Maison >interface Web >js tutoriel >Types d'événements du didacticiel de base DOM_connaissances de base
Types d'événements du didacticiel de base DOM_connaissances de base
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:18:511096parcourir
Pour les types d'événements utilisateur, les plus couramment utilisés sont la souris, le clavier et le navigateur.
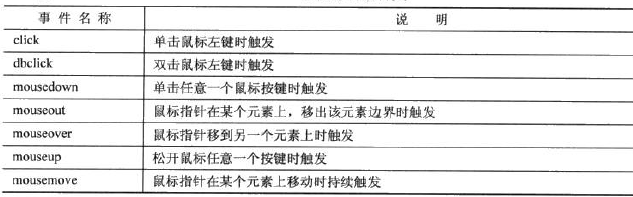
1. Événements de souris :

Les événements de souris sont fréquemment utilisés. L'exemple suivant teste divers événements de souris
handle de fonction (oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event ; //Gérer la compatibilité et obtenir l'objet
disp.innerHTML = "Nom de l'événement souris :" oEvent.type "
";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onmousedown = handle;
oP.onmouseover = handle;
oP.onmouseup = handle;
oP.onmouseout = handle;
oP.onclick = poignée;
oP.ondblclick = poignée;
}
contenu de la boîte
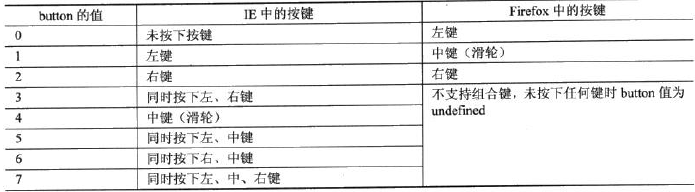
Test du bouton de valeur de clé de la souris (avec tableau de comparaison)

Copier le code
oEvent = window.event;
oDiv.innerHTML = oEvent.button; //Valeur du bouton de sortie
}
document.onmousedown = TestClick;
window.onload = TestClick; //Test qu'aucune touche n'est enfoncée
2. Événements de clavier
Il n'existe pas beaucoup de types d'événements de clavier, seulement trois types d'événements.
keydown (appuyez sur une touche et maintenez-la enfoncée pour déclencher en continu)
appui sur une touche (déclenché lorsqu'une touche est enfoncée et qu'un caractère est généré, c'est-à-dire que les touches de fonction telles que Shift, Alt, ctrl, etc. sont ignorées)
keyup (déclenché lorsqu'une touche est relâchée)
Exemple de surveillance du clavier :
handle de fonction (oEvent) {
If (window.event) oEvent = window.event; // Compatibilité du traitement, obtenir les objets événement
var oDiv = document.getElementById("display");
oDiv.innerHTML = oEvent.type " " //Nom de l'événement de sortie
; }
window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //Écouter tous les événements du clavier
oTextArea.onkeyup = handle;
oTextArea.onkeypress = handle;
}

