Maison >interface Web >js tutoriel >Introduction à 3 méthodes de parcours des propriétés des objets dans les compétences JavaScript_javascript
Introduction à 3 méthodes de parcours des propriétés des objets dans les compétences JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:23:151219parcourir
En JavaScript, vous pouvez utiliser trois méthodes pour parcourir les propriétés d'un objet :
1.pour/dans. Vous pouvez utiliser l'instruction for/in pour parcourir la propre propriété de l'objet (Own Property) et les propriétés dont il hérite de l'objet prototype. Seules les propriétés énumérables seront parcourues.
2.Object.keys(). Vous pouvez transmettre un objet dans Object.keys() en tant que paramètre, et l'instruction Object.keys() renverra un tableau composé de toutes les chaînes de noms de propriétés. L'instruction Object.keys() renvoie uniquement la propriété propre (Own Property) et énumérable de l'objet. Cette instruction n'est valide que dans la norme ECMAScript 5.
3.Object.getOwnPropertyNames(). Vous pouvez transmettre un objet en tant que paramètre à Object.getOwnPropertyNames(). Comme Object.keys(), cette instruction renverra un tableau composé de toutes les chaînes de noms de propriétés. Contrairement à Object.keys(), l'instruction Object.getOwnPropertyNames() renverra la propriété (Own Property) de tous les objets eux-mêmes, qu'ils soient ou non énumérables. Cette instruction n'est valide que dans la norme ECMAScript 5.
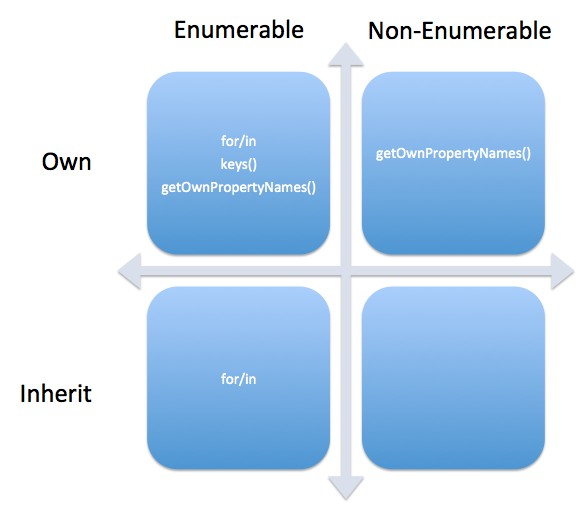
Sur la base des informations ci-dessus, le résumé est le suivant :

Expérience :
var o = {x:1, y:2};
var a = Objet.create(o);
a.z = 3;
pour(p dans un){
console.log(p);
}//z x y
console.log(Object.keys(a));//["z"]
console.log(Object.getOwnPropertyNames(a));//["z"]
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

