Maison >interface Web >js tutoriel >Introduction à la fonction console.dir() dans les compétences JavaScript_javascript
Introduction à la fonction console.dir() dans les compétences JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:23:381429parcourir
Lors du débogage d'un programme JavaScript, vous devez parfois vider les détails de certains objets. Ce travail peut être accompli en écrivant manuellement du code JavaScript : en parcourant les propriétés de l'objet et en imprimant chaque valeur de propriété parcourue, on peut voir que ce processus est relativement fastidieux. Sur les navigateurs dotés d'outils de débogage, ce travail peut être facilement accompli via l'instruction console.dir().
Utilisation de console.dir()
L'utilisation de console.dir() est très simple, il suffit de passer l'objet qui doit être vidé directement dans cette instruction. Par exemple :
fonction chat(nom, âge, score){
This.name = nom;
Cet.age = âge;
This.score = score;
>
var c = nouveau chat("miao", 2, [6,8,7]);
console.dir(c);
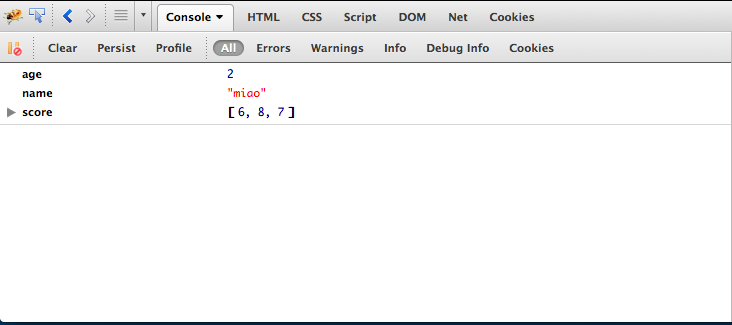
En utilisant console.dir(), les informations sur l'objet cat nouvellement créé sont vidées. Le résultat affiché dans la console Firebug est :

Si ce qui doit être vidé est un objet DOM, alors l'utilisation de console.dirxml() obtiendra un meilleur effet d'affichage.
Prise en charge du navigateur
console.dir() et console.dirxml() sont mieux pris en charge sur les navigateurs dotés d'outils de débogage, et tous les principaux navigateurs prennent en charge cette fonction.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

