Maison >interface Web >js tutoriel >Comment copier des éléments dans l'opération de l'arborescence DOM dans jQuery_jquery
Comment copier des éléments dans l'opération de l'arborescence DOM dans jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:18:161203parcourir
L'exemple de cet article décrit la méthode de copie d'éléments dans l'opération d'arborescence DOM dans jQuery. Partagez-le avec tout le monde pour votre référence. L'analyse spécifique est la suivante :
Copier l'élément
Les opérations susmentionnées incluent l'insertion d'éléments nouvellement créés, le déplacement d'éléments d'un emplacement à un autre dans le document et l'emballage d'éléments existants avec de nouveaux éléments. Cependant, l'opération de copie d'éléments est parfois également utilisée. Par exemple, vous pouvez copier le menu de navigation qui apparaît en haut de la page et placer la copie dans le pied de page. En fait, chaque fois que vous pouvez améliorer l'impact visuel d'une page en copiant un élément, c'est une bonne opportunité de réutiliser le code. Après tout, pourquoi réécrire le code deux fois et doubler les risques d'erreurs alors que nous pouvons simplement l'écrire une seule fois et laisser jQuery le copier pour nous ?
Lors de la copie d'éléments, vous devez utiliser la méthode .clone() de jQuery, qui peut créer une copie de toute collection d'éléments correspondant pour une utilisation future. Comme auparavant, lorsque vous utilisez $() pour créer des éléments, ces éléments n'apparaîtront pas dans le document tant que vous n'aurez pas appliqué une méthode d'insertion aux éléments copiés.
Par exemple, la ligne de code suivante créera une copie du premier paragraphe dans
Mais il ne suffit pas de créer une copie pour modifier le contenu de la page. Si vous souhaitez que le contenu copié soit affiché sur la page Web, vous pouvez utiliser la méthode d'insertion pour le placer devant
De cette façon, le même paragraphe apparaîtra deux fois. On peut voir que la relation entre .clone() et la méthode d'insertion est la même que le copier-coller.
Copier avec l'événement
Par défaut, la méthode .clone() ne copie pas les événements liés à l'élément correspondant ou à ses éléments descendants. Cependant, vous pouvez transmettre un paramètre booléen à cette méthode. Si vous définissez ce paramètre sur true, vous pouvez copier l'événement ensemble, c'est-à-dire .clone(true). De cette façon, vous pouvez éviter de devoir relier manuellement les événements après chaque copie.
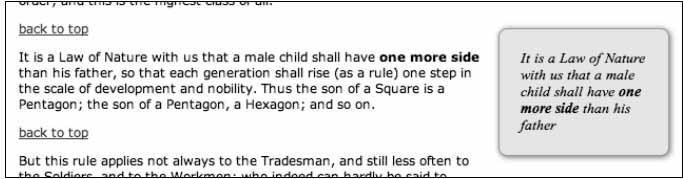
Créez des citations à tirer via la copie De nombreux sites Web, comme leurs homologues imprimés, utilisent des citations à tirer pour mettre en valeur de petits morceaux de texte et attirer l'œil du lecteur. La citation dite surlignée consiste à extraire une partie du texte du texte principal puis à appliquer un style graphique particulier à ce texte. Cet effet décoratif peut être facilement réalisé grâce à la méthode .clone(). Tout d’abord, jetons un œil au troisième paragraphe de l’exemple de texte :
C'est une loi de la nature chez nous qu'un enfant de sexe masculin ait un côté père, de sorte que chaque génération s'élève (en règle générale) d'un échelon dans l'échelle de développement et de noblesse. Ainsi, le fils d'un carré est le fils d'un Pentagone, d'un Hexagone et ainsi de suite.
Nous avons remarqué que ce paragraphe commence par l'élément WX et que les classes qu'il contient sont préparées pour la copie. Lorsque vous collez le texte * copié vers un autre emplacement, vous devez également modifier ses propriétés de style afin qu'il puisse être distingué du texte d'origine.
Pour implémenter ce style,
position : absolue ; largeur : 120 px ; haut : -20 px ; droite : -180 px ; police : italique 1.2em « Times New Roman », Times, empattement ; fond : #e5e5e5 ; bordure : 1px solide #999 ; box-shadow : 1px 1px 8px rgba(0, 0, 0, 0.6);
>
Cela ajoute un arrière-plan gris clair, un peu de remplissage et une police différente à la citation d'extraction. Plus important encore, il est positionné de manière absolue 20px au-dessus et 20px à droite de l'élément ancêtre le plus proche positionné (absolument ou relativement) dans le DOM. S'il n'y a aucun élément dans l'élément ancêtre auquel le positionnement s'applique (autre que statique), alors le guillemet sera positionné par rapport à l'élément
Pour ce faire, assurez-vous dans votre code jQuery que l'élément parent du pull-quote copié a le style position:relative appliqué.Calculer la position CSS
Bien que la position du bord supérieur de la boîte de citation soit relativement intuitive, lorsqu'il s'agit de son côté gauche se trouvant à 20 pixels à droite de son élément parent positionné, elle n'est peut-être pas si facile à comprendre. Pour obtenir ce nombre, vous devez d'abord calculer la largeur totale de la zone de citation, qui est la valeur de l'attribut width plus le remplissage gauche et droit, ou 145px 5px 10px. Le résultat est 160px. Lors de la définition du bon attribut pour un pull-quote, une valeur de 0 alignera le côté droit du pull-quote avec le côté droit de son élément parent. Par conséquent, pour que son côté gauche soit 20 pixels à droite de son élément parent, il doit être déplacé dans la direction opposée de 20 pixels de plus que sa largeur totale, qui est de -180 pixels.
Revenons maintenant au code jQuery et voyons comment appliquer des styles. Commencez par une expression de sélection qui correspond à tous les éléments , puis appliquez le style position:relative aux éléments sélectionnés, voir le code suivant :
$('span.pull-quote').each(function(index) { var $parentParagraph = $(this).parent('p'); $parentParagraph.css('position', 'relative');
});
});
Ici, nous enregistrons également l'expression de sélection qui doit être utilisée plusieurs fois dans la variable $parentParagraph pour améliorer les performances et la lisibilité.
L'étape suivante consiste à créer la citation en surbrillance elle-même pour profiter des styles CSS préparés. À ce stade, nous copions d'abord chaque élément , puis ajoutons la classe extraite à la copie obtenue, et enfin insérons cette copie au début de son paragraphe parent, voir le code suivant :
$('span.pull-quote').each(function(index) { var $parentParagraph = $(this).parent('p'); $parentParagraph.css('position', 'relative'); var $ clonedCopy = $(this).clone();
$clonedCopie
.addClass('tiré')
.prependTo($parentParagraph);
});
});
Ici, nous définissons une nouvelle variable $clonedCopy pour une utilisation ultérieure.
Étant donné que le positionnement absolu a été défini pour l'élément copié, sa position dans le paragraphe n'a pas d'importance. Selon les paramètres des règles CSS, tant qu'il se trouve à l'intérieur du paragraphe, il sera positionné par rapport aux côtés supérieur et droit du paragraphe. Actuellement, les paragraphes contenant des citations en surbrillance insérées ressemblent à ceci :

J'espère que cet article sera utile à la programmation jQuery de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

