Maison >interface Web >js tutoriel >Utilisez javascript pour télécharger des données json au format csv_javascript skills
Utilisez javascript pour télécharger des données json au format csv_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:21:191482parcourir
Résumé :
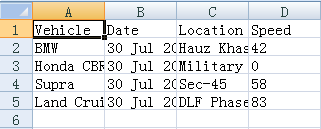
Récemment, il existe une petite exigence hors projet, qui consiste à documenter la division du travail dans le développement du projet afin de faciliter la gestion et la maintenance ultérieures. Cependant, lors du développement, les modalités de répartition du travail ont été enregistrées au format json, j'ai donc téléchargé les données json vers le local au format csv.
Code :
Copier le code Le code est le suivant :
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:js implémentation de la méthode offset() de jquery example_javascript skillsArticle suivant:js implémentation de la méthode offset() de jquery example_javascript skills
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript