Maison >interface Web >js tutoriel >web App_node.js développé sur la base de l'API Douban Angular
web App_node.js développé sur la base de l'API Douban Angular
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:22:351216parcourir
1. Dire des bêtises
nom : 【Recherche Douban】
J'ai récemment prêté attention à l'API de Douban et découvert que la plate-forme ouverte Douban doit renforcer l'écriture des documents API.... Mais il y a une découverte gratifiante que l'interface Douban V2 fournit une interface de recherche. Récemment, j'ai utilisé phantom pour fabriquer des reptiles, et quand j'y pense, ils sont tellement beaux ! Il y a une interface sur Douban, donc je n'ai pas besoin d'explorer les données ou de les stocker, je peux simplement les laisser sur la page github et terminer le travail directement. Douban, sympa ! J'ai aussi lu Angular récemment, j'ai donc eu l'idée d'utiliser l'API Angular Douban pour créer une application web. Donc... c'était compliqué de rentrer chez soi en ligne.
Adresse de l'expérience : http://vczero.github.io/t/html/index.html#/
 Adresse du projet : https://github.com/vczero/search (Tout le monde est invité à créer, modifier à votre guise et continuer à ajouter des fonctionnalités ; vous êtes invités à créer des briques et à progresser ensemble.)
Adresse du projet : https://github.com/vczero/search (Tout le monde est invité à créer, modifier à votre guise et continuer à ajouter des fonctionnalités ; vous êtes invités à créer des briques et à progresser ensemble.)
2. Téléchargez directement la photo
(1) Recherche de livres

(2) Interface de recherche de musique

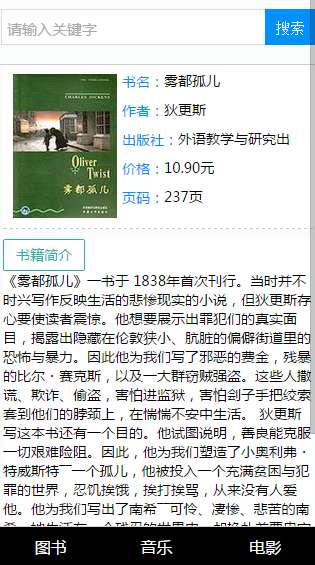
(3) Détails du livre

(4) Recherche de films

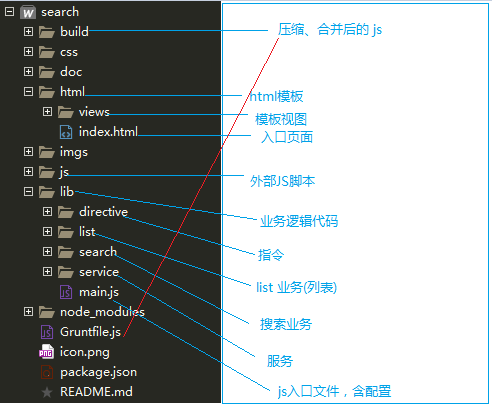
3. Structure et introduction du projet

Plusieurs points à noter
(1)-webkit-tap-highlight-color:rgba(255,255,255,0); Supprimer l'ombre de surbrillance lorsque vous cliquez dessus
(2) box-sizing : utilisation de border-box, y compris le calcul en pixels du remplissage
(3) Combinaison de position fixe et de saut de recherche (causé par le clavier virtuel)
(4) Contrôle multi-vues du routeur angulaire-ui
(5) Divers détails du système iOS et Android
(6) Problèmes de compression de l'injection de dépendance de code AngularJS
...
Je publierai les codes des services et des routages d'état qui me semblent les plus importants
/*服务的URL配置*/
app.constant('ServiceConfig', {
book_search : 'https://api.douban.com/v2/book/search',
book_search_id : 'https://api.douban.com/v2/book/',
music_search : 'https://api.douban.com/v2/music/search',
music_search_id : 'https://api.douban.com/v2/music/',
movie_search : 'https://api.douban.com/v2/movie/search',
movie_search_id : 'https://api.douban.com/v2/movie/subject/'
});
app.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
// 🎜> .state('index',{
URL : '/',
vues :{
en-tête :{
templateUrl : '../html/views/list_header.html',
contrôleur : 'SearchController'
},
conteneur :{
templateUrl : '../html/views/list_book.html',
contrôleur : 'BookListController'
},
pied de page :{
templateUrl : '../html/views/list_footer.html',
contrôleur : ''
>
>
})
//liste de livres
.state('book_list',{
URL : '/livre',
vues :{
en-tête :{
templateUrl : '../html/views/list_header.html',
contrôleur : 'SearchController'
},
conteneur :{
templateUrl : '../html/views/list_book.html',
contrôleur : 'BookListController'
},
pied de page :{
templateUrl : '../html/views/list_footer.html',
contrôleur : ''
>
>
})
// détail du livre
.state('book_detail',{
URL : '/book/:id',
vues :{
en-tête :{
templateUrl : '../html/views/list_header.html',
contrôleur : 'SearchController'
},
conteneur :{
templateUrl : '../html/views/detail_book.html',
contrôleur : 'BookDetailController'
},
pied de page :{
templateUrl : '../html/views/list_footer.html',
contrôleur : ''
>
>
})
// liste de musique
.state('music_lsit',{
URL : '/musique',
vues :{
en-tête :{
templateUrl : '../html/views/list_header.html',
contrôleur : 'SearchController'
},
conteneur :{
templateUrl : '../html/views/list_music.html',
contrôleur : 'musicListController'
},
pied de page :{
templateUrl : '../html/views/list_footer.html',
contrôleur : ''
>
>
})
// liste de films
.state('movie_lsit',{
URL : '/film',
vues :{
en-tête :{
templateUrl : '../html/views/list_header.html',
contrôleur : 'SearchController'
},
conteneur :{
templateUrl : '../html/views/list_movie.html',
contrôleur : 'movieListController'
},
pied de page :{
templateUrl : '../html/views/list_footer.html',
contrôleur : ''
>
>
})
.state('recherche',{
URL : '/search/:type',
vues :{
en-tête :{
templateUrl : '../html/views/search.html',
contrôleur : 'Rechercher'
},
conteneur :{
URL du modèle : '',
contrôleur : ''
},
pied de page :{
URL du modèle : '',
contrôleur : ''
>
>
});
}]);
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

