Maison >interface Web >js tutoriel >Événement du didacticiel de base DOM object_basic knowledge
Événement du didacticiel de base DOM object_basic knowledge
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:18:551048parcourir
Les événements dans les navigateurs existent sous forme d'objets. De même, il existe des différences dans l'obtention d'objets d'événement entre les navigateurs IE et les navigateurs DOM standard. Dans le navigateur IE, l'objet événement est un événement d'attribut de l'objet Windows. La méthode d'accès utilise généralement la méthode suivante.
oP.onclick = fonction(){
var oEvent = window.event;
>
Bien qu'il s'agisse d'une propriété d'objet fenêtre, l'objet événement n'est accessible que lorsque l'événement se produit. Une fois toutes les fonctions de traitement d'événement exécutées, l'objet disparaît.
Le DOM standard stipule que l'objet événement doit être transmis à la fonction de traitement d'événement comme seul paramètre. Une fois accessible dans un navigateur comme Firefox, l'objet événement est généralement utilisé comme paramètre, et le code est le suivant :
oP.onclick = function(oEvent){
>
Par conséquent, afin d'être compatible avec les deux navigateurs, la méthode suivante est généralement utilisée
oP.onclick = function(oEvent){
if(window.event)oEvent = fenêtre.event
>
Après avoir obtenu l'objet événement, le navigateur peut gérer divers événements grâce à sa série de propriétés et de méthodes, telles que les événements de souris, les événements de clavier et les événements de navigateur. Attends
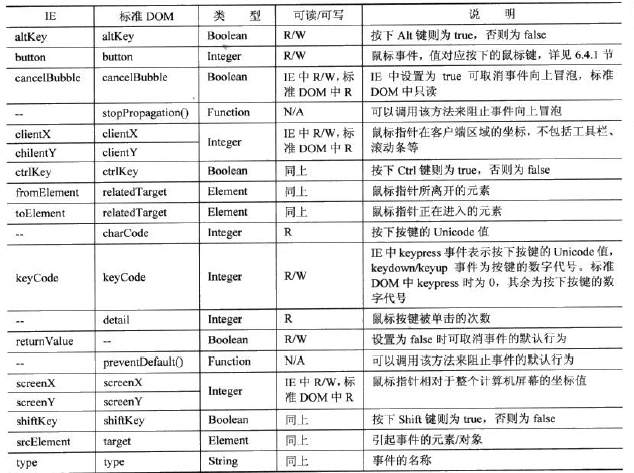
Les attributs et méthodes couramment utilisés sont répertoriés ci-dessous :

Comme le montre ce qui précède, les deux types de navigateurs présentent encore certaines similitudes. Par exemple, l'attribut type est compatible avec différents navigateurs. Il indique le type d'événement obtenu et renvoie quelque chose comme « click » ou « mousemove ». ". valeur de classe.
Ceci est utile pour gérer plusieurs types d'événements avec la même fonction.
Comme suit : la même fonction gère plusieurs événements.
handle de fonction (oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event ; //Gérer la compatibilité et obtenir l'objet
Si (oEvent.type == "clic")
disp.innerHTML = "Vous avez cliqué sur moi !";
else if (oEvent.type == "mouseover")
disp.innerHTML = "Tu bouges au-dessus de moi";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onclick = poignée;
oP.onmouseover = handle;
}
Cliquez sur moi
Le code ci-dessus ajoute deux fonctions de réponse aux événements au div avec id="box", mais ces deux événements sont la même fonction
Dans cette fonction, pensez d'abord à obtenir l'objet événement pour des raisons de compatibilité, puis utilisez l'attribut type pour définir le nom de l'événement.
Lors de la détection des trois touches shift, alt et ctrl, les deux types de navigateurs utilisent exactement la même méthode. Ils ont tous deux trois attributs : shiftKey, altKey et ctrlKey
.Le code est le suivant :
var bShift = oEvent.shiftKey;
var bAlt = oEvent.altKey;
var bCtrl = oEvent.ctrlKey;
De plus, les deux navigateurs utilisent la même méthode pour obtenir le pointeur de la souris, notamment clientX, clientY, screenX et screenY.
Parmi eux, clientX et clientY représentent la position de la souris dans la zone client, à l'exclusion de la barre d'état du navigateur, de la barre de menus, etc.
Le code est le suivant :
var iClientX = oEvent.clientX;
var iClientY = oEvent.clientY;
ScreenY et screenX font référence à la position de la souris sur tout l'écran de l'ordinateur. Le code est
.var iScreenX = oEvent.screenX;
var iScreenY = oEvent.screenY;
Souvent, les développeurs veulent savoir par quel objet l'événement a été déclenché, c'est-à-dire la cible de l'événement.
En supposant que l'élément
se voit attribuer un gestionnaire d'événement onclick, lorsque l'événement click est déclenché,
Dans le navigateur IE, la cible est contenue dans l'attribut srcElement de l'objet événement, le code est le suivant
Dans un navigateur DOM standard, la cible est incluse dans l'attribut cible, et le code est le suivant
Obtenez la cible de l'événement
handle de fonction (oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event ; //Gérer la compatibilité et obtenir l'objet
var oTarget;
If (EEVENT.SRCELEMENT) // Compatibilité du traitement et récupération des événements
oTarget = oEvent.srcElement;
Sinon oTarget = oEvent.target;
disp.innerHTML = "Nom de l'élément :" oTarget.tagName "
" "Contenu de l'élément :" oTarget.textContent "
"
"Le nœud qui le précède immédiatement :" oTarget.textContent "
"
;
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onclick = poignée;
}
contenu de la boîte
(Supplémentaire) Propriétés de l'objet Element
http://www.w3school.com.cn/xmldom/dom_element.asp
(Supplémentaire) Méthodes de l'objet Element
http://www.w3school.com.cn/xmldom/dom_element.asp
La cible de l'événement étant différente sur les deux types de navigateurs, le code doit assurer la compatibilité. L'approche habituelle consiste à utiliser directement l'objet comme condition de l'instruction if. Le code est le suivant .
Cette méthode est également couramment utilisée dans d'autres attributs.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

