Maison >interface Web >js tutoriel >Explication détaillée de jQuery selector_jquery
Explication détaillée de jQuery selector_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:19:21977parcourir
La fonction $() est utilisée comme fonction de sélection dans de nombreuses bibliothèques JavaScript, c'est le cas dans jQuery.
$("#id") récupère l'élément par identifiant, qui est utilisé pour remplacer la fonction document.getElementById().
$("tagName") obtient des éléments via des noms de balises et est utilisé pour remplacer la fonction document.getElementsByTagName().
La syntaxe de base de jQuery est : $(selector).action(), le sélecteur est le sélecteur.
Classification des sélecteurs jQuery
Les sélecteurs de jQuery peuvent être divisés en quatre catégories :
Sélecteur de base (basique)
Sélecteur de niveau (niveau)
Sélecteur de filtre(filtre)
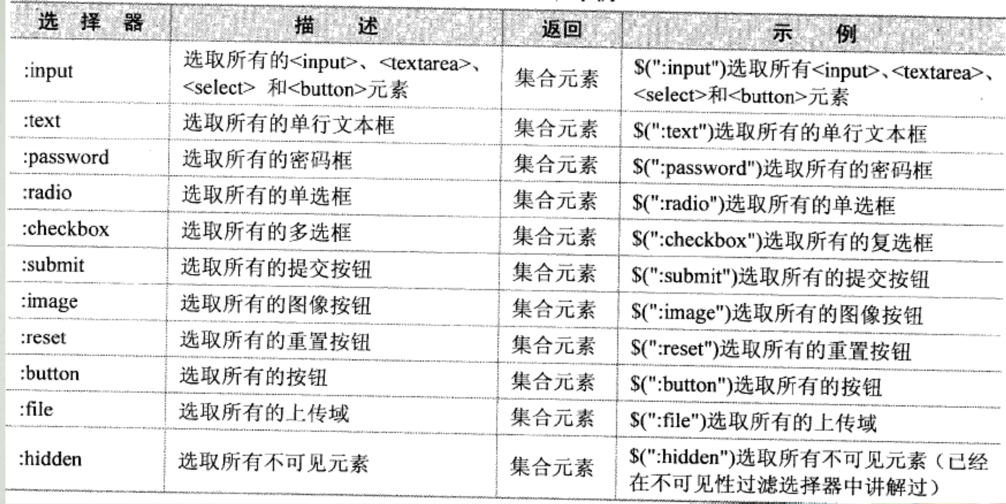
Sélecteur de formulaire (formulaire)
Certaines catégories peuvent être divisées en sous-catégories spécifiques.
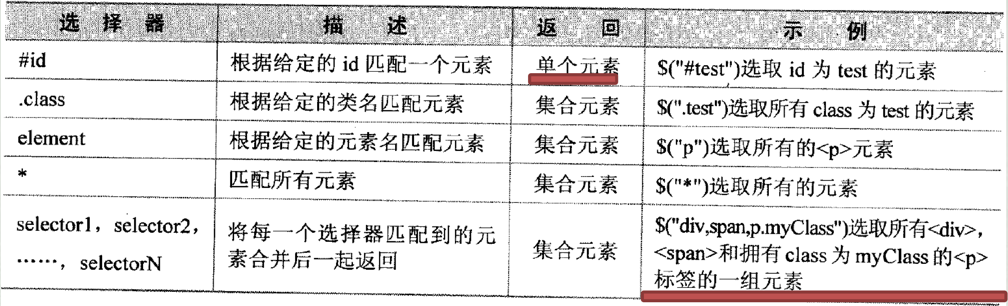
Sélecteur de base

* correspond à tous les éléments. Exemple : $("*") sélectionne tous les éléments
.#id correspond aux éléments en fonction de l'identifiant donné (un seul élément est renvoyé au maximum). Exemple : $("#lastname") sélectionne l'élément avec id="lastname".
.class correspond aux éléments en fonction du nom de classe donné. Exemple : $(".intro") sélectionne tous les éléments avec class="intro".
L'élémentcorrespond aux éléments en fonction du nom d'élément donné. Exemple : $("p") sélectionne tous les éléments
.class.class Exemple : $(".intro.demo") sélectionne tous les éléments avec class="demo".(Intersection).
selector1, selector2, …, selectorN, combinez les éléments correspondant à chaque sélecteur et renvoyez-les ensemble (Union).
À l'exception du sélecteur #id qui renvoie un seul élément, d'autres sélecteurs renvoient des collections d'éléments
.
En effet, l'identifiant doit être unique dans la spécification HTML, donc les éléments avec des identifiants répétés ne sont pas pris en compte.
Si plusieurs éléments ont le même identifiant, seul le premier élément peut être obtenu en prenant cet identifiant, c'est-à-dire que l'attribut length de l'objet jQuery obtenu est 1.Si l'élément à faire correspondre n'existe pas, un objet jQuery vide sera renvoyé
.
Les sélecteurs de base peuvent être combinés, séparés par des virgules, et le résultat est l'union des résultats de toutes les conditions.
Lorsqu'il n'est pas séparé par des virgules, il doit s'agir de l'intersection où toutes les conditions sont remplies.
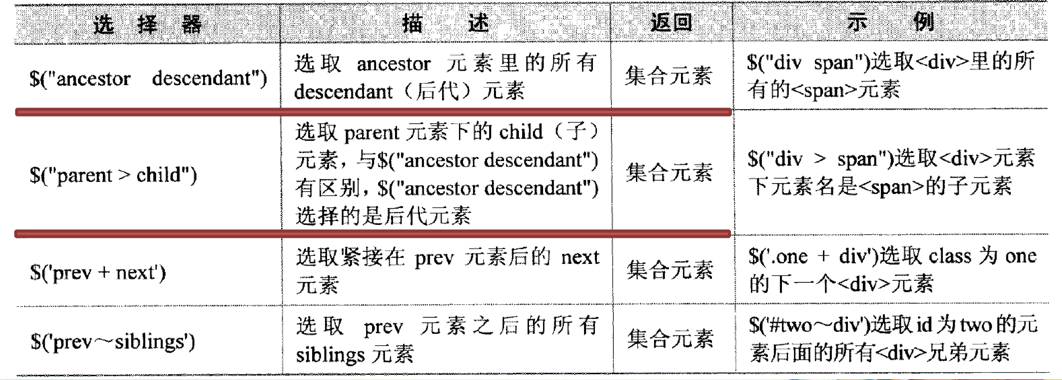
Sélecteur de niveau

Exemple : $("div span") sélectionne tous les éléments dans
Remarque : Le sélecteur analyse la page entière et renvoie une collection. Tous les éléments qui répondent aux conditions de sélection seront inclus. Par conséquent, le sous plusieurs
.
$("parent>child") sélectionne l'élément enfant sous l'élément parent, c'est-à-dire que seuls les éléments enfants directs sont sélectionnés. Les autres éléments descendants ne sont pas inclus. Exemple : $("div>span") sélectionne l'élément enfant dont le nom d'élément est sous l'élément
.
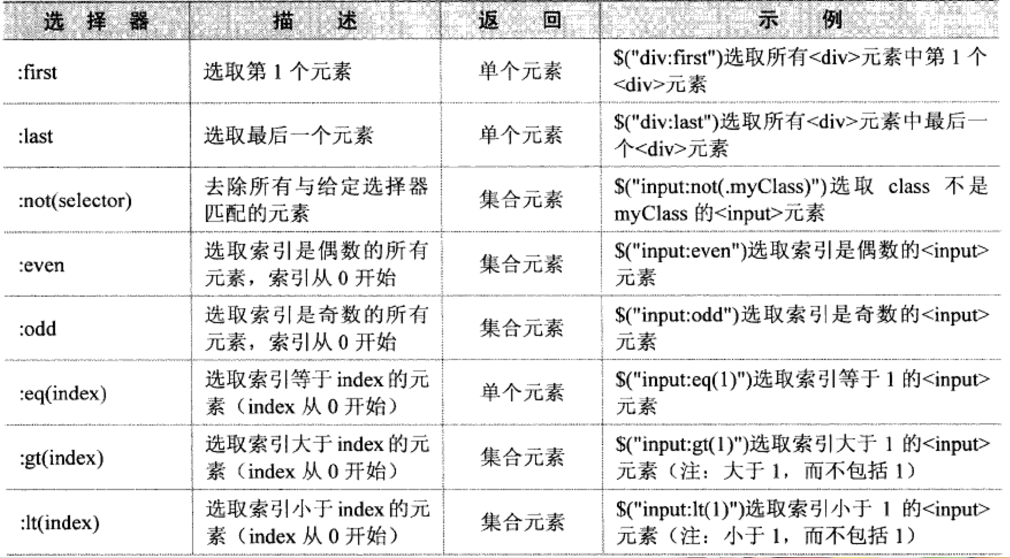
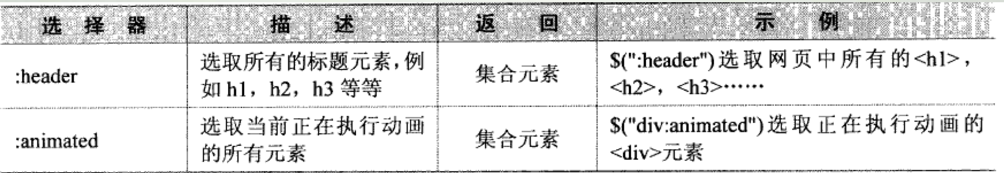
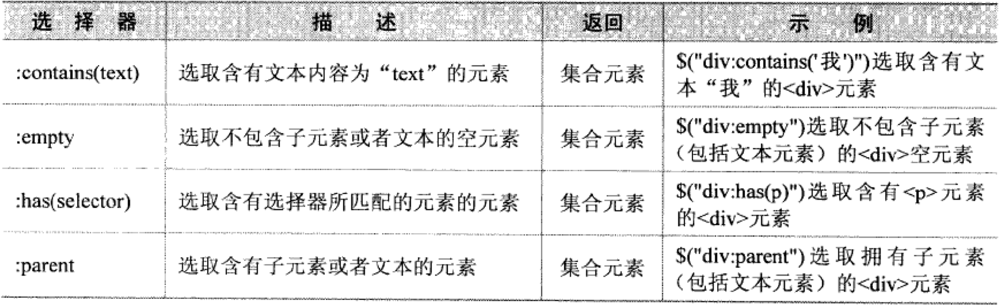
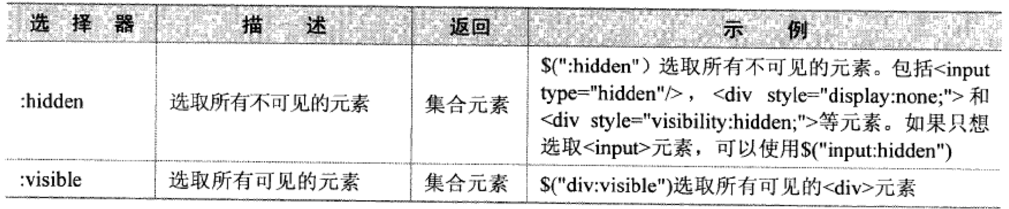
Sélecteur de filtre
La catégorie générale des sélecteurs de filtres est divisée en six sous-catégories :
Filtrage de base
Filtrage des éléments enfants
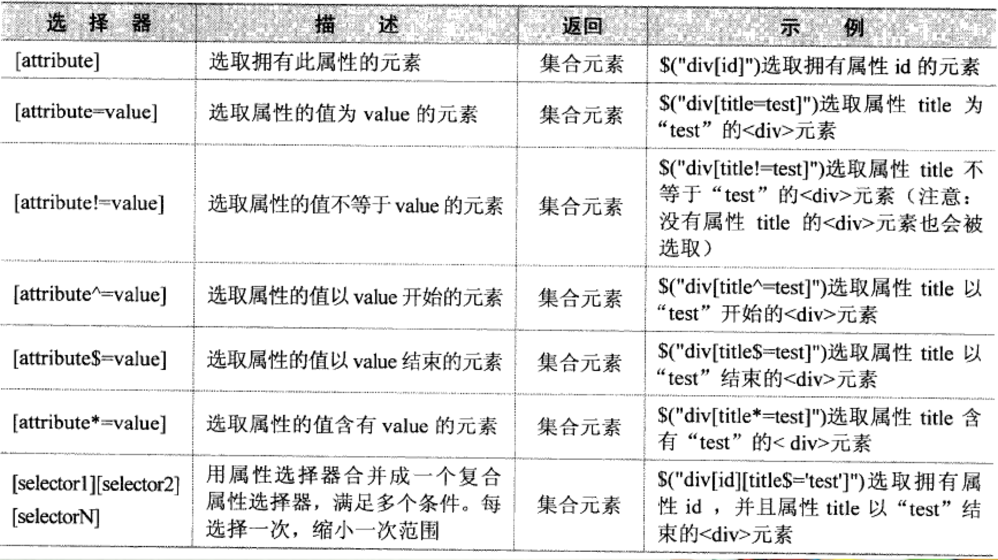
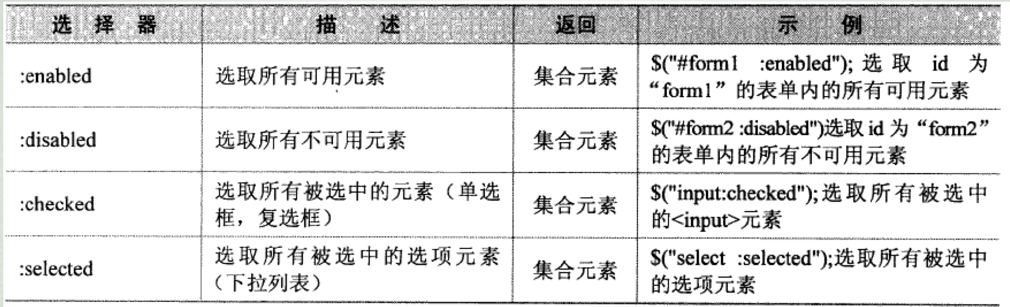
Filtrage des attributs d'objet de formulaire Sélecteur de formulaire



 Notez que lorsque plusieurs sélecteurs de filtres d'attributs sont connectés ensemble, l'intersection des résultats est prise
Notez que lorsque plusieurs sélecteurs de filtres d'attributs sont connectés ensemble, l'intersection des résultats est prise 

Articles Liés
Voir plus

