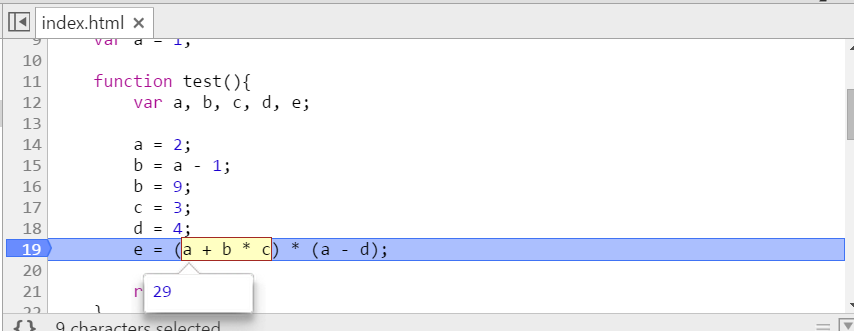
À ce stade, vous souhaitez probablement connaître le résultat de cette partie (ab c). Ne vous inquiétez pas, sélectionnez d'abord l'expression, puis déplacez la souris vers la zone sélectionnée et restez un moment.

Chrome vous indique directement la réponse. Le plus intéressant reste à venir.
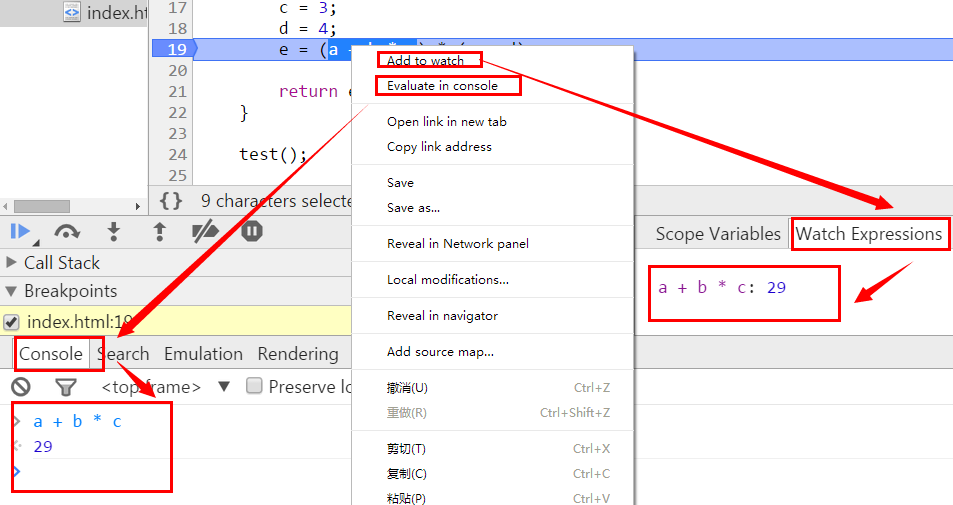
Cliquez avec le bouton droit de la souris directement sur la zone sélectionnée et un menu apparaîtra. Les deux éléments principaux sont : [Ajouter à la surveillance] et [Évaluer dans la console]. Veuillez vous référer à l'image pour la vue spécifique correspondante.

La soi-disant surveillance peut être comprise comme une surveillance. Certaines expressions sont plus importantes et la valeur de l'expression peut devoir être surveillée en temps réel pendant tout le processus de débogage. Dans ce cas, la surveillance peut être utilisée.
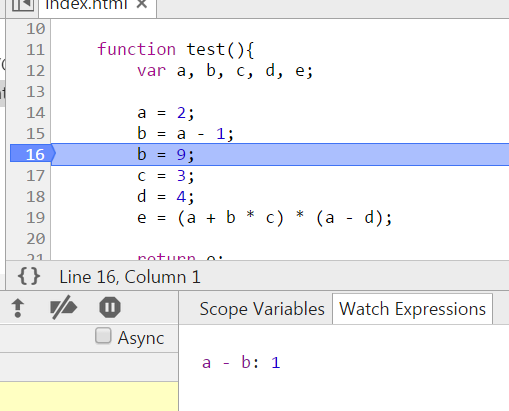
Par exemple, nous définissons le point d'arrêt sur la ligne "b = 9;" puis ajoutons watch : "a - b" avec une valeur de 1. Comme le montre l'image :

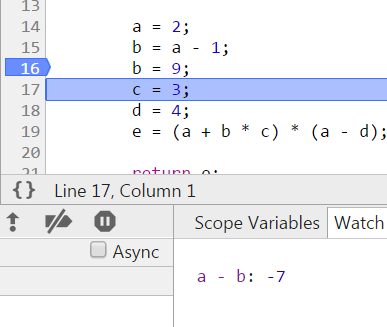
Cliquez sur Suivant et exécutez "b = 9;", ce qui signifie que la valeur de b a changé. À ce moment, regardez la valeur de watch : "a - b", qui est -7.

Cela permet d'obtenir l'effet d'une surveillance en temps réel, rendant le débogage plus pratique et plus rapide.
Jetons un coup d'œil à ce qui se passe avec la console.
La console est bien sûr la console, et les expressions peuvent être évaluées directement dans la console.
Par exemple, si vous souhaitez connaître le résultat de (ab c), copiez-le directement sur la console, appuyez sur Entrée, et le résultat sortira.
Attendez, quelque chose ne va pas. Pourquoi la console connaît-elle les valeurs de a, b et c ?
L'exécution de code JavaScript dans la console sans points d'arrêt est globale. En d'autres termes, une variable x est définie dans la console à ce moment-là, et la portée de cette variable x est globale.
Si vous utilisez la console alors que le programme est interrompu, la portée de la console fait face à la portée où elle a été interrompue. En d’autres termes, là où le point d’arrêt est défini (ou là où le code est exécuté), la portée de la console est là.
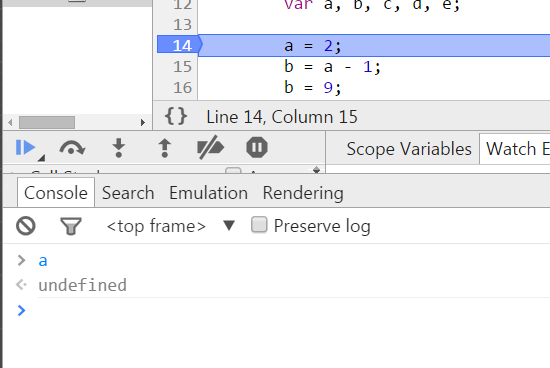
Dans cet exemple, une variable a est définie dans la portée globale avec une valeur de 1 en même temps, une variable locale a est définie dans la portée de test de fonction avec une valeur de 2 ; Définissez un point d'arrêt à "a = 2;", entrez a dans la console, appuyez sur Entrée et imprimez undéfini.

Parce que le programme est interrompu à l'intérieur du test de fonction à ce moment-là, le programme est exécuté dans le test de fonction, donc la portée de la console est également dans le test de fonction, donc l'entrée a accède à la variable locale a, mais à cette fois, la variable locale a n'effectue pas d'affectation, donc le résultat n'est pas défini.
C'est tout ce que je partagerai cette fois. Je continuerai à partager lorsque je rencontrerai quelqu'un de génial. J'espère que cela sera utile aux lecteurs.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

