Maison >interface Web >js tutoriel >Tutoriel sur les bases du DOM : Utiliser DOM pour contrôler Forms_Basic Knowledge
Tutoriel sur les bases du DOM : Utiliser DOM pour contrôler Forms_Basic Knowledge
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:18:471404parcourir
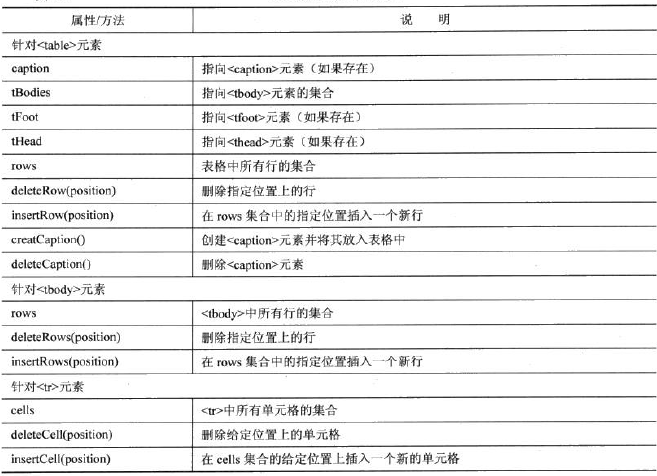
Je ne parlerai pas du contrôle CSS de la table pour l'instant, partageons d'abord le DOM couramment utilisé de la table

Les méthodes couramment utilisées pour les opérations d'ajout de table sont les méthodes insertRow() et insertCell().
la ligne est calculée à partir de zéro, par exemple :
signifie ajouter une nouvelle ligne à la deuxième ligne.
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("5 novembre");
aText[3] = document.createTextNode("Scorpion");
aText[4] = document.createTextNode("1038818");
pour(var i=0;i
oTd.appendChild(aText[i]);
>
La variable oTr consiste à insérer une nouvelle ligne dans le tableau, puis à utiliser insertCell pour insérer de nouvelles données pour cette ligne, à utiliser createTextNode pour créer un nouveau nœud de texte et à le donner à oTd dans appendChild, oTd est la nouvelle cellule.
1. Insérer une ligne (ajouter dynamiquement un tableau)
| Nom | Classe | Anniversaire | Constellation | Mobile |
|---|---|---|---|---|
| isaac | W13 | 24 juin | Cancer | 1118159 |
| girlwing | W210 | 16 septembre | Vierge | 1307994 |
| histoire gustative | W15 | 29 novembre | Sagittaire | 1095245 |
2.修改表格的内容
oTable.rows[i].cell[j]
Lignes, cellules格对象后就可以使用innerHTML属性修改翔宇的内容了。
例如修改4行5列的内容为bon
则可以使用以下代码
var oTable = document.getElementById("table1");
oTable.rows[4].cells[5].innerHTML = "bon";
3.删除表格内容
表格既然有添加、修改、就有删除功能。
表格中删除行使用deleteRow(i)方法,其中i为行号。
表格中删除列使用tr的deleteCell(j)方法。
如下代码表示删除表格的第二行及原来表格第三行的第二列
Le code suivant représente la suppression de la deuxième ligne du tableau et de la deuxième colonne de la troisième ligne du tableau d'origine en considérant que la suppression dynamique n'affecte pas le framework HTML global, ou lorsque le tableau a beaucoup de contenu. , la suppression et l'ajout dynamiques peuvent être utilisés
| Class |
|---|
Supprimer la colonne
Copier le code
Le code est le suivant :
function deleteColumn(oTable, iNum) {
// Personnalisez la fonction de suppression de colonne, c'est-à-dire supprimez les cellules correspondantes dans chaque ligne
pour (var i = 0; i < oTable.rows.length; i )
oTable.rows[i].deleteCell(iNum);
}
window.onload = function() {
var oTable = document.getElementById("table1");
deleteColumn(oTable, 2);
}
Pour supprimer des colonnes de table, il n'y a pas de méthode directement appelable dans le DOM. Vous devez écrire vous-même la méthode deleteColumn(). Cette méthode accepte deux paramètres, un paramètre est l'objet table et l'autre paramètre est la colonne que vous utilisez. vous souhaitez supprimer le numéro. La méthode d'écriture est très simple. Grâce à la méthode deleteCell(), chaque ligne exécute la méthode de suppression de cellules correspondante.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

