Maison >interface Web >js tutoriel >Quelques problèmes dans le prototype du glisser-déposer Javascript (analyse du code ligne par ligne, permettant de comprendre facilement les principes du glisser-déposer)_compétences javascript
Quelques problèmes dans le prototype du glisser-déposer Javascript (analyse du code ligne par ligne, permettant de comprendre facilement les principes du glisser-déposer)_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:18:191206parcourir
Aujourd'hui, nous allons résoudre quelques problèmes dans le dernier prototype de drag. Quels sont les problèmes ci-dessous ?
Ci-joint le code Javascript du numéro précédent pour que chacun puisse vérifier le problème.
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
oDiv.style.left = oEvent.clientX - disX+'px';
oDiv.style.top = oEvent.clientY - disY+'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
};
};
};
</script>
1. Si je déplace la souris plus rapidement pendant le glisser en cours,  vous constaterez que la souris sort du div, et le div ne suivra pas la souris à ce moment-là.
vous constaterez que la souris sort du div, et le div ne suivra pas la souris à ce moment-là.
Alors pourquoi ce problème se produit-il ?
La raison est en fait très simple. Nous ajoutons l'événement mousemove au div, donc une fois que la souris quitte le div, le mousemove ne sera plus déclenché à ce moment-là.
Solution : L'événement est chargé sur le document. Comme votre souris est toujours dans la page quoi qu'il arrive, mousemove sera déclenché quoi qu'il arrive. De cette façon, il pourra être déplacé rapidement sans aucun problème.
Ensuite, nous modifions le code en conséquence.
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
// 事件加载document 上
document.onmousemove = function(ev) {
var oEvent = ev || event;
oDiv.style.left = oEvent.clientX - disX+'px';
oDiv.style.top = oEvent.clientY - disY+'px';
};
oDiv.onmouseup = function() {
document.onmousemove = null;
oDiv.onmouseup = null;
};
};
};
</script>
Alors ce problème peut être résolu.
2. Voyons s'il y a des problèmes maintenant. Bien que le problème du glissement rapide soit résolu, lorsque je déplace la souris vers cette position

Maintenant, vous pouvez voir clairement que la souris n'est pas sur le div. Si vous soulevez la souris à ce moment-là, vous pouvez voir qu'elle bougera toujours après son retour.  C'est un autre bug !
C'est un autre bug !
En fait, ce problème est le même que celui ci-dessus. La solution est donc très simple. Ajoutons le mouseup au document. Essayons-le
.
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
};
De cette façon, si vous vous déplacez vers la position tout à l'heure, le bug précédent n'apparaîtra pas, et il n'y aura aucun problème si vous vous déplacez rapidement. Tout est normal.
3. Examinons les problèmes de compatibilité des navigateurs
En fait, il existe un tel problème dans les versions inférieures de Firefox
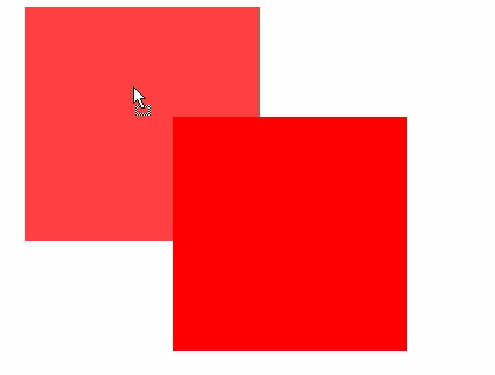
 . Comment apparaît-il ? Lorsque vous le faites glisser pour la première fois, c'est correct. Lorsque vous le faites glisser une fois, maintenez enfoncé et déplacez, et vous constaterez qu'il y aura cette ombre derrière lui. Que se passe-t-il?
. Comment apparaît-il ? Lorsque vous le faites glisser pour la première fois, c'est correct. Lorsque vous le faites glisser une fois, maintenez enfoncé et déplacez, et vous constaterez qu'il y aura cette ombre derrière lui. Que se passe-t-il?
En fait, ce que nous faisons glisser est un div vide. Firefox a un bug, et si nous ajoutons du contenu au div

Vous constaterez que maintenant il n'y a plus aucun problème.
Le bug de Firefox n'apparaît donc que dans les divs vides.
Solution :
C'est en fait très simple, il suffit d'empêcher l'événement par défaut du navigateur de renvoyer false dans onmousedown ; Pourquoi l'ajouter à onmousedown ?
Vous pouvez réfléchir à l'événement à partir duquel le glissement commence, n'est-ce pas ? Il commence à partir du moment où la souris est enfoncée. Il doit donc être chargé dans onmousedown.
En fait, je viens d'ajouter un return false; pour bloquer le bug de Firefox.
Peu importe combien vous le faites glisser, il n'y aura aucun problème.
Ci-joint le code :
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
// 事件加载document 上
document.onmousemove = function(ev) {
var oEvent = ev || event;
oDiv.style.left = oEvent.clientX - disX+'px';
oDiv.style.top = oEvent.clientY - disY+'px';
};
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
};
return false;
};
};
</script>
Maintenant, le programme est terminé, mais il reste encore quelques problèmes dans l'expérience utilisateur.
Par exemple, l'utilisateur peut faire glisser ce div hors du navigateur, alors comment le résoudre ?
Alors ajoutons un jugement. C'est très simple, si vous sortez par la gauche

, alors il est directement égal à 0, et il ne pourra pas sortir par la gauche. Ensuite, il en va de même pour ce qui précède.
Alors comment éviter de ne pouvoir sortir par la droite ? ? Faites simplement un dessin et cela deviendra clair. En fait, on peut le calculer en soustrayant simplement la largeur du div de la largeur visible de la page.
Ensuite, c'est ce qu'on appelle la valeur maximale. Jugez simplement si la distance de déplacement dépasse cette valeur maximale, elle sera égale à cette valeur maximale. Ensuite c'est pareil ci-dessous.
Ci-joint le code complet :
<script type="text/javascript">
// 拖拽空div 低版本的火狐有bug
window.onload = function() {
var oDiv = document.getElementById("div1");var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
document.onmousemove = function(ev) {
var oEvent = ev || event;
// 存储div当前的位置
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
// 从左边拖出去了
if (oDivLeft < 0) {
oDivLeft = 0;
} else if (oDivLeft > document.documentElement.clientWidth - oDiv.offsetWidth) {
oDivLeft = document.documentElement.clientWidth - oDiv.offsetWidth;
}
if (oDivTop < 0) {
oDivTop = 0;
} else if (oDivTop > document.documentElement.clientHeight - oDiv.offsetHeight) {
oDivTop = document.documentElement.clientHeight - oDiv.offsetHeight;
}
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
};
return false; // 阻止默认事件,解决火狐的bug
};
};
</script>
Ensuite, le glisser-déposer est désormais relativement terminé. O(∩_∩)O
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

