Maison >interface Web >js tutoriel >Introduction aux directives natives d'Angular utilisées pour contrôler si les éléments sont affichés ou non_AngularJS
Introduction aux directives natives d'Angular utilisées pour contrôler si les éléments sont affichés ou non_AngularJS
- WBOYoriginal
- 2016-05-16 16:21:561182parcourir
Dans les instructions natives d'Angular, il y a ces instructions pour contrôler si les éléments sont affichés ou non, ng-show/ng-hide/ng-if et ng-switch.
Nous l'utilisons également souvent dans l'optimisation des performances angulaires.
Jetons un coup d’œil à leurs différences.
Parmi eux, ng-show et ng-hide sont identiques, sauf que ng-show s'affiche lorsque les conditions sont remplies, et ng-hide se cache lorsque les conditions sont remplies ne sera pas mentionné ci-dessous.

ng-show
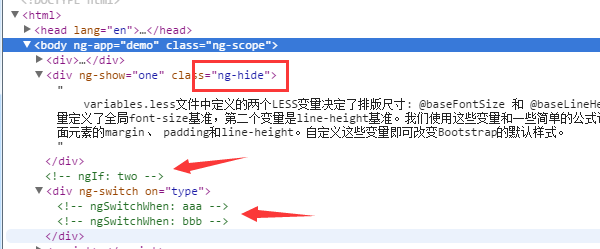
Une valeur booléenne reçue par ng-show sera déclenchée pour afficher les nœuds DOM lorsqu'elle est vraie. Lorsque la valeur de ng-show est fausse, une classe de ng-hide est ajoutée au nœud DOM, et l'expression de cette classe est "display: none". Lorsque DOM se charge, tous les nœuds de ng-show seront chargés. En d'autres termes, ng-show uniquement les ombres et affiche les nœuds DOM. Cela signifie que s'il y a trop d'instructions ng-show, même si elles ne sont pas affichées, les nœuds DOM où elles se trouvent seront toujours rendus.
ng-if
ng-if reçoit également une valeur bool lorsque sa valeur est fausse, le nœud qu'il contrôle n'a pas été créé ou le nœud DOM précédent sera détruit, même si ce nœud contient de nombreuses liaisons ng. Par conséquent, dans le développement de notre projet, s'il n'est pas nécessaire de charger le DOM en même temps, nous pouvons utiliser ng-if pour empêcher l'événement ng de se produire, accélérant ainsi le chargement du DOM. En particulier lors de la répétition, l'effet est particulièrement évident lorsque chaque élément de données contient une structure de données complexe. Lorsque sa valeur est vraie, un nœud DOM sera créé.
Donc, si vous utilisez des instructions ou des modèles pour afficher des informations supplémentaires, telles que l'affichage d'informations détaillées sur les éléments de la liste en cliquant dessus, assurez-vous d'utiliser ng-if (AngularJSv. 1.1.5 et versions ultérieures). Il bloque le rendu (par rapport à ng-show).
ng-switch
L'existence de ng-switch nous évite bien des ennuis (il faut dire qu'angular lui-même est comme ça). Par exemple, nous avons utilisé la méthode traditionnelle pour créer un onglet. Nous devons boucler encore et encore, puis juger l'état actuel et enfin exécuter les choses correspondantes. Il est très simple d'utiliser ng-switch en angulaire. ng-switch doit d'abord écouter une certaine variable, et lorsque la variable a une valeur, le contenu suivant sera affiché. Comme indiqué ci-dessus, une variable comme type est surveillée lorsque la valeur de type est égale à « aaa », cette zone sera créée et affichée lorsque la valeur de type est égale à « bbb », tout le dom de « aaa » ; sera affiché sera détruit, puis le 'bbb'dom est entièrement créé et affiché.
Exemple http://jsbin.com/hinehi/1/edit
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

