Maison >interface Web >js tutoriel >Carnet d'adresses basé sur l'emplacement Amap développé par AngularJS Node.js MongoDB_node.js
Carnet d'adresses basé sur l'emplacement Amap développé par AngularJS Node.js MongoDB_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:22:381842parcourir
1. Discuter
Un jour, le moniteur a dit que les étudiants voulaient que je développe un carnet d'adresses capable de partager des emplacements, j'ai donc simplement conçu la fonction moi-même. Y compris les rôles d'utilisateur, la publication de Weibo, le partage de position, etc. Cette fois, c'était aussi un peu égoïste. Afin de mettre en pratique les Angularjs que j'avais récemment regardés, j'ai choisi de manière décisive la solution Node.js MongoDB angulaire.js. Bien sûr, mon expérience dans le développement de Node.js devient de plus en plus profonde. Je me souviens que l'année dernière, mon chef m'a dit d'essayer de faire en sorte que chaque service de nœud ne prenne en charge qu'une seule fonction commerciale, afin qu'il soit plus pratique à maintenir. A cette époque, je souhaitais particulièrement rendre un service Node particulièrement performant. Il semble maintenant que l'approche du leader soit correcte. Je suis plus enclin à simplifier la fonction de service des nœuds...
2. Allez directement aux marchandises sèches
Le service de base de données est déployé sur Alibaba Cloud ; le serveur de fichiers statique utilise la page Github.
Adresse du projet Github : https://github.com/vczero/OurTimes
Adresse de l'expérience en ligne : http://vczero.github.io/tuban/main.html#/
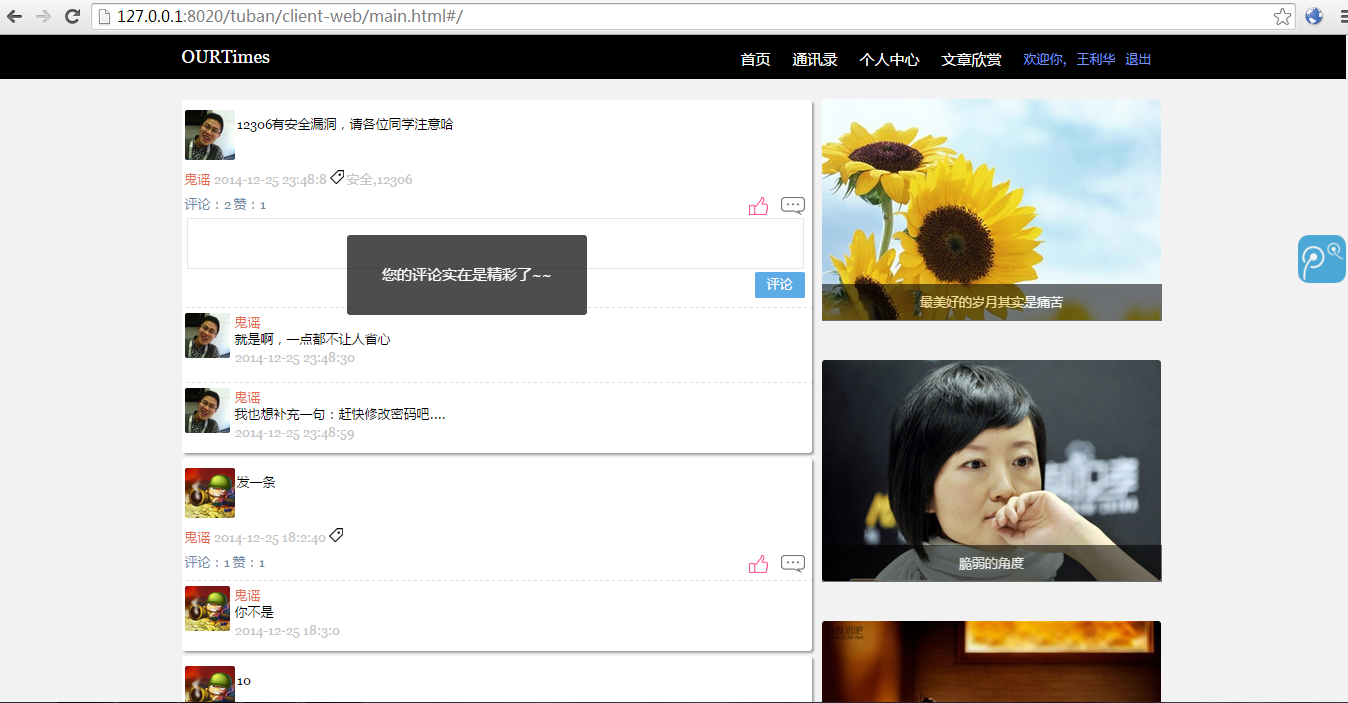
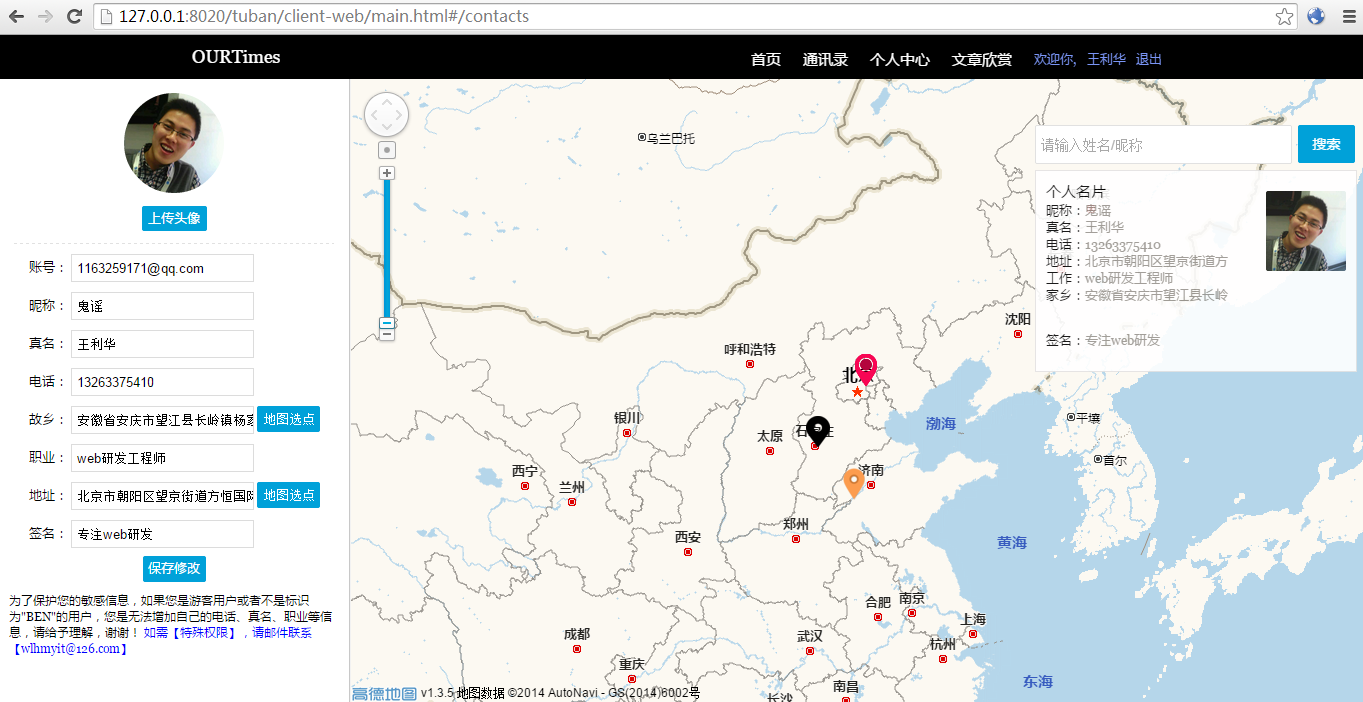
Je n'ai pas de photo pour parler d'un ballon, je vous montre 2 captures d'écran ci-dessus :
(1)Page d'accueil

(2) Carnet d'adresses

....Plus d'expérience en ligne...
3. Projet
Projet total : https://github.com/vczero/OurTimes
Développement des services requis : https://github.com/vczero/OurTimes/tree/master/server
Client PC web ouvert : https://github.com/vczero/OurTimes/tree/master/client-web
Développement d'un système de gestion backend simple : https://github.com/vczero/OurTimes/tree/master/client-admin
Bienvenue pour forker, suivre et partager le code, et travailler ensemble pour construire le front-end.
4. Ci-joint le code du fichier d'entrée pour Angular côté web-pc
var app = angulaire.module('app', ['ui.router', 'ngCookies']);
var SERVER_BASE_URL = 'http://127.0.0.1:3000/';
//Configuration d'initialisation
app.run(['$rootScope', function($rootScope) {
$rootScope.appName = 'Tuban.com';
$rootScope.desc = 'Carnet d'adresses basé sur la localisation';
$rootScope.author = 'Ballade fantôme';
$rootScope._email = 'wlhmyit@126.com';
}]);
//调用的服务列表
app.constant('ServiceConfig', {
wei_content : SERVER_BASE_URL 'wei/get',
wei_zan : SERVER_BASE_URL 'wei/zan',
wei_comment : SERVER_BASE_URL 'wei/commentaire',
wei_create : SERVER_BASE_URL 'wei/create',
user_get : SERVER_BASE_URL 'utilisateur/get',
user_login : SERVER_BASE_URL 'utilisateur/connexion',
user_register : SERVER_BASE_URL 'utilisateur/registre',
user_common : SERVER_BASE_URL 'user/getCommon',
user_ben : SERVER_BASE_URL 'user/getBen',
user_self : SERVER_BASE_URL 'user/getSelf',
user_common_update : SERVER_BASE_URL 'user/updateCommon',
user_ben_update : SERVER_BASE_URL 'user/updateBen',
user_ben_get_name : SERVER_BASE_URL 'user/singleBen/name',
user_common_get_nickname : SERVER_BASE_URL 'user/getCommon/name',
user_ben_get_realname : SERVER_BASE_URL 'user/singleBen/name',
wei_get_token_page : SERVER_BASE_URL 'wei/getByToken',
wei_delete : SERVER_BASE_URL 'wei/delete',
user_update_password : SERVER_BASE_URL 'user/updatePassword',
article_get : SERVER_BASE_URL 'article/get',
article_detail : SERVER_BASE_URL 'article/get/id',
amap_url : 'http://webapi.amap.com/maps?v=1.3&key=ad925c5003760094713775d64748d872&callback=init'
});
//Analyse JSON
app.config(['$httpProvider', function($httpProvider) {
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.transformRequest = [fonction (données) {
var obj = [];
pour (var clé dans les données) {
obj.push(clé '=' data[clé]);
>
return obj.join('&');
}];
}]);
//路由配置
app.config(['$stateProvider', '$urlRouterProvider',
fonction($stateProvider, $urlRouterProvider) {
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
// 🎜>
.state('index', {
URL : '/',
vues : {
'' : {
templateUrl : 'views/index/index.html',
},
'en-tête@index' : {
templateUrl : 'views/header.html',
contrôleur : 'HeaderController'
},
'footer@index' : {
templateUrl : 'views/footer.html',
contrôleur : ''
},
'weibo@index' : {
templateUrl : 'views/index/weibo.html',
contrôleur : 'WeiboController'
},
'article@index' : {
templateUrl : 'views/index/article.html',
contrôleur : 'ArticleController'
},
'post@index' : {
templateUrl : 'views/index/post.html',
contrôleur : 'PostWeiboController'
>
>
})
.state('connexion', {
URL : '/connexion',
vues : {
'' : {
templateUrl : 'views/login/login.html',
contrôleur : 'LoginController'
>
>
})
.state('registre', {
URL : '/s'inscrire',
vues : {
'' : {
templateUrl : 'views/register/register.html',
contrôleur : 'RegisterController'
>
>
})
.state('contacts', {
URL : '/contacts',
vues : {
'' : {
templateUrl : 'views/contacts/contacts.html',
contrôleur : ''
},
'en-tête@contacts' : {
templateUrl : 'views/header.html',
contrôleur : 'HeaderController'
},
'userinfo@contacts' : {
templateUrl : 'views/contacts/userinfo.html',
contrôleur : 'UserInfoController'
},
'map@contacts' : {
templateUrl : 'views/contacts/map.html',
contrôleur : 'MapController'
},
'recherche@contacts' : {
templateUrl : 'views/contacts/search.html',
contrôleur : 'SearchUserController'
>
>
})
.state('ucenter', {
URL : '/ucenter',
vues : {
'' : {
templateUrl : 'views/ucenter/ucenter.html',
contrôleur : ''
},
'header@ucenter' : {
templateUrl : 'views/header.html',
contrôleur : 'HeaderController'
},
'userWeibo@ucenter' : {
templateUrl : 'views/ucenter/weibo.html',
contrôleur : 'UcWeiboController'
},
'userDetailInfo@ucenter' : {
templateUrl : 'views/ucenter/user.html',
contrôleur : 'UcUserController'
},
'footer@ucenter' : {
templateUrl : 'views/footer.html',
contrôleur : ''
>
>
})
.state('article', {
URL : '/article/:id',
vues : {
'' : {
templateUrl : 'views/article/article.html',
contrôleur : ''
},
'en-tête@article' : {
templateUrl : 'views/header.html',
contrôleur : 'HeaderController'
},
'article_content@article' : {
templateUrl : 'views/article/article_content.html',
contrôleur : 'ArticleDetailController'
},
'footer@article' : {
templateUrl : 'views/footer.html',
contrôleur : ''
>
>
})
.state('article_index', {
URL : '/article',
vues : {
'' : {
templateUrl : 'views/article/article.html',
contrôleur : ''
},
'header@article_index' : {
templateUrl : 'views/header.html',
contrôleur : 'HeaderController'
},
'article_content@article_index' : {
templateUrl : 'views/article/article_content.html',
contrôleur : 'ArticleDetailController'
},
'footer@article_index' : {
templateUrl : 'views/footer.html',
contrôleur : ''
>
>
});
}]);
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

