Maison >interface Web >js tutoriel >Prototype Javascript glisser-déposer
Prototype Javascript glisser-déposer
- PHPzoriginal
- 2016-05-16 16:18:211369parcourir
Cet article présente principalement le prototype du glisser-déposer Javascript (analyse du code ligne par ligne, permettant de comprendre facilement le principe du glisser-déposer). Les amis dans le besoin peuvent se référer au
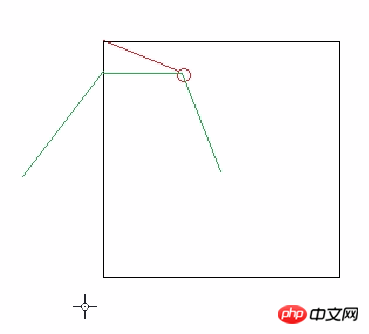
principe de). glisser-déposer : En fait, c'est la souris et la distance depuis le coin supérieur gauche reste la même. Regardons l'image ci-dessous :

Ce point rouge est la souris.
Glisser-glisser signifie en fait calculer la position d'un objet grâce à la position de la souris. C'est aussi simple que cela et c'est tellement volontaire. Alors comment trouver cette distance ? ?
La différence entre la position de la souris et la position de l'objet est la distance, n'est-ce pas ? Ensuite cette ligne diagonale est composée de lignes horizontales et de lignes verticales.

Voyons comment réaliser le programme.
<p id="p1"></p>
En fait, ce qu'il a changé, c'est le haut gauche d'un certain p, puis il a commencé à bouger. Il doit y avoir un positionnement absolu dans cette méthode, n'est-ce pas ?
<style type="text/css">
#p1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>Il y a plusieurs étapes ici, 1. Souris vers le bas 2. Souris vers le haut 3. Mouvement de la souris
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
};
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
};
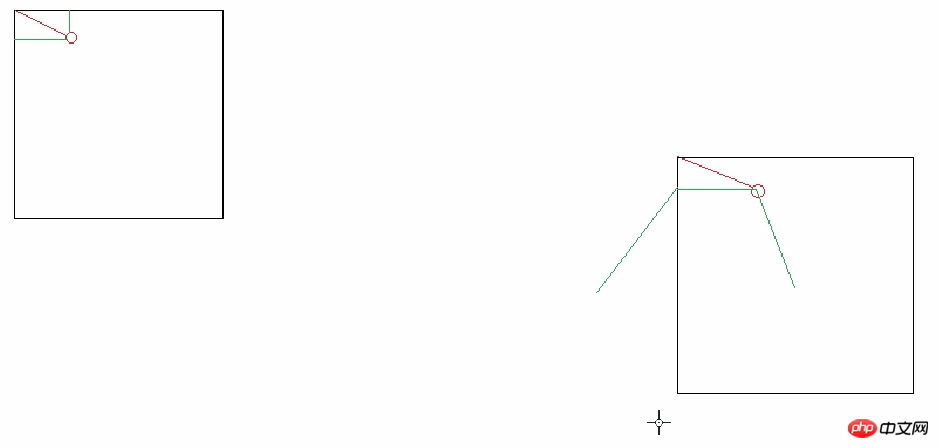
</script>Regardez l'image et parlez :

var opLeft = oEvent.clientX - disX;
La photo le montre très clairement

mouseup Ne regardons pas l'effet maintenant. .

Vous découvrirez un phénomène très intéressant. La souris me suivra même si je ne clique pas dessus. Pourquoi ? ? ?
Jetons un coup d'oeil à mousemove : personne en Javascript ne stipule que la souris doit être enfoncée avant de commencer, n'est-ce pas ? Que vous appuyiez ou non sur la souris, ce mousemove continue de se produire, donc le problème vient d'ici ? . Avant que la souris ne soit enfoncée, il ne devrait y avoir aucune réponse lorsque la souris est déplacée dessus. Elle ne répondra que lorsque la souris est enfoncée.
Donc, ce mousemove ne doit pas être ajouté dès qu'il apparaît, mais attendez que la souris soit enfoncée avant d'ajouter mousemove.
Ajoutez d'ailleurs mouseup, et son rôle sera alors reflété. La fonction est op.onmousemove = null ; supprime l'événement de déplacement,
Sinon, lorsque vous soulevez la souris, l'objet vous suivra toujours. op.onmouseup = null; Sans laisser de déchets, lever la souris est inutile
Jetons un coup d'œil au code modifié :
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
op.onmouseup = function() {
op.onmousemove = null;
op.onmouseup = null; // 不留垃圾,鼠标抬起本来也就没有用了
};
};
};
</script>Maintenant, nous avons fait un simple Drag it out. Bien sûr, il reste encore quelques petits problèmes à résoudre.
Mais quoi qu'il en soit, nous avons déjà un prototype de glisser-déposer.
Ce qui précède représente l'intégralité du contenu de ce chapitre. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

