Maison >interface Web >js tutoriel >JavaScript réécrit le formulaire de vérification asynchrone en un formulaire synchrone_javascript skills
JavaScript réécrit le formulaire de vérification asynchrone en un formulaire synchrone_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:18:011228parcourir
Inconvénients de la validation de formulaire synchrone
Lors de la réponse à un message d'erreur, la page entière doit être rechargée (bien qu'il y ait une mise en cache, le client doit toujours comparer si chaque fichier a été mis à jour via le protocole http pour maintenir le fichier à jour)
Une fois que le serveur a répondu avec une erreur, toutes les informations précédemment saisies par l'utilisateur sont perdues et l'utilisateur doit les remplir à partir de zéro (certains navigateurs mettent ces données en cache pour nous)
L'intention initiale du formulaire de vérification asynchrone
Améliorer l'expérience utilisateur
Minimisez les requêtes réseau et réduisez la pression sur le serveur
Regardons une vérification de formulaire asynchrone courante (vérifiez si le numéro d'employé existe en arrière-plan, et s'il existe, c'est un numéro d'employé valide)

Vérifier le numéro d'employé
var BASE_PATH = '${rc.contextPath}';
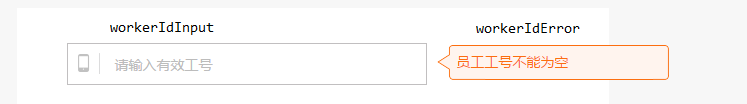
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Identifier si le numéro de travail saisi par l'utilisateur est correct
var isWorkerIdCorrect = false;
var ERROR_WORKER_ID_IS_NULL = "L'ID de l'employé ne peut pas être vide";
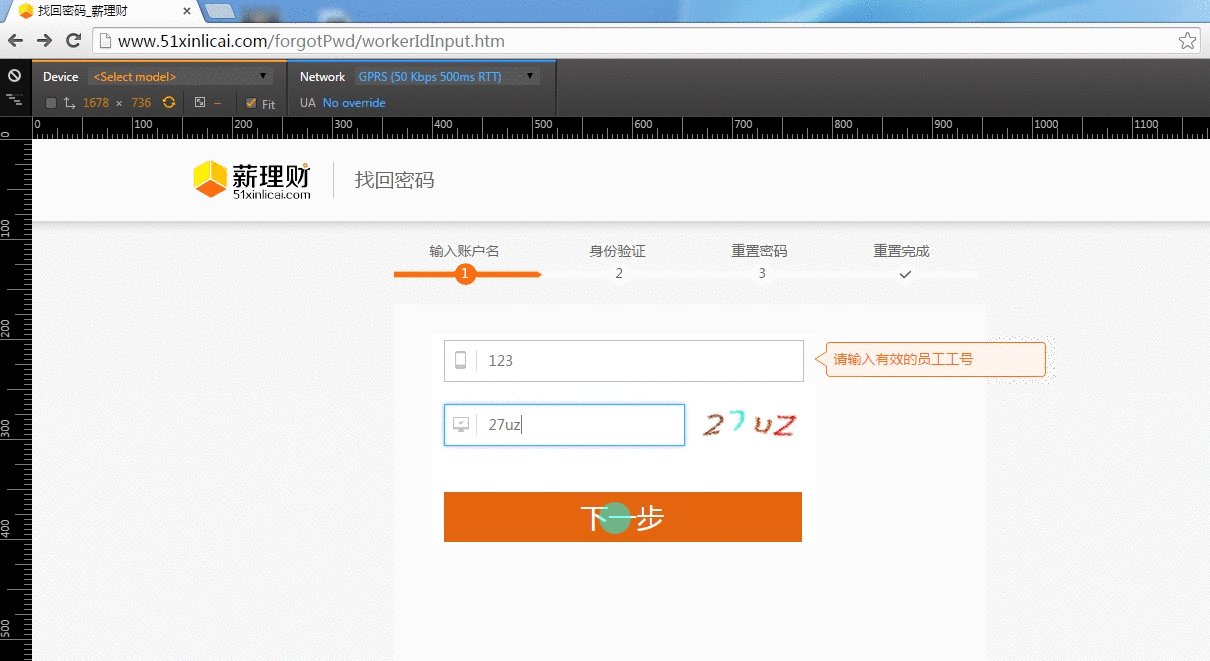
var ERROR_WORKER_ID_IS_NOT_CORRECT = "Veuillez saisir un identifiant d'employé valide";
//Afficher le message d'erreur
fonction showWorkerIdError (message d'erreur) {
$workerIdError.html(errorMessage);
$workerIdError.show();
>
//Masquer le message d'erreur
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Enregistre le dernier numéro de travail saisi
$workerIdInput.on('focus', function() {
var travailleurId = $.trim($(this).val());
$(this).data('avant', workerId);
});
//Vérifier en cas de flou
$workerIdInput.on('flou', function() {
var travailleurId = $.trim($(this).val());
//Lorsque la longueur est 0, le message d'erreur indiquant que le numéro de travail est vide s'affiche
si (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Renvoie faux ;
>
//Si les données actuellement saisies par l'utilisateur sont les mêmes que les données saisies la dernière fois, l'interface en arrière-plan ne sera pas appelée
//Supposons que l'utilisateur entre 123456, appelle l'interface en arrière-plan et renvoie le résultat sous la forme d'un numéro de travail incorrect
//Une fois que l'utilisateur a modifié le contenu d'entrée et qu'il est toujours 123456, le programme de vérification n'accédera pas au réseau et affichera directement le message d'erreur
if (workerId == $(this).data('before')) {
Si (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
>
Renvoie faux ;
>
//Appelez l'interface backend pour vérifier si l'ID de l'employé est correct
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
Si (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
>
});
});
fonction checkWorkerIdExists (workerId, rappel) {
$.ajax({
URL : BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Données : {
ID travailleur : ID travailleur
},
Succès : rappel
});
>
$workerIdForm.on('submit', function() {
//Seulement lorsque le serveur renvoie vrai, notre formulaire peut être soumis
si (!isWorkerIdCorrect) {
$workerIdInput.focus();
Renvoie faux ;
>
});
Après avoir écrit le code ci-dessus, la vérification d'une zone de saisie est pratiquement terminée.
Je pense qu'il y a encore des domaines qui affectent l'expérience utilisateur
L'opération de retour chariot n'est pas encore supportée, oh mon dieu, même le retour chariot doit pouvoir soumettre le formulaire
Si la vitesse Internet de l'utilisateur est lente, il n'y aura pas de réponse lorsque vous cliquerez sur le bouton Soumettre, car isWorkerIdCorrect est faux, et ce ne sera vrai que si la vérification du serveur est réussie
Voici le code modifié :
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Identifier si le numéro de travail saisi par l'utilisateur est correct
var isWorkerIdCorrect = false;
//Identifiez si la vérification des antécédents de l'ID de l'employé a été terminée (vrai : la vérification est en cours, faux : la vérification n'a pas commencé ou est terminée)
var isWorkerIdLoading = false;
//Identifier si l'utilisateur a soumis le formulaire
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = "L'ID de l'employé ne peut pas être vide";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "Veuillez saisir un identifiant d'employé valide";
//Afficher le message d'erreur
fonction showWorkerIdError (message d'erreur) {
$workerIdError.html(errorMessage);
$workerIdError.show();
>
//Masquer le message d'erreur
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Enregistre le dernier numéro de travail saisi
$workerIdInput.on('focus', function() {
var travailleurId = $.trim($(this).val());
$(this).data('avant', workerId);
});
//Vérifier en cas de flou
$workerIdInput.on('flou', function() {
var travailleurId = $.trim($(this).val());
//Lorsque la longueur est 0, le message d'erreur indiquant que le numéro de travail est vide s'affiche
si (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Renvoie faux ;
>
//Si les données actuellement saisies par l'utilisateur sont les mêmes que les données saisies la dernière fois, l'interface en arrière-plan ne sera pas appelée
//Supposons que l'utilisateur entre 123456, appelle l'interface en arrière-plan et renvoie le résultat sous la forme d'un numéro de travail incorrect
//Une fois que l'utilisateur a modifié le contenu d'entrée et qu'il est toujours 123456, le programme de vérification n'accédera pas au réseau et affichera directement le message d'erreur
if (workerId == $(this).data('before')) {
Si (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
>
Renvoie faux ;
>
//Appelez l'interface backend pour vérifier si l'identifiant de l'employé existe
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
Si (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
>
});
});
fonction checkWorkerIdExists (workerId, rappel) {
$.ajax({
URL : BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Données : {
ID travailleur : ID travailleur
},
beforeSend : function() {
//Avant d'envoyer la demande, l'identifiant est en cours de vérification
isWorkerIdLoading = true;
},
Succès : rappel,
Complet : function() {
//Après avoir terminé, fermez le logo
isWorkerIdLoading = false;
//Pendant le processus de vérification des données d'arrière-plan, si l'utilisateur soumet le formulaire, il sera automatiquement soumis ici
Si (isSubmit) {
$workerIdForm.submit();
>
>
});
>
//Appuyez sur Entrée pour soumettre le formulaire
$workerIdInput.on('keypress', function(e) {
if (e. which === 13) {
$(this).blur();
$workerIdForm.submit();
>
});
$workerIdForm.on('submit', function() {
//Si le numéro d'employé est vérifié en arrière-plan, cela indique que l'utilisateur a soumis le formulaire
si (isWorkerIdLoading) {
isSubmit = vrai;
Renvoie faux ;
>
si (!isWorkerIdCorrect) {
$workerIdInput.focus();
Renvoie faux ;
>
});
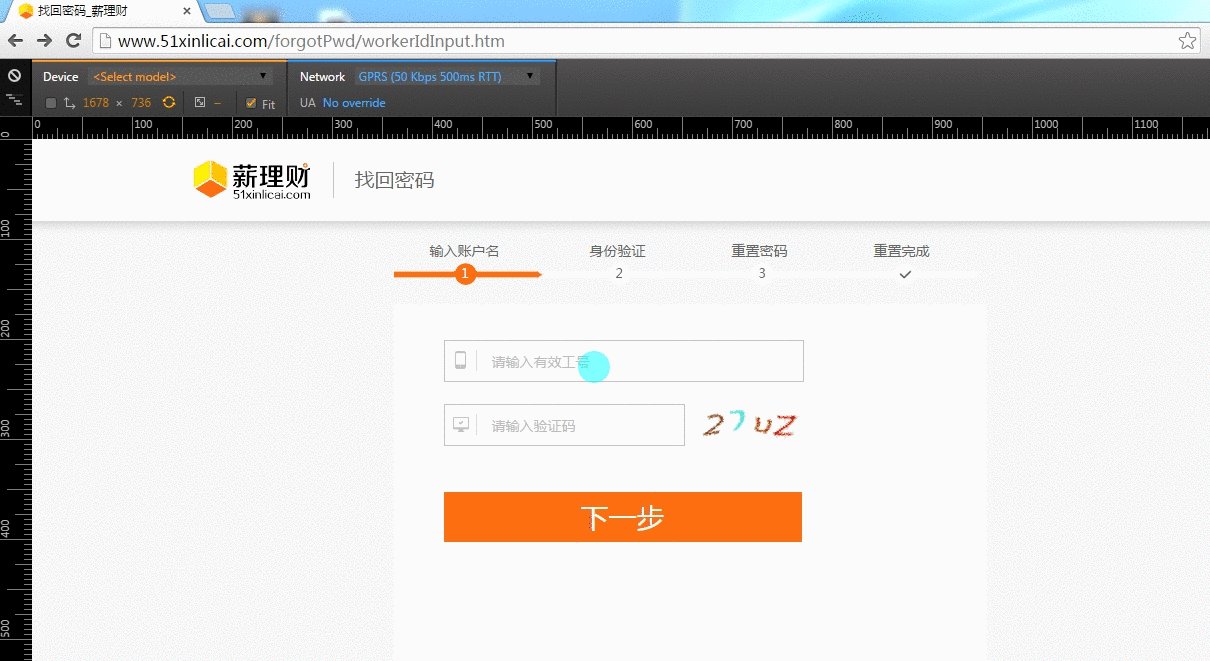
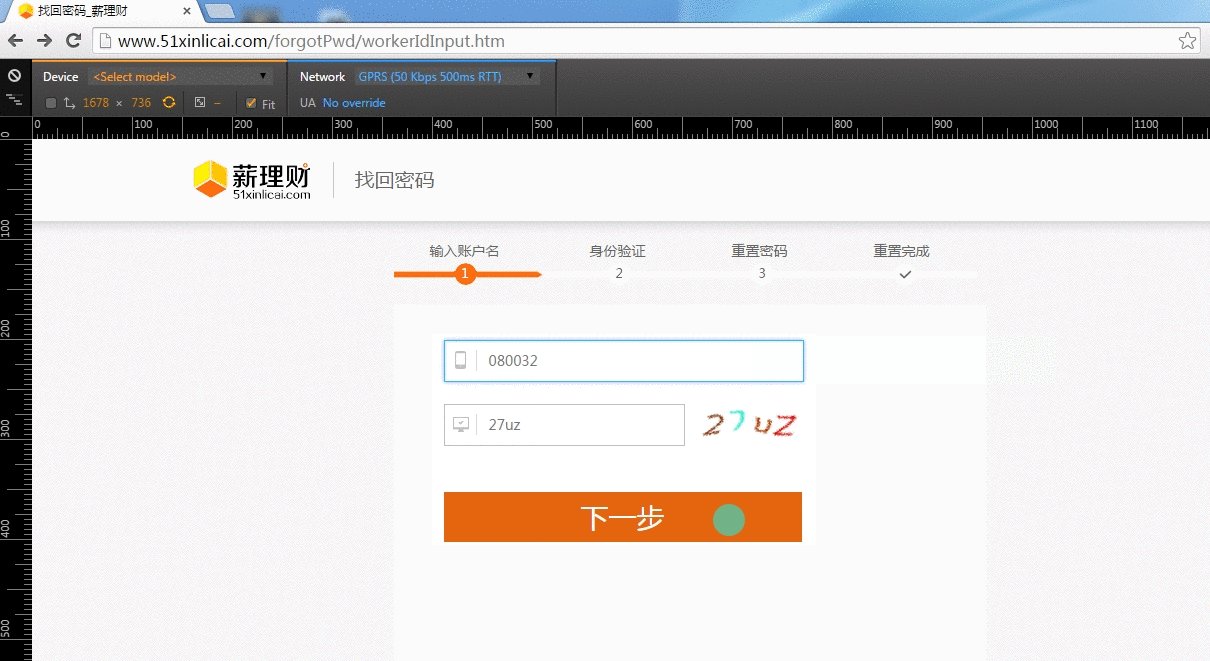
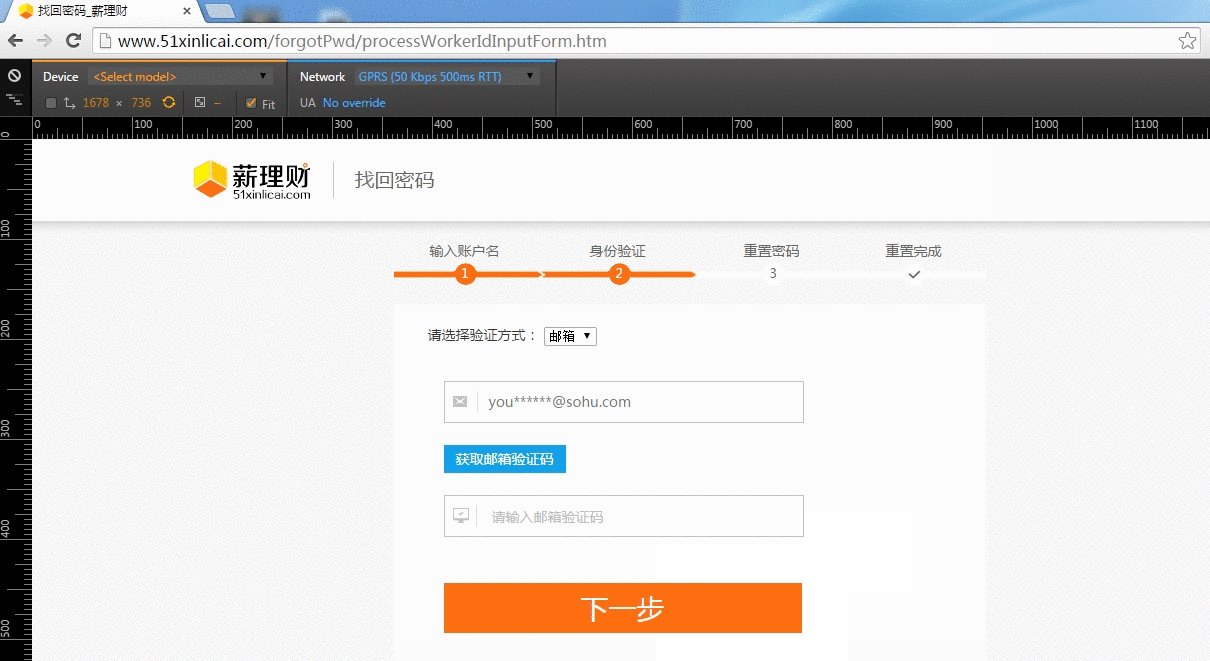
Effet final, les deux zones de saisie dans l'image sont toutes deux vérifiées de manière asynchrone, mais l'effet semble identique à celui de synchrone.
L'image utilise le réseau GPRS pour simuler la situation de vitesse lente du réseau
Rendu

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

