Maison >interface Web >js tutoriel >Notes d'étude Nodejs NET module_node.js
Notes d'étude Nodejs NET module_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:20:331221parcourir
1, analyse d'ouverture
À partir d'aujourd'hui, nous approfondirons l'étude du module spécifique. Cet article est le troisième de cette série d'articles. Les deux premiers articles sont principalement théoriques. Je pense que tout le monde apprendra des deux premiers articles.
J'ai aussi une compréhension de base de NodeJS, donc ça va ! ! ! Frappons pendant que le fer est chaud, continuons à réaliser NodeJS jusqu'au bout. Sans plus tarder, passons directement au sujet d'aujourd'hui « Module Net ». Alors, comment faut-il comprendre « Net » ?A quoi sert-il ? (
Le module peut être utilisé pour créer un serveur Socket ou un client Socket. Les deux modules les plus basiques pour la communication de données NodeJS sont Net et Http. Le premier est basé sur l'encapsulation Tcp, et le second est essentiellement une couche Tcp, mais une comparaison a été faite. Encapsulation de données multiples, nous la considérons comme la couche de présentation). Net

Il n'est pas difficile de voir sur la figure que HttpServer hérite de la classe Net, possède des capacités de communication associées et effectue davantage d'encapsulation de données. Nous le considérons comme une couche de présentation plus avancée.
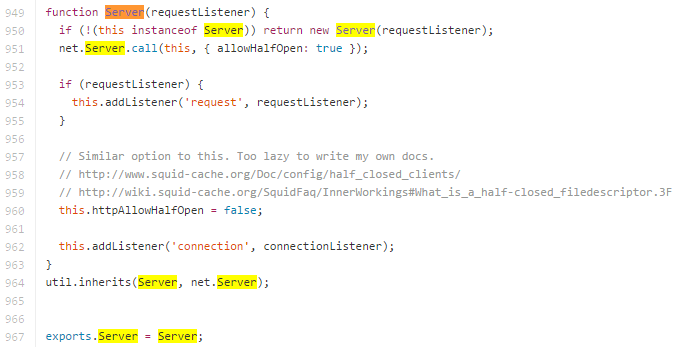
Connaissances étendues (ce qui suit est le code source de "hérites") :
ctor.super_ = superCtor;
ctor.prototype = Objet.create(superCtor.prototype, {
Constructeur : {
Valeur : cteur,
énumérable : faux,
inscriptible : vrai,
Configurable : vrai
>
});
};
Je viens de donner un bref aperçu, qui contient quelques concepts couramment utilisés. Voici une brève introduction pour vulgariser les concepts :
(1), TCP/IP------Le protocole TPC/IP est un protocole de couche de transport, qui résout principalement la façon dont les données sont transmises dans le réseau.
(2), Socket------socket est l'encapsulation et l'application du protocole TCP/IP (niveau programme).
(3), Http------HTTP est un protocole de couche application, qui résout principalement la façon de conditionner les données.
(4), modèle de réseau à sept couches ------ couche physique, couche liaison de données, couche réseau, couche transport, couche session, couche présentation et couche application.
Pour résumer : Socket est une encapsulation du protocole TCP/IP. Socket lui-même n'est pas un protocole, mais une interface d'appel (API).
Cela constitue certaines des interfaces de fonctions les plus basiques que nous connaissons, telles que Créer, Écouter, Connecter, Accepter, Envoyer, Lire et Écrire, etc.
TCP/IP n'est qu'une pile protocolaire, tout comme le mécanisme d'exploitation du système d'exploitation, il doit être implémenté concrètement, et en même temps il doit fournir une interface d'exploitation externe
En fait, le TCP de la couche transport est basé sur le protocole IP de la couche réseau, et le protocole HTTP de la couche application est basé sur le protocole TCP de la couche transport. Le Socket lui-même n'est pas un protocole. mentionné ci-dessus, il s'agit simplement de Fournit une interface pour la programmation TCP ou UDP.
Deux, faites-en l'expérience
D'accord, nous avons le concept, voici un exemple :1, créez server.js
var server = net.createServer(function(c) { // Écouteur de connexion
console.log("Serveur connecté") ;
c.on("fin", function() {
console.log("Le serveur a été déconnecté") ;
}) ;
c.write("Bonjour Bigbear !rn") ;
c.pipe(c) ;
}) ;
server.listen(8124, function() { // Écouteur
Console.log("Le serveur est lié") ;
}) ;
var client = net.connect({
Port : 8124
},function(){ // connecter l'écouteur
console.log("Le client est connecté") ;
client.write('Bonjour, Bébé !rn') ;
});
client.on("données", fonction(données) {
console.log(data.toString()) ;
client.end() ;
});
client.on("end", function(){
console.log("Client déconnecté") ;
}) ;
Analysez-le :
Serveur------net.createServerCréez un service TCP. Ce service est lié (server.listen) sur le port 8124. Après avoir créé le serveur, nous voyons une fonction de rappel,
Lors de l'appel de la fonction ci-dessus, transmettez un paramètre. Ce paramètre est également une fonction et accepte le socket. Il s'agit d'un canal construit par d'autres méthodes. Sa fonction est pour l'interaction des données.
Le canal doit être établi par le client pour saluer le serveur. Si aucun client n'accède au serveur à ce moment, ce socket n'existera pas.
客户端------net.connectComme son nom l'indique, il s'agit de se connecter au serveur. Le premier paramètre est l'objet. Définissez le port sur 8124, qui est le port sur lequel notre serveur écoute. Puisque le paramètre host n'est pas défini, le. la valeur par défaut est localhost (local) .
Dans le serveur, le socket est une extrémité du tuyau, tandis que dans le client, le client lui-même est une extrémité du tuyau. Si plusieurs clients se connectent au serveur, le serveur créera plusieurs nouveaux sockets, chaque socket correspondant à un client.
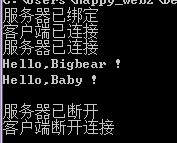
Résultat de l'exécution :

3. Présentation du cas
(1), le code suivant est simplement le serveur qui envoie un morceau de texte au client, complétant ainsi la communication unidirectionnelle du serveur vers le client.
// Sever --> Communication unidirectionnelle du client
var net = require('net');
var chatServer = net.createServer();
chatServer.on('connexion', fonction(client) {
client.write('Hi!n'); // Le serveur envoie des informations au client, en utilisant la méthode write()
client.write('Bye!n');
client.end(); // Le serveur termine la session
});
chatServer.listen(9000);
Test avec Telnet : telnet127.0.0.1:9000
Après avoir exécuté telnet, connectez-vous au point de service, envoyez les caractères Hi Bye ! et terminez immédiatement le programme serveur pour mettre fin à la connexion.
Et si nous voulons que le serveur reçoive des informations du client ?
Vous pouvez écouter l'événement server.data et ne pas mettre fin à la connexion (sinon elle se terminera immédiatement et ne pourra pas accepter les messages du client).
(2), écoutez l'événement server.data et ne terminez pas la connexion (sinon elle se terminera immédiatement et ne pourra pas accepter les messages du client).
// Sur la base du premier, réaliser la communication Client --> Sever, afin qu'il s'agisse d'une communication bidirectionnelle
var net = require('net');
var chatServer = net.createServer(),
listeclient = [];
chatServer.on('connexion', fonction(client) {
// JS peut librement ajouter des propriétés aux objets. Ici, nous ajoutons un attribut personnalisé de nom pour indiquer quel client (en fonction de l'adresse et du port du client)
client.name = client.remoteAddress ':' client.remotePort
client.write('Bonjour ' client.name '!n');
clientList.push(client);
client.on('données', fonction(données) {
Broadcast(data, client);//Accepter les informations du client
});
});
fonction diffusion (message, client) {
for(var i=0;i
clientList[i].write(client.name " dit " message);
}
>
>
chatServer.listen(9000);
Ce qui précède est-il un code entièrement fonctionnel ? Nous avons dit qu'il y avait un autre problème qui n'avait pas été pris en compte : une fois qu'un client sort, il est toujours conservé dans la clientList, ce qui est évidemment un pointeur nul.
(3), gérer clientList
chatServer.on('connexion', fonction(client) {
client.name = client.remoteAddress ':' client.remotePort
client.write('Bonjour ' client.name '!n');
clientList.push(client)
client.on('données', fonction(données) {
Diffusion (données, client)
})
client.on('end', function() {
ClientList.splice(clientList.indexOf(client), 1); // Supprime l'élément spécifié dans le tableau.
})
})
NodeTCPAPI nous a fourni l'événement de fin, qui se produit lorsque le client met fin à la connexion avec le serveur.
(4), optimiser la diffusion
fonction diffusion(message, client) {
var nettoyage = []
pour(var i=0;i
If(clientList[i].writable) { // Vérifiez d'abord si les sockets sont accessibles en écriture
clientList[i].write(client.name " dit " message)
} autre {
cleanup.push(clientList[i]) // S'il n'est pas accessible en écriture, récupérez-le et détruisez-le. Avant la destruction, Socket.destroy() doit être utilisé pour le détruire à l'aide de la méthode API.
clientList[i].destroy()
>
>
} //Supprimez les nœuds morts de la boucle d'écriture pour éviter de détruire l'index de la boucle
pour(i=0;i
>
>
Notez qu'une fois que "end" n'est pas déclenché, une exception se produira, donc le travail d'optimisation est effectué.
(5), NetAPI fournit également un événement d'erreur pour capturer les exceptions client
client.on('erreur', fonction(e) {
console.log(e);
});
Quatre, résumé
1. Comprendre les concepts pertinents au début
2. Comprendre la relation entre les modules Http et Net
3. En combinaison avec les exemples de cet article, découvrez les API pertinentes pour vous entraîner
4. Idées de communication entre le client socket et le serveur
5. Si vous êtes intéressé, vous pouvez améliorer l'exemple du salon de discussion
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

