Maison >interface Web >js tutoriel >Introduction détaillée à la fonction console.group() dans les compétences JavaScript_javascript
Introduction détaillée à la fonction console.group() dans les compétences JavaScript_javascript
- WBOYoriginal
- 2016-05-16 16:23:391425parcourir
Lors de l'utilisation de console.log() ou d'autres fonctions de sortie de console au niveau du journal, la sortie du journal n'a aucune relation hiérarchique. Lorsqu'il y a beaucoup de journaux de sortie dans le programme, cette limitation entraînera beaucoup de problèmes. Pour résoudre ce problème, vous pouvez utiliser console.group(). Prenons comme exemple le code suivant :
fonction doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("L'étape 1 de la tâche est terminée");
doSubTaskB(10000);
console.log("L'étape 2 de la tâche est terminée");
doSubTaskC(1000,10000);
console.log("L'étape 3 de la tâche est terminée");
>
fonction doSubTaskA(count){
console.log("Démarrage de la sous-tâche A");
pour(var i=0;i
fonction doSubTaskB(count){
console.log("Démarrage de la sous-tâche B");
pour(var i=0;i
fonction doSubTaskC(countX,countY){
console.log("Démarrage de la sous-tâche C");
pour(var i=0;i
>
doTask();
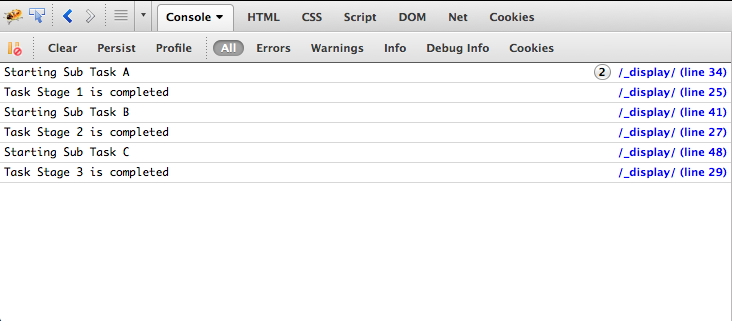
Le résultat dans la console Firebug est :

Comme vous pouvez le constater, il n'y a aucune différence dans l'affichage de la sortie du journal qui devrait avoir une certaine relation hiérarchique. Afin d'ajouter une relation hiérarchique, vous pouvez regrouper la sortie du journal, insérer console.group() au début du regroupement et insérer console.groupEnd() à la fin du regroupement :
fonction doTask(){
console.group("Groupe de tâches");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("L'étape 1 de la tâche est terminée");
doSubTaskB(10000);
console.log("L'étape 2 de la tâche est terminée");
doSubTaskC(1000,10000);
console.log("L'étape 3 de la tâche est terminée");
console.groupEnd();
>
fonction doSubTaskA(count){
console.group("Sous-tâche A Groupe");
console.log("Démarrage de la sous-tâche A");
pour(var i=0;i
>
fonction doSubTaskB(count){
console.group("Sous-groupe de tâches B");
console.log("Démarrage de la sous-tâche B");
pour(var i=0;i
>
fonction doSubTaskC(countX,countY){
console.group("Sous-tâche Groupe C");
console.log("Démarrage de la sous-tâche C");
pour(var i=0;i
console.groupEnd();
>
doTask();
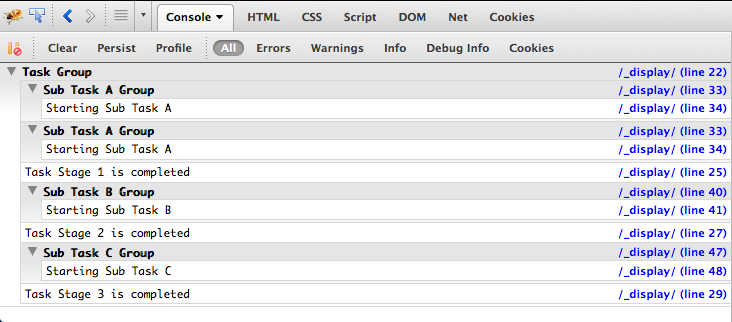
Après avoir inséré l'instruction console.group(), le résultat dans la console Firebug est :

Prise en charge du navigateur
Console.group(), comme console.log(), est mieux pris en charge par les navigateurs dotés d'outils de débogage. Tous les principaux navigateurs prennent en charge cette fonction.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

