Maison >interface Web >js tutoriel >Pourquoi Nodejs choisit JavaScript comme support Language_node.js
Pourquoi Nodejs choisit JavaScript comme support Language_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:20:351055parcourir
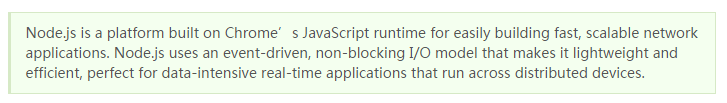
Jetons d'abord un coup d'œil à l'introduction sur le site officiel de NodeJS :

Ses caractéristiques sont :
1. Il s'agit d'un environnement d'exécution Javascript
2. Fiez-vous au moteur Chrome V8 pour l'interprétation du code
3. Orienté événementiel
4. E/S non bloquantes
5. Léger, évolutif, adapté aux applications d'interaction de données en temps réel
6. Processus unique, thread unique
(1), pourquoi Nodejs choisit JavaScript comme langage porteur
En fait, lors de l'implémentation de Node.js, l'auteur Ryan Dahl n'a pas choisi JavaScript. Il a essayé C et Lua, mais il leur manquait les fonctionnalités de certains langages de haut niveau, comme les fermetures et la programmation fonctionnelle, ce qui compliquait le programme. ., difficile à entretenir.
JavaScript est un langage qui prend en charge le paradigme de programmation fonctionnelle et s'adapte bien au modèle de programmation événementielle de Node.js. Couplée au moteur V8 fourni par Google, la vitesse d'exécution du langage JavaScript est grandement améliorée.
Ce qui nous est finalement présenté, c'est Node.js, et non Node.c, Node.lua ou d'autres implémentations de langage.
(2), Node.js n'est pas une application JS, mais une plateforme exécutant JS
En voyant le nom Node.js, les débutants peuvent penser à tort qu'il s'agit d'une application Javascript. En fait, Node.js est écrit en langage C et est un environnement d'exécution Javascript.
Node.js utilise le moteur V8 du navigateur Google Chrome, qui présente de très bonnes performances et fournit également de nombreuses API au niveau du système, telles que les opérations sur les fichiers, la programmation réseau, etc.
Voici tous les modules impliqués dans NodeJS :


Le code Javascript côté navigateur sera soumis à diverses restrictions de sécurité lors de son exécution et aura des opérations limitées sur le système client.
En revanche, Node.js est un runtime d'arrière-plan complet qui fournit à Javascript de nombreuses fonctions que d'autres langages peuvent réaliser.
(3), Fonctionnalités de Node.js
Node.js est également relativement innovant dans sa conception. Il s'exécute en mode mono-processus et mono-thread (cela est cohérent avec la façon dont Javascript s'exécute),
Le mécanisme basé sur les événements est implémenté par Node.js via un seul thread interne pour maintenir efficacement la file d'attente des boucles d'événements. Il n'y a pas d'occupation de ressources multithread ni de changement de contexte, ce qui signifie que face à http à grande échelle. requêtes, Node.js s'appuie sur Event-driven s'occupe de tout,
Les développeurs de services Web habitués aux langages traditionnels sont peut-être très familiers avec la concurrence et la collaboration multithread, mais face à Node.js, nous devons accepter et comprendre ses caractéristiques.
2. Notions importantes
1. Qu'est-ce que la boucle d'événement ? (concept très important)
Event Loop est un concept très important, qui fait référence à un mécanisme de fonctionnement d'un système informatique.
Si vous souhaitez comprendre Event Loop, vous devez commencer par le mode d'exécution du programme. Le programme après son exécution est appelé un processus. Généralement, un processus ne peut effectuer qu'une seule tâche à la fois.
S'il y a de nombreuses tâches à accomplir, il n'y a pas plus de trois solutions.
(1), faites la queue. Étant donné qu’un processus ne peut exécuter qu’une seule tâche à la fois, il doit attendre que la tâche précédente soit terminée avant d’exécuter la tâche suivante.
(2), créez un nouveau processus. Utilisez la commande fork pour créer un nouveau processus pour chaque tâche.
(3), créez un nouveau fil de discussion. Étant donné que les processus consomment trop de ressources, les programmes actuels permettent souvent à un processus de contenir plusieurs threads, et les threads accomplissent des tâches.
Prenons l'exemple du langage JavaScript. Il s'agit d'un langage à thread unique, et toutes les tâches sont effectuées sur un seul thread, c'est-à-dire que la première méthode ci-dessus est utilisée. Une fois qu'un grand nombre de tâches sont rencontrées ou qu'une tâche chronophage est rencontrée, la page Web apparaîtra "suspendue" car JavaScript ne peut pas s'arrêter et ne peut pas répondre au comportement de l'utilisateur.
Vous vous demandez peut-être pourquoi JavaScript est monothread ? Ne peut-il pas être implémenté en multithread ?
Cela a quelque chose à voir avec l'histoire :
Une caractéristique majeure du langage JavaScript est qu'il est monothread, ce qui signifie qu'il ne peut faire qu'une seule chose à la fois. Alors pourquoi JavaScript ne peut-il pas avoir plusieurs threads ? Cela peut améliorer l’efficacité.
Le thread unique de JavaScript est lié à son objectif. En tant que langage de script de navigateur, l'objectif principal de JavaScript est d'interagir avec les utilisateurs et de manipuler le DOM. Cela détermine qu'il ne peut être qu'un seul thread, sinon cela entraînera des problèmes de synchronisation très complexes.
Par exemple, supposons que JavaScript ait deux threads en même temps. Un thread ajoute du contenu à un certain nœud DOM et l'autre thread supprime le nœud. Dans ce cas, quel thread le navigateur doit-il utiliser ?
Par conséquent, afin d'éviter toute complexité, JavaScript est monothread depuis sa naissance. Cela est devenu la fonctionnalité principale de ce langage et ne changera pas à l'avenir.
Afin de profiter de la puissance de calcul des CPU multicœurs, HTML5 propose le standard Web Worker, qui permet aux scripts JavaScript de créer plusieurs threads, mais les threads enfants sont entièrement contrôlés par le thread principal et ne doivent pas faire fonctionner le DOMAINE.
Par conséquent, cette nouvelle norme ne modifie pas la nature monothread de JavaScript.
Retour à EventLoop :
Un seul thread signifie que toutes les tâches doivent être mises en file d'attente et que la tâche suivante ne sera exécutée que lorsque la tâche précédente sera terminée. Si la tâche précédente prend beaucoup de temps, la tâche suivante devra attendre.
Si la file d'attente est due à une grande quantité de calculs et que le CPU est trop occupé, oubliez ça, mais souvent le CPU est inactif car le périphérique IO (périphérique d'entrée et de sortie) est très lent (comme les opérations Ajax pour lire les données du réseau), je dois attendre les résultats avant de continuer.
Les concepteurs du langage JavaScript ont réalisé qu'à ce stade, le thread principal peut ignorer complètement le périphérique IO, suspendre les tâches en attente et exécuter les tâches ultérieures en premier. Attendez que le périphérique IO renvoie le résultat, puis revenez en arrière et poursuivez l'exécution de la tâche suspendue.
Par conséquent, toutes les tâches peuvent être divisées en deux types, l'une est une tâche synchrone (synchrone) et l'autre est une tâche asynchrone (asynchrone). Les tâches synchrones font référence aux tâches mises en file d'attente pour exécution sur le thread principal. Seule la tâche précédente a été exécutée
.Seule cette dernière tâche peut être exécutée ; les tâches asynchrones font référence aux tâches qui n'entrent pas dans le thread principal mais entrent dans la "file d'attente des tâches". Seule la "file d'attente des tâches" informe le thread principal qu'une tâche asynchrone peut être exécutée. La tâche entrera alors dans le thread principal pour exécution.
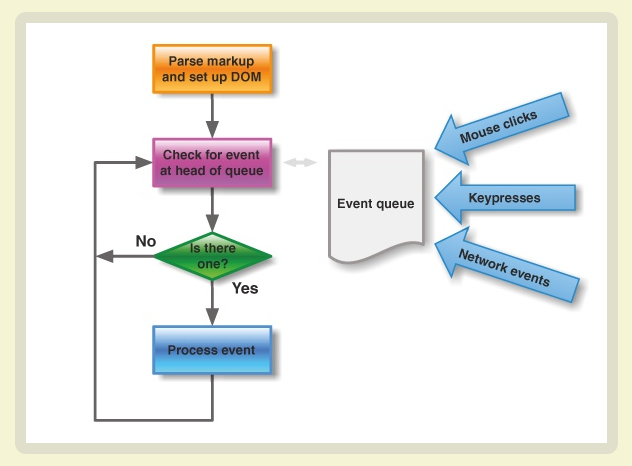
Comme indiqué ci-dessous :

Tant que le thread principal est vide, il lira la "file d'attente des tâches". Il s'agit du mécanisme d'exécution de JavaScript. Ce processus ne cesse de se répéter.
3. Exemple d'explication
Bon, fini les "bêtises", commençons notre première application NodeJS : "Hello Big Bear".
Ouvrez votre éditeur préféré et créez un fichier HelloWorld.js.
Le code est le suivant :
Exécutons et testons ce code. Tout d’abord, exécutez votre script avec Node.js :
Ouvrez l'outil de ligne de commande CMD, basculez vers votre répertoire de travail et exécutez la commande "node HelloWorld.js"
Ensuite, ouvrez le navigateur et visitez http://localhost:8888/, vous verrez une page Web indiquant « Bonjour, Big Bear ! »
Un peu de connaissances élargies :
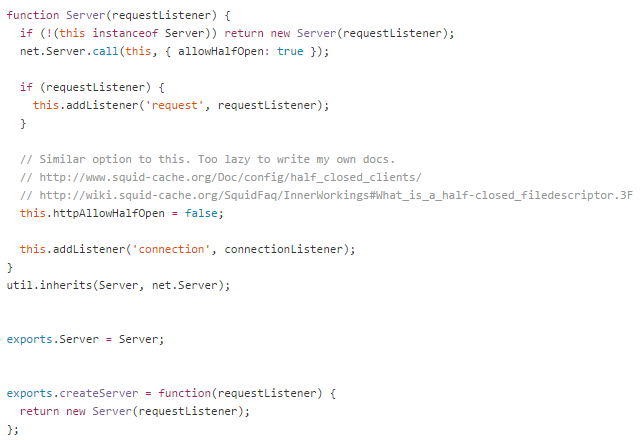
Comme le montre la figure ci-dessous, cela fait partie du code source de http.js dans NodeJS. createServer est une interface très conviviale. L'implémentation interne adopte le mode singleton. les tâches d'initialisation de l'instance sont une séparation efficace, des responsabilités dédiées et un couplage réduit sont des idées dont tout le monde peut apprendre lors de la programmation.

Hahaha, n'est-ce pas très intéressant ? Ce n'est qu'une courte expérience. De nombreux points de connaissance seront expliqués plus tard. Tout le monde comprendra lentement O(∩_∩)O haha~
.4. Aperçu général
1. Il s'agit d'un environnement d'exécution Javascript
2. Fiez-vous au moteur Chrome V8 pour l'interprétation du code
3. Orienté événementiel
4. E/S non bloquantes
5. Léger, évolutif, adapté aux applications d'interaction de données en temps réel
6. Processus unique, thread unique
La dernière chose que je veux dire est : il n'y a pas beaucoup d'exemples dans cet article, mais ces concepts sont très importants. Vous devez avoir une compréhension claire. Cela jettera une base solide pour l'apprentissage futur de NodeJS, allez. et travailler dur ensemble.
Hahaha, cet article est terminé et va continuer. J'espère communiquer davantage avec vous et progresser ensemble. . . . . . Huhuhu...(*^__^*)
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

